What is vue scaffolding
vue scaffolding refers to vue-cli, which is a specialized scaffolding for quickly building complex scaffolding for single-page applications. It can easily create new applications and can be used to automatically generate vue and webpack Project template.
Vue is a progressive framework for building user interfaces. It can be applied layer by layer from bottom to top. Vue's core library only focuses on the view layer, which is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with a modern tool chain and various supporting class libraries, Vue is fully capable of providing drivers for complex single-page applications. Next, we will introduce an important content in Vue, vue-cli, which has certain Reference value, I hope it will be helpful to everyone.

[Recommended course: Vue.js tutorial]
What is vue-cli
vue-cli is an official cli provided by Vue, which is designed to quickly build complex scaffolding for single-page applications. It is a project template for automatically generating vue.js webpack and provides batteries-included build settings for modern front-end workflows. It only takes a few minutes to be up and running with hot reloading, lint verification on save, and a production-ready build
Use of vue-cli
(1) Install vue-cli
Open the terminal window and open cmd (win R shortcut key) and enter the following content
npm install -g @vue.cli
In this article We need to install vue-cli version 3 or higher. If you want to check the version, you can enter the following command
vue --version
If the installed version is lower than version 3, you need to install the latest version
(3) Create a custom project
Like Angular and React CLI, Vue’s CLI makes it easy to create new applications. The coolest feature of the Vue method is that you can get a boilerplate project customized according to your goals
Enter the following in the terminal:
vue create my-app
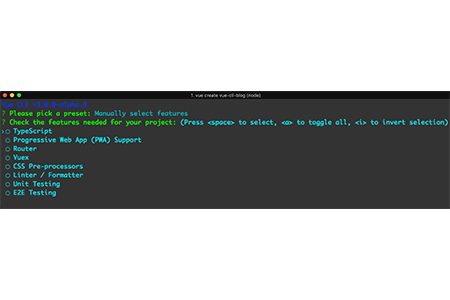
This is where the CLI will let you choose whether to convert one of the presets Whether to use babel or eslint, or manually choose the features to use. If you choose Manual, you will see the following screen

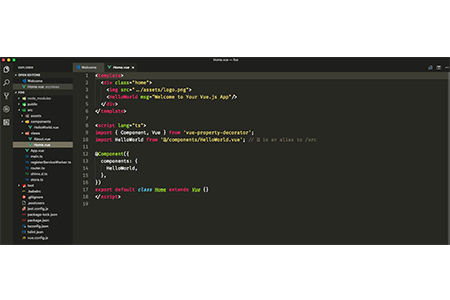
When you answer all questions Vue will download and install everything you need. From there you can go into the directory and run npm run serve to view the project, or open it in your editor. The image below shows what your scaffolding project might look like if you selected many or all of the available features.

Summary: The above is the entire content of this article. I hope that this article can help everyone understand the relevant knowledge of vue-cli.
The above is the detailed content of What is vue scaffolding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
Vue-cli is a scaffolding tool officially provided by Vue.js to build Vue projects. By using Vue-cli, you can quickly build the basic skeleton of a Vue project, allowing developers to focus on the implementation of business logic without spending a lot of time. To configure the basic environment of the project. This article will introduce the basic usage of Vue-cli and commonly used plug-in recommendations, aiming to provide a guide to the use of Vue-cli for beginners. 1. Basic usage of Vue-cli Install Vue-cli
 Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 is a new scaffolding tool based on Vue.js. It can help us quickly create a Vue project and provides many convenient tools and configurations. Below we will introduce step by step the steps and process of creating a project using Vue-cli3.0. To install Vue-cli3.0, you first need to install Vue-cli3.0 globally. You can install it through npm: npminstall-g@vue/cli
 A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue is a popular front-end framework favored by many developers for its flexibility and ease of use. In order to better develop Vue applications, the Vue team has developed a powerful tool-Vue-cli, which makes it easier to develop Vue applications. This article will introduce you to the use of Vue-cli in detail. 1. Install Vue-cli Before using Vue-cli, you need to install it first. First, you need to make sure you have Node.js installed. Then, install Vue-c using npm
 Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Instructions for using Vue-cli scaffolding tools and project configuration. With the continuous development of front-end technology, front-end frameworks are attracting more and more attention from developers. As a leader in front-end frameworks, Vue.js has been widely used in the development of various web applications. Vue-cli is a command line-based scaffolding officially provided by Vue.js. It can help developers quickly initialize the Vue.js project structure, allowing us to focus more on business development. This article will introduce the installation and installation of Vue-cli
 How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
The specific method is as follows: 1. Create the backend server object upstreammixVueServer{serverbaidu.com;#This is your own server domain name} 2. Create the access port and reverse proxy rule server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;# Locate the directory of the project#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Configure according to the rules of the official website}location~\.php${proxy_p
 What technologies are used to build vue-cli projects
Jul 25, 2022 pm 04:53 PM
What technologies are used to build vue-cli projects
Jul 25, 2022 pm 04:53 PM
Technologies used: 1. vue.js, the core of the vue-cli project, whose main features are two-way data binding and component systems; 2. vue-router, the routing framework; 3. vuex, the state manager for vue application project development ; 4. axios, used to initiate http requests such as GET or POST; 5. vux, a mobile UI component library specially designed for vue; 6. emit.js, used to manage the vue event mechanism; 7. webpack, module Load and vue-cli project packager.
 Using ESLint in Vue-cli for code standardization and bug detection
Jun 09, 2023 pm 04:13 PM
Using ESLint in Vue-cli for code standardization and bug detection
Jun 09, 2023 pm 04:13 PM
With the continuous development of front-end technology, the problems we face have gradually become more complex, which not only requires our code to have a reasonable structure and good modular design, but also requires code maintainability and execution efficiency. In this process, how to ensure the quality and standardization of the code has become a difficult problem. Fortunately, the emergence of code standardization and bug detection tools provides us with effective solutions. Using ESLint for code standardization and bug detection in the Vue.js framework has become a common choice. 1. ESLint
 How to deploy projects built by accessing vue-cli in nginx
May 28, 2023 pm 01:04 PM
How to deploy projects built by accessing vue-cli in nginx
May 28, 2023 pm 01:04 PM
Projects built in history mode need to rely on background technology. The nginx reverse proxy is used here to deploy the project. The specific method is as follows: 1. Create the backend server object upstreammixVueServer{serverbaidu.com;#This is your own server domain name} 2. Create the access port and reverse proxy rule server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;# Locate the project directory #indexindex.htmlindex.htm;try_files$uri$uri//




