
The video tag in HTML5 is used to play video files. In the video tag, we can set the width and height of the window, automatic playback of the video, loop playback, and cover image of the video, etc.
HTML5 is the next The first generation of HTML added many new tags, which implemented many new functions. It also reduces the need for external plug-ins and handles errors better. For example, the video tag in HTML5 can effectively achieve the effect of playing videos on the page. Next, in the article, I will introduce you to how to use the video tag in detail, which has a certain reference effect. I hope it will be helpful to you

[Recommended course: HTML5 tutorial】
Detailed usage of HTML5 video tag
is used to play video files, such as movies or other video streams. You can place text content between the start tag and the end tag. The advantage of doing this is that some lower version browsers can display information that the tag is not supported.
Example:
<video src="movie01.mp4" controls></video>
Definition of width and height
We can customize the width and height of this video to change its window size
<video src="movie01.mp4" controls style="width:400px;height:300px;"></video>
Rendering:

Auto play
We can set the properties to enable automatic play of the video
(1) Use the autoplay attribute to allow the browser to play the video file immediately after loading it
<video width="400" style="max-width:90%" controls autoplay> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>

We can also set the muted state during automatic playback. The purpose of this is When the video automatically plays, the sound will be muted, and we can also turn on the sound by clicking on the speaker of the player
<video width="400" style="max-width:90%" controls autoplay muted> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
Rendering:

Loop playback
We can use the loop attribute to loop the video from the beginning when it ends. The code is as follows
<video width="400" style="max-width:90%" controls loop> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
Preload media files
Set different attribute values in the preload attribute to tell the browser how to load a media file:
auto: Indicates that the browser automatically downloads the entire file
none: Indicates that the browser does not have to download the file in advance
metadata: Indicates that the browser first obtains the data block at the beginning of the video file. This is enough to determine some basic information (such as the total duration of the video, the first frame of the image, etc.)
<video width="400" height="300" controls preload="auto"> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
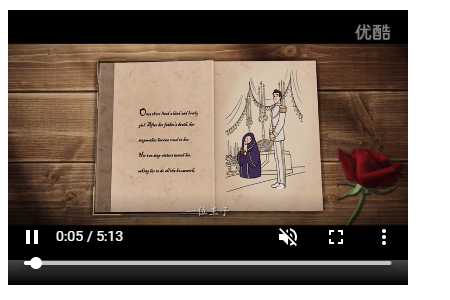
Set the cover image of the video
The video can be set through the poster attribute Cover image, the browser will use this image in the following three situations:
(1) The first frame of the video has not been loaded
(2) Set the preload attribute to none
(3) The specified video file was not found
<video width="400" height="300" controls preload="none" poster="images/5.jpg"> <source src="movie01.mp4" type="video/mp4"> 您的浏览器不支持 video 标签。 </video>
Rendering:

Summary: The above is That’s all for this article. I hope this article can help everyone learn to use the video tag.
The above is the detailed content of How to use the video tag in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 How to solve timed out
How to solve timed out
 What does CX mean in the currency circle?
What does CX mean in the currency circle?
 emule server link
emule server link
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 Ripple currency today's market price
Ripple currency today's market price
 How to solve devc Chinese garbled characters
How to solve devc Chinese garbled characters
 How to remove Firefox security lock
How to remove Firefox security lock
 How to download and save today's headline videos
How to download and save today's headline videos
 The role of the caption attribute
The role of the caption attribute