
This article brings you a detailed analysis of this in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
You only need to remember a few formulas to correctly find the point of this:
1. No matter how the function or method is declared, it depends on who ultimately calls the function or method. Whoever finally calls this function or method, then who is this in this function or method (whoever points out this is who).
2. Look at the time of execution rather than the time of definition, as long as the function (function) does not It is called when bound to an object, and its this is window.
3.ES6, this in the arrow function will be bound to this in the context. When creating the arrow function, who this is will always be that person in the future
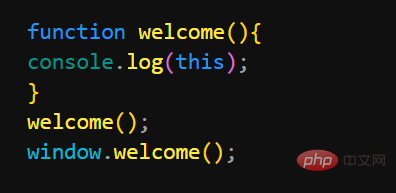
1. In ordinary functions This
A global function is equivalent to adding a method to the window object, so calling the welcome function on line 5 and calling the welcome function on line 6 are essentially the same, so the welcome function is ultimately the window object is being called, so this inside the welcome function points to the window object.

The running result is window , window.
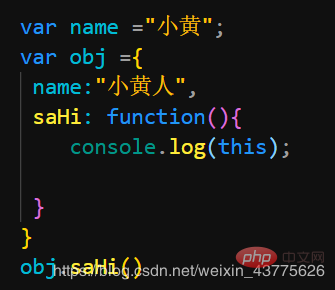
2. As an object This
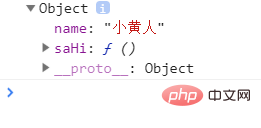
sayHi method is called by the obj object, so this in the sayHi method points to the obj object. So the output is the value of name in the obj object.

The result is as follows

3. this
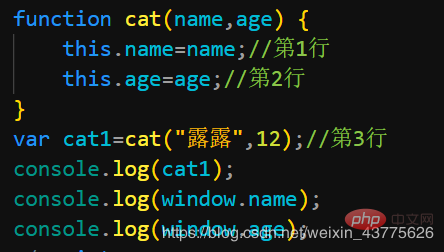
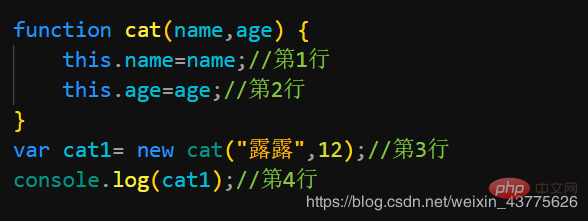
## in the constructor #(1) Directly call the constructor
Line 3, the new keyword is not used when calling the cat1 function, then this means that the cat function is called when the window is clicked, so in the Student function This is window, so line 1 and line 2 are adding name and age attributes to window, the values are Lulu and 12 respectively. Then if the return keyword is not written inside the function, the default return value is undefined. So cat1 receives It is undefined.

(2) Use new to call the constructor
The new keyword will create an object, and will point this in the constructor to this object, and will automatically return this object. Then after executing the third line of code, cat1 will be the new keyword The object created and returned. The name and age attributes have been added to this object in line 1 and line 2.

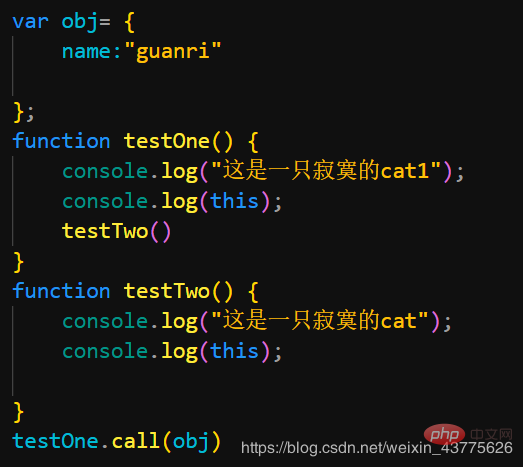
4. Modify the default pointer of this in the function: call, apply, bind
4.1.call();
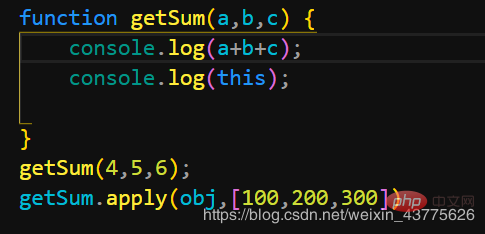
Syntax: function name.call (expect who this inside the function points to, parameter 1, parameter 2....);4.2.apply();
Syntax: function name.apply(new pointer to this, array or pseudo-array);

4.3.bind();
The bind() method will create a new function. When the click event is bound to be called, its this key The word will be set to the value passed in (here refers to the parameters passed in when calling bind()). Syntax: function name.bind(new pointer of this, you can write parameters or not. );Use bind() to call the getSum() function, but the getSum() function will not be executed at this time, but will return a function body that is exactly the same as the getSum() function but this has been modified. It becomes a function of the obj object, and this function is received by the newly declared variable. Generally, the actual parameters are transferred after this is modified.A function (ordinary function, constructor) in JavaScript is essentially an object, an object instantiated by the Function() constructor, and the three methods call, apply, and bind are all defined in Function.prototype in the prototype, then it means that all functions in JavaScript can click on these three methods
5.Context calling mode pay attention to the details:
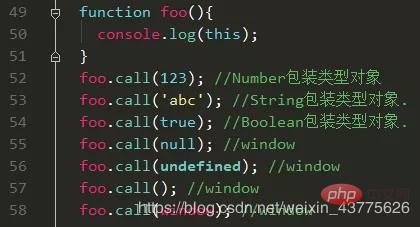
5.1 If using When calling a function in function context mode, the first parameter does not point to an object, but to a value of a basic data type. So does this in the function point to a value of this type? The code is as follows:

5.2 Which function is called using context mode, the modified this is the function’s


6. Usage scenarios of function context calling mode
6.1 Find the maximum value of an array whose elements are all integers
6.2 Convert pseudo array to real array
6.3 Inherit by borrowing constructor
6.4 Detect data type
The above is the detailed content of Detailed analysis of this in JavaScript. For more information, please follow other related articles on the PHP Chinese website!