 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to knowledge points in export and export default (with examples)
Introduction to knowledge points in export and export default (with examples)
Introduction to knowledge points in export and export default (with examples)
This article brings you an introduction to the knowledge points in export and export default (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are many articles about export and export default on the Internet. Most of them only talk about usage, but do not mention key things such as performance and packaging.
Everyone should be able to understand that import * from 'xxx' will package all the export default contents in the file into the file, while import {func} from 'xxx' will only import the func in the file, so export will inevitably Less packaged than export default. Look at the example
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export default {
func1,
func2
}index.js
import { render } from "react-dom";
import common from './common';
class Index extends Component {
render() {
common.func1();
return (
123456
);
}
}
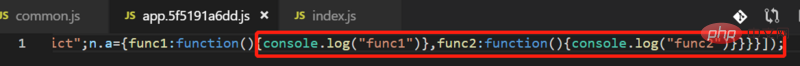
render(<index></index>, document.getElementById('app'));If you use this export default method, what will the packaged file look like? Let's take a look

We find that the entire file is packed
in another way
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export {
func1,
func2
}index .js
import { render } from "react-dom";
import {func1} from './common';
class Index extends Component {
render() {
func1();
return (
123456
);
}
}
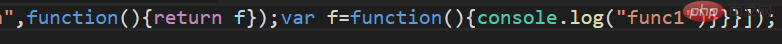
render(<index></index>, document.getElementById('app'));Result:

Only func1 is packaged
In summary, export default may indeed package more unnecessary content , but in some scenarios it is better to use export default.
So the summary is as follows:
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export
2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default,
毕竟还有方法提示
3.当值导出一个方法,类请用export default
4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到,
考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action';
方便识别,不用重复在import的{}中添加,也可以用方法提示。
4.如果一个文件兼有以上需求 可以同时export和export defaultThis article has ended here. For more other exciting content, you can pay attention to the JavaScript Tutorial Video column of the PHP Chinese website!
The above is the detailed content of Introduction to knowledge points in export and export default (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to implement an online collaborative editor using WebSocket and JavaScript
Dec 17, 2023 pm 01:37 PM
How to implement an online collaborative editor using WebSocket and JavaScript
Dec 17, 2023 pm 01:37 PM
Real-time collaborative editors have become a standard feature of modern web development, especially in various team collaboration, online document editing and task management scenarios. Real-time communication technology based on WebSocket can improve communication efficiency and collaboration effects among team members. This article will introduce how to use WebSocket and JavaScript to build a simple online collaborative editor to help readers better understand the principles and usage of WebSocket. Understand the basic principles of WebSocketWebSo





