
When we develop large-scale PHP applications, we usually need to generate some PDF files. In this tutorial, we will introduce you to an example of using the DomPDF library to convert html to pdf. With the DomPDF library, we can simply render html layouts into PDF files. Through the DomPDF library we can write external style sheets, inline style tags, font size, font color, etc. DomPDF will help customize PDF files.

So, today I want to share with you an example of how to use the DomPDF library to generate PDF files from HTML layout.
In this example, I will mainly do three things, as follows:
1) Set up the dompdf library
2) Create the index .php file
3) Create pdf_generate.php file
Step 1: Installation and Setup
In the first step, we have to download a library and two A dependent dompdf.
1) Dompdf: We can download the Dompdf library from GitHub, download link: https://github.com/dompdf/dompdf. After downloading extract it to the root folder and rename it to "dompdf".
2) php-font-lib: Now download php-font-lib from GitHub, download link: https://github.com/PhenX/php-font-lib. After downloading, extract it to the "dompdf/lib/" folder and rename it to "php-font-lib".
3) php-svg-lib: Finally download php-svg-lib from GitHub, download link: https://github.com/PhenX/php-svg-lib. After downloading, extract it to the "dompdf/lib/" folder and rename it to "php-svg-lib".
Step 2: Create the index.php file
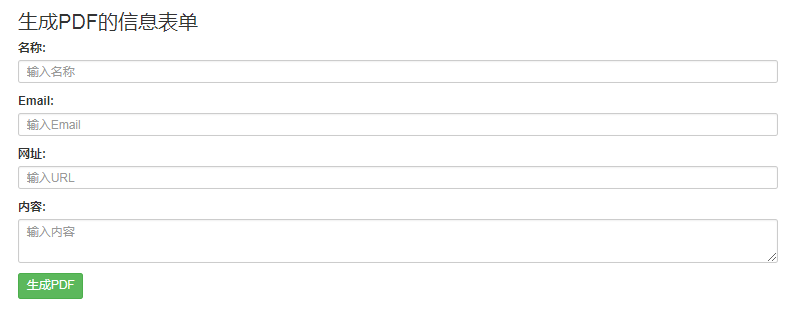
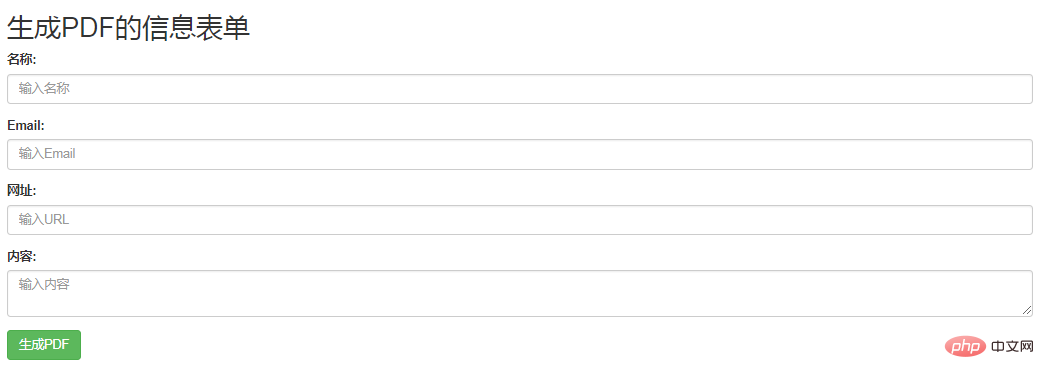
In this step, I will create the index.php file in the root directory, in In this file, I created a simple form using bootstrap.
The code is as follows:
index . php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP使用Dompdf库将HTML文件转换为PDF</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>生成PDF的信息表单</h2>
<form action="pdf_generate.php" method="POST">
<div class="form-group">
<label>名称:</label>
<input type="text" name="name" class="form-control" placeholder="输入名称" required>
</div>
<div class="form-group">
<label>Email:</label>
<input type="email" name="email" class="form-control" placeholder="输入Email" required>
</div>
<div class="form-group">
<label>网址:</label>
<input type="url" name="url" class="form-control" placeholder="输入URL" required>
</div>
<div class="form-group">
<label>内容:</label>
<textarea name="say" class="form-control" placeholder="输入内容"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success">生成PDF</button>
</div>
</form>
</div>
</body>
</html>The rendering is as follows:
 Step 3: Create pdf_generate.php file
Step 3: Create pdf_generate.php file
Here we will get the published data and generate a pdf file for download.
The code is as follows:
pdf_generate.php
<?php require_once 'dompdf/autoload.inc.php'; /* 引用Dompdf命名空间*/ use Dompdf\Dompdf; /* 实例化并使用dompdf类 */ $dompdf = new Dompdf(); $html = '<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <h1>欢迎来到PHP中文网</h1> <table class="table table-bordered"> <tr> <th colspan="2">信息表</th> </tr> <tr> <th>名称</th> <td>'.$_POST['name'].'</td> </tr> <tr> <th>Email</th> <td>'.$_POST['email'].'</td> </tr> <tr> <th>网址</th> <td>'.$_POST['url'].'</td> </tr> <tr> <th>内容</th> <td>'.nl2br($_POST['say']).'</td> </tr> </table>'; $dompdf->loadHtml($html); /* 将HTML呈现为PDF*/ $dompdf->render(); /*将生成的PDF输出到浏览器 */ $dompdf->stream();
Related recommendations: "PHP Tutorial"
OK, that’s it for PHP’s method of converting HTML files to PDF using the Dompdf library! Friends who need it can directly download the code in this article and test it locally. I hope it will be helpful to everyone!
The above is the detailed content of How to convert HTML to PDF using Dompdf library in PHP?. For more information, please follow other related articles on the PHP Chinese website!