What is a javascript closure
JavaScript closure is an internal function that can access all local variables, parameters or other internal functions in the scope of its external function. When using closures, you need to pay attention to the fact that the use of closures increases memory consumption and may cause memory leaks
The closure function in JavaScript is an important knowledge point in JavaScript and also a difficulty. Simply put, a closure is a variable that a function can access in the scope outside its function. Next, in the article, I will introduce to you in detail what JavaScript closure is, which has a certain reference effect. I hope it will be helpful to everyone.

【Recommended course: JavaScript Tutorial】
JavaScript Closure
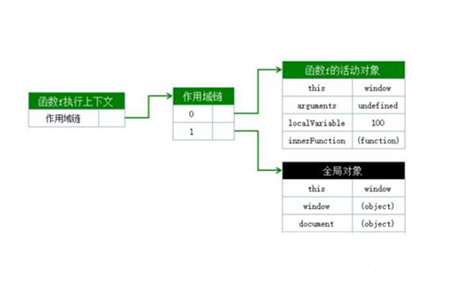
In JavaScript, function definitions and function expressions are allowed to be located in the function body of another function (inner function), and the inner function can access the outer function declaration where they are located All local variables, parameters and other internal functions in . A closure will be formed when one of the internal functions is called outside the external function
Characteristics of closure
The closure function has the following three characteristics
(1) Function nested function
(2) Internal functions can access variables of external functions
(3) Parameters and variables will not be recycled
Example:
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
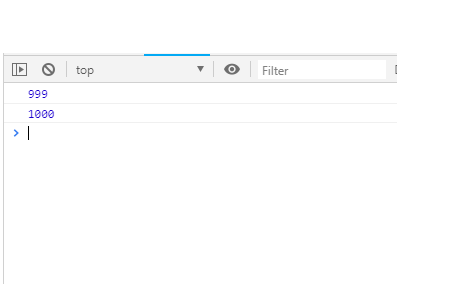
</script>The output result is:

The above code can be understood like this:
f1 is the parent function of f2, and f2 is assigned to a global variable (the value of return), which causes f2 to always be in memory, and the existence of f2 depends on f1, so f1 is always in memory and will not be garbage collected after the call ends ( garbage collection), which forms a closure.

Advantages and disadvantages of closure
Advantages
(1 ) It can protect the security of variables within the function, implement encapsulation, and prevent variables from flowing into other environments and causing naming conflicts
(2) Anonymous self-executing functions can reduce memory consumption
(3) In memory Maintaining a variable can be cached
Disadvantages
(1) The referenced private variable cannot be destroyed, which increases memory consumption and causes memory leaks
(2) Since closures involve cross-domain access, they will cause performance losses and affect code execution speed
Recommended related articles:Closures in JavaScript What is the meaning and how to use it
Summary: The above is the entire content of this article. I hope this article can help everyone understand the closure function in JavaScript.
The above is the detailed content of What is a javascript closure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the meaning of closure in C++ lambda expression?
Apr 17, 2024 pm 06:15 PM
What is the meaning of closure in C++ lambda expression?
Apr 17, 2024 pm 06:15 PM
In C++, a closure is a lambda expression that can access external variables. To create a closure, capture the outer variable in the lambda expression. Closures provide advantages such as reusability, information hiding, and delayed evaluation. They are useful in real-world situations such as event handlers, where the closure can still access the outer variables even if they are destroyed.
 How to implement closure in C++ Lambda expression?
Jun 01, 2024 pm 05:50 PM
How to implement closure in C++ Lambda expression?
Jun 01, 2024 pm 05:50 PM
C++ Lambda expressions support closures, which save function scope variables and make them accessible to functions. The syntax is [capture-list](parameters)->return-type{function-body}. capture-list defines the variables to capture. You can use [=] to capture all local variables by value, [&] to capture all local variables by reference, or [variable1, variable2,...] to capture specific variables. Lambda expressions can only access captured variables but cannot modify the original value.
 What are the advantages and disadvantages of closures in C++ functions?
Apr 25, 2024 pm 01:33 PM
What are the advantages and disadvantages of closures in C++ functions?
Apr 25, 2024 pm 01:33 PM
A closure is a nested function that can access variables in the scope of the outer function. Its advantages include data encapsulation, state retention, and flexibility. Disadvantages include memory consumption, performance impact, and debugging complexity. Additionally, closures can create anonymous functions and pass them to other functions as callbacks or arguments.
 Solve the memory leak problem caused by closures
Feb 18, 2024 pm 03:20 PM
Solve the memory leak problem caused by closures
Feb 18, 2024 pm 03:20 PM
Title: Memory leaks caused by closures and solutions Introduction: Closures are a very common concept in JavaScript, which allow internal functions to access variables of external functions. However, closures can cause memory leaks if used incorrectly. This article will explore the memory leak problem caused by closures and provide solutions and specific code examples. 1. Memory leaks caused by closures The characteristic of closures is that internal functions can access variables of external functions, which means that variables referenced in closures will not be garbage collected. If used improperly,
 The impact of function pointers and closures on Golang performance
Apr 15, 2024 am 10:36 AM
The impact of function pointers and closures on Golang performance
Apr 15, 2024 am 10:36 AM
The impact of function pointers and closures on Go performance is as follows: Function pointers: Slightly slower than direct calls, but improves readability and reusability. Closures: Typically slower, but encapsulate data and behavior. Practical case: Function pointers can optimize sorting algorithms, and closures can create event handlers, but they will bring performance losses.
 Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Yes, code simplicity and readability can be optimized through chained calls and closures: chained calls link function calls into a fluent interface. Closures create reusable blocks of code and access variables outside functions.
 How to effectively avoid memory leaks in closures?
Jan 13, 2024 pm 12:46 PM
How to effectively avoid memory leaks in closures?
Jan 13, 2024 pm 12:46 PM
How to prevent memory leaks in closures? Closure is one of the most powerful features in JavaScript, which enables nesting of functions and encapsulation of data. However, closures are also prone to memory leaks, especially when dealing with asynchronous and timers. This article explains how to prevent memory leaks in closures and provides specific code examples. Memory leaks usually occur when an object is no longer needed but the memory it occupies cannot be released for some reason. In a closure, when a function refers to external variables, and these variables
 The role of golang function closure in testing
Apr 24, 2024 am 08:54 AM
The role of golang function closure in testing
Apr 24, 2024 am 08:54 AM
Go language function closures play a vital role in unit testing: Capturing values: Closures can access variables in the outer scope, allowing test parameters to be captured and reused in nested functions. Simplify test code: By capturing values, closures simplify test code by eliminating the need to repeatedly set parameters for each loop. Improve readability: Use closures to organize test logic, making test code clearer and easier to read.




