How to get the session for WeChat applet login? (detailed)
The content of this article is about how to obtain the session for WeChat applet login? (Details), it has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
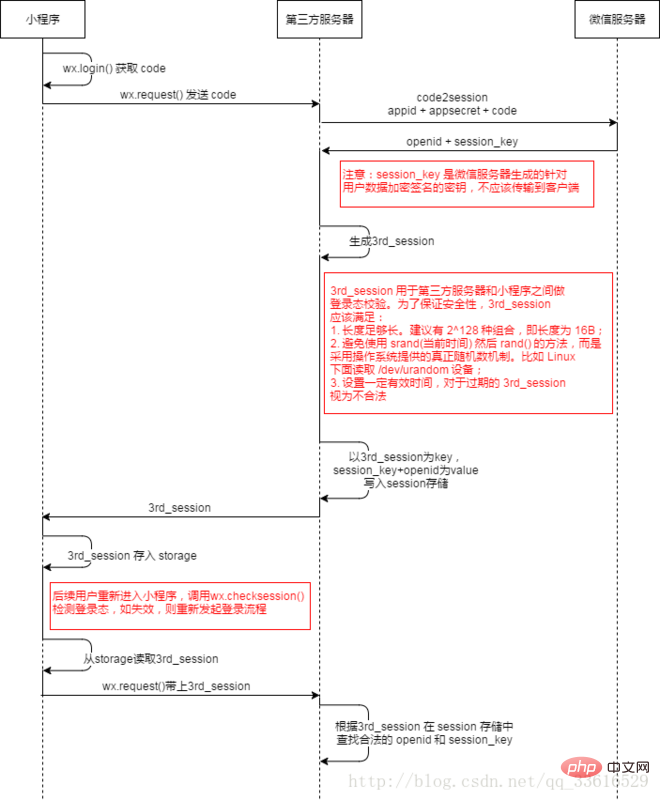
Obtain the session for WeChat applet login. The whole process is as follows:

The first step: The applet obtains the js_code to be transmitted to the server.
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})Step 2: The server receives js_code, then calls the WeChat interface to verify and obtains session_key
Interface calling address:
https://api .weixin.qq.com/sns...
Request parameters:
Parameter Required Description
appid Yes The unique identifier of the mini program
secret Yes The app secret of the mini program
js_code Yes Code obtained when logging in
grant_type Yes Fill in authorization_code
Return parameters:
Parameter Description
openid User unique identification
session_key Session key
unionid The user’s unique identifier on the open platform. This field will only be returned if certain conditions are met. For details, please refer to the UnionID mechanism description
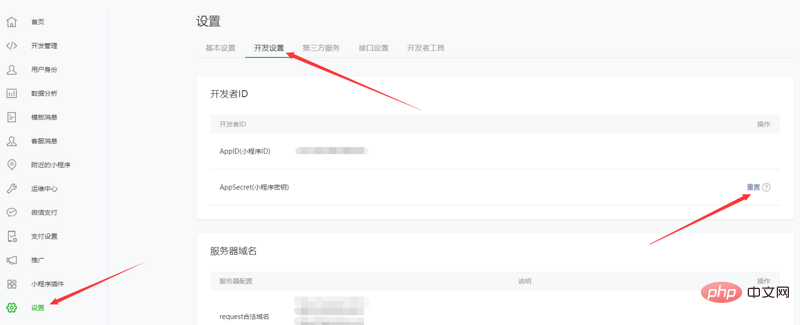
appid (the unique identifier of the mini program) and secret (the app secret of the mini program) are obtained as follows:

wx.checkSession
Check whether the current user login status is valid
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})The above is the detailed content of How to get the session for WeChat applet login? (detailed). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




