Introduction to methods of judging data types in JavaScript (code)
The content of this article is an introduction (code) about the method of judging JavaScript data type. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
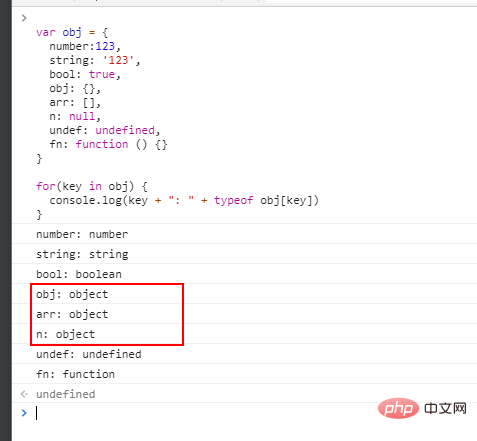
1. The commonly used typeof
is not friendly to the judgment of array, object, and null. You can see the execution results in the figure below.

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
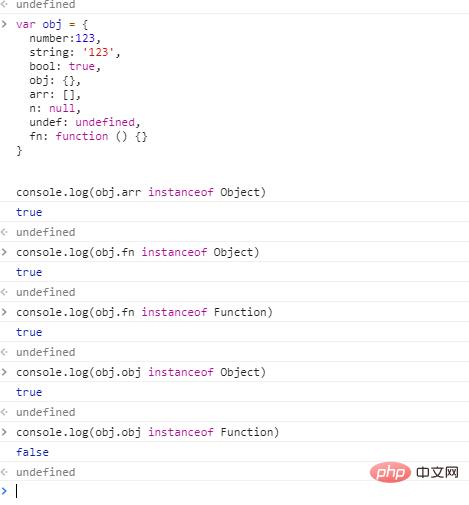
}2. instanceof
instanceof tests whether the constructor's prototype attribute appears anywhere in the object's prototype chain.
If you understand the prototype chain, you will know the complexity of the prototype chain. The value obtained by instanceof is not fixed. It will search along the prototype chain. The most obvious thing is that all basic data types inherit from Object .protype.
[任何数据类型] instanceof Object > true
As shown below:

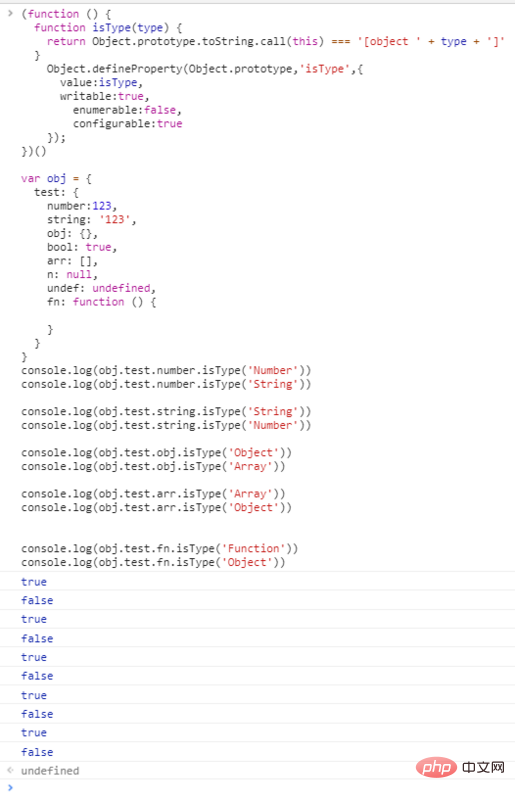
3.Final solution: Object.prototype.toString.call()
The following is the best, most comprehensive, and most effective compatibility solution:
There are two implementation methods (prototype method and global method) below, which you can choose according to your own needs.
(function () {
function isType(type,data) {
// data是全局方法时使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到数据类型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()Usage:
var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
str.isType('String')Test code:
var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,请用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))
This article is all over here, more others For exciting content, you can pay attention to the JavaScript Video Tutorial column on the PHP Chinese website! ! !
The above is the detailed content of Introduction to methods of judging data types in JavaScript (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




