 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to methods of implementing recursive algorithms in JavaScript
Introduction to methods of implementing recursive algorithms in JavaScript
Introduction to methods of implementing recursive algorithms in JavaScript
This article brings you an introduction to the method of implementing recursive algorithms in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s take a look at the definition first. A recursive algorithm converts a problem into sub-problems of the same type that are reduced in size, and each sub-problem is solved using the same algorithm. Generally speaking, a recursive algorithm is a function that calls itself to solve its subproblems.
Characteristics of recursive algorithms:
- calls itself during the function process.
- In the recursive process, there must be a clear condition to judge the end of the recursion, that is, the recursive exit.
- The recursive algorithm is simple but inefficient and is usually not recommended as a recommended algorithm.
The above are explanations from Baidu Encyclopedia, and they are very clear. Please consider them carefully with examples.
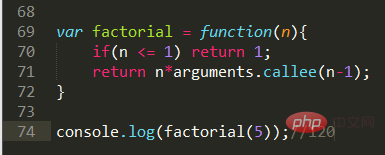
Factorial
Problem description: n! = n*(n-1)*...2*1
Code implementation:

When we get the problem, we can first reduce the scale to similar sub-problems according to the definition. For example, n! is equal to n* (n-1)!, then (n-1)! = (n-1)*(n-2)!. Push down in this order until the exit of if. arguments.callee is used here to prevent tight coupling of function names. Here it is equivalent to factorial(n-1). Is the function implementation simple and clear? Of course, because the scale of the problem is simple, it can actually be implemented using loops. You can try it.
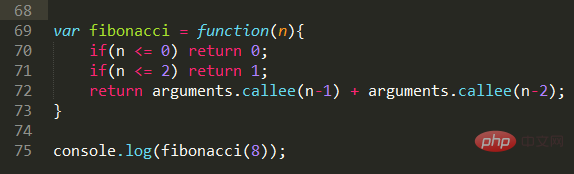
Fibonacci Sequence
Problem description: 1, 1, 2, 3, 5, 8, 13, 21, 34, ....... Find the nth number.
Code implementation:

In fact, it is very simple to implement the idea just now. Through analysis, we can get the nth number, which is the sum of the first two numbers. Through this, we can continue to obtain the first two numbers we need through recursion until the condition n
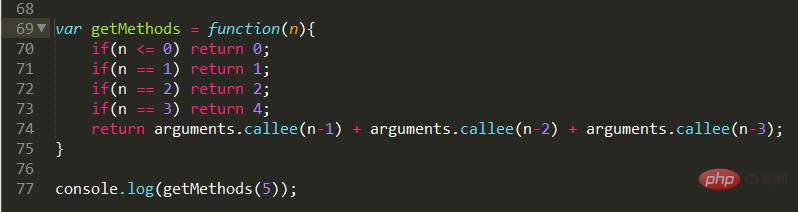
The problem of taking the stairs
Problem description: There are n steps in the stairs. You can go up 1 step in one step or 2 steps in one step. Or level 3, count how many different moves there are.
Code implementation:

This is actually an implementation of the Fibonacci sequence. When we analyze, we can convert it into small-scale subclass problems. When reaching the last step of the designated ladder, there can be three situations: one is one step up, two is two steps up, and three is three steps up. So the overall method is F(n) = F(n-1) F(n-2) F(n-3). Then naturally it becomes their own small calculation, and the cycle continues until the judgment condition occurs.
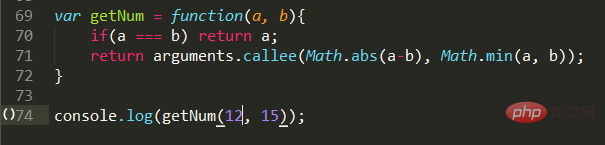
Greatest common divisor
Problem description: Given two numbers, if the two numbers are equal, the greatest common divisor is itself. If they are not equal, take the absolute value of the subtraction of the two numbers and compare it with the smallest of the two numbers. If they are equal, it is the greatest common denominator. If they are not equal, continue the above algorithm until they are equal.
Code implementation:
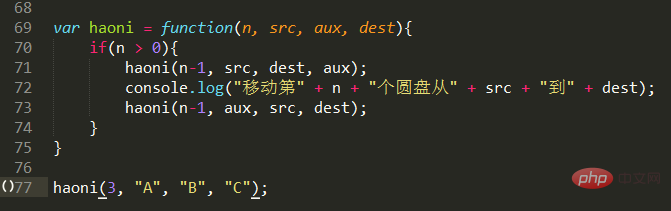
Tower of Hanoi
Problem description: Everyone has played it more or less, so I won’t go into details here.
Code implementation:
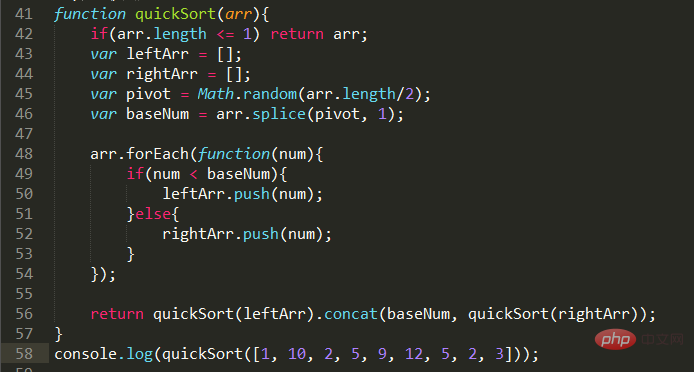
DichotomyQuick sort
Problem description: Use the dichotomy method to sort an array from small to large. Code: 
Well...this is my second time writing this. This time the implementation of recursion is much clearer than last time. In fact, it is also about reducing large scale to small scale, caring about a large whole, and letting it continue to be reduced to small scale for calculation. You can check the original essay for details.
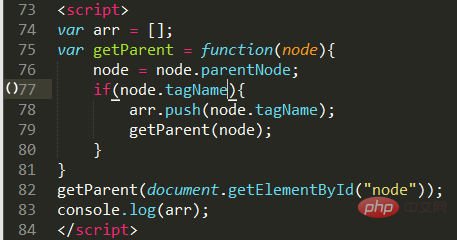
Recursion of DOM tree
Problem description: Get the tagName of all parent nodes of a node
Code implementation:

You can probably understand it and won’t say anything. Compared with the previous Tower of Hanoi and Quick Sort, this one is quite simple, but it is closest to the practical application of our JavaScript.
This article has ended here. For more other exciting content, you can pay attention to the JavaScript Video Tutorial column on the PHP Chinese website!
The above is the detailed content of Introduction to methods of implementing recursive algorithms in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



