 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 TP5 simply implements a multi-level product filtering function similar to Taobao (code example)
TP5 simply implements a multi-level product filtering function similar to Taobao (code example)
TP5 simply implements a multi-level product filtering function similar to Taobao (code example)
The content of this article is about TP5’s simple implementation of a Taobao-like multi-level product filtering function (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When I was working on a project a few days ago, I came across a need for a multi-level product classification filtering function. I have never done this before, and after checking a lot of information, I finally made it happen. Although the implementation is not elegant enough, at least it is effective, and I am still very happy. A rookie has a heart to become a master. I would like to share with you children’s shoes here, and you are welcome to give me some guidance.
Let’s talk about the principle first: PHP implements multi-level filtering mainly by using a link to get parameters, and the parameters contained in each tag are transmitted to the background controller through a link. After receiving the parameters, the controller then assigns the value back to Template, and query the corresponding data according to the parameters and output it to the front desk. It is not difficult to implement. When I talk about it, I feel like I have no idea at all at the beginning. Haha...
The following is an example of the front-end code:
<div> <span>类型:</span> <!-- 0~4代表ID值 --> <a> 0, 'mode' => $a, 'price'=>$c])}">全部</a> <a> 1, 'mode' => $a, 'price'=>$c])}">官方新闻</a> <a> 2, 'mode' => $a, 'price'=>$c])}">移动应用</a> <a> 3, 'mode' => $a, 'price'=>$c])}">微信公众号</a> <a> 4, 'mode' => $a, 'price'=>$c])}">Android开发</a> <span>模式: <a> $b, 'mode' => '0', 'price'=>$c])}">全部</a> <a> $b, 'mode' => '1', 'price'=>$c])}">模式1</a> <a> $b, 'mode' => '2', 'price'=>$c])}">模式2</a> <a> $b, 'mode' => '3', 'price'=>$c])}">模式3</a> <a> $b, 'mode' => '4', 'price'=>$c])}">模式4</a> <a> $b, 'mode' => '5', 'price'=>$c])}">模式5</a> <a> $b, 'mode' => '6', 'price'=>$c])}">模式6</a> <span>预算价格: <a> $b, 'mode' => $a, 'price'=>'0'])}">全部</a> <a> $b, 'mode' => $a, 'price'=>'1'])}">600以下</a> <a> $b, 'mode' => $a, 'price'=>'600'])}">600-1000</a> <a> $b, 'mode' => $a, 'price'=>'1000'])}">1000-5000</a> <a> $b, 'mode' => $a, 'price'=>'5000'])}">5000以上</a> </span></span> </div>
Everyone can definitely understand this code, I will explain it a little more, for example, when When the user clicks on everything in the category for the first time, the category field of 0 will be passed to the background. The background receives the judgment and assigns the value back to the front desk . If the category field value is 0, all category data is queried. If the user clicks everything in the mode for the second time, then because the category value is assigned from the background, it will be 0 and the mode will be 0. If you click all in the price for the third time, all three label values will be 0. At this time, the background determines the conditions. If all are 0, then all are queried and the template is traversed and displayed. Draw inferences from one example, and the same goes for other labels. In actual operation, it will definitely not be so stupid to write the values one by one in the tag. Just use volist to traverse and get the value. Everyone understands it.
Because it is multi-level filtering, there must be more than one where method condition, so the values of the where method must be spliced. I am a TPer. I will use the TP5 method as an example:
$b = input('category') ;//Received category id
$a = input('mode'); //Received mode id
$c = input('price'); //Received price range value
$ where = ['category'=>$category,'mode'=>$mode,'price'=>$price];//Splicing where condition
$data = model('table name')- >where($where)->select(); //Query data
return $this->fetch('',[
'data'=>$data,
'c '=>$c,
'b'=>$b,
'a'=>$a
]); //Template assignment
Of course, the actual situation It is necessary to set conditions to judge the data of three values, and set where conditions according to the values. For example:
if ($a == 0 && $b == 0 && $c == 0) {//条件全部为空,即显示所有
$where = '';
} elseif ($a == 0 && $b != 0 && $c != 0) {//模式为全部范围,分类和价格单独指定。
$where = ['b'=>$b,'c'=>$c];
}Because my code is relatively redundant, I won’t show my shame...
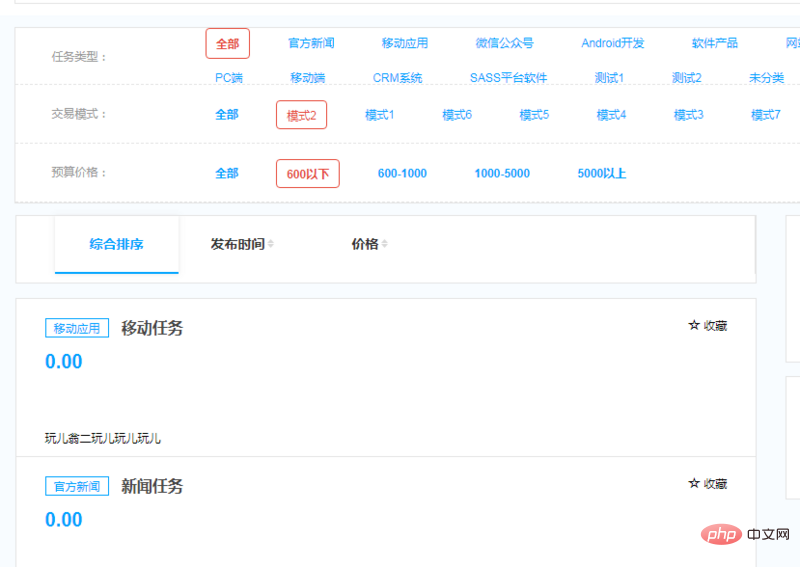
The final effect is like this:


The style in the picture can be judged in the tag. If the parameter value received by the page is the same as the value in the current tag, the style will be highlighted for the tag. So far, that's it. If any students have better ideas, please feel free to enlighten me.
The above is the detailed content of TP5 simply implements a multi-level product filtering function similar to Taobao (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How can you prevent a class from being extended or a method from being overridden in PHP? (final keyword)
Apr 08, 2025 am 12:03 AM
How can you prevent a class from being extended or a method from being overridden in PHP? (final keyword)
Apr 08, 2025 am 12:03 AM
In PHP, the final keyword is used to prevent classes from being inherited and methods being overwritten. 1) When marking the class as final, the class cannot be inherited. 2) When marking the method as final, the method cannot be rewritten by the subclass. Using final keywords ensures the stability and security of your code.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).



