 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms
Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms
Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms
This article brings you an introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. helped.
Background: When developing pages, we sometimes encounter this need: traverse a certain dom node on the page to find the target dom node. Our normal approach is to use the selector document.getElementById() , document.getElementsByName() or document.getElementsByTagName(), but in this article, we look for dom nodes from an algorithmic perspective, and at the same time understand the principles of depth-first traversal (DFS) and breadth-first traversal (BFS).
Preparation
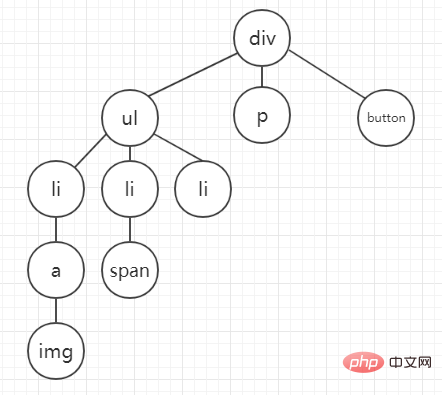
Assume that the dom structure on the page is as follows:
<div> <ul> <li> <a> <img src="/static/imghw/default1.png" data-src="" class="lazy" alt="Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms" > </a> </li> <li> <span></span> </li> <li> </li> </ul> <p></p> <button></button> </div>
Let us convert this dom structure into a tree

After this, the dom structure seems to be much clearer.
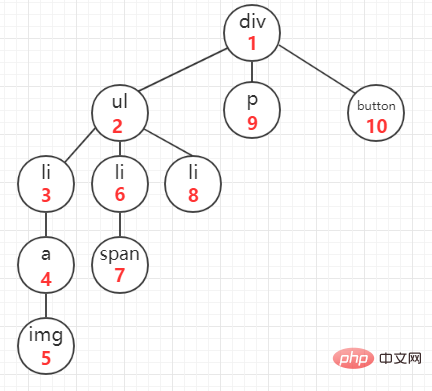
Depth-First Search
This method traverses the dom tree in a vertical dimension, starting from a dom node and traversing its child nodes until all of its After all the child nodes have been traversed, its sibling nodes are traversed. As shown in the figure (the traversal order is the red lock mark):

js code to implement the algorithm (recursive version):
function deepFirstSearch(node,nodeList) {
if (node) {
nodeList.push(node);
var children = node.children;
for (var i = 0; i <p>Non-recursive version: </p><pre class="brush:php;toolbar:false">function deepFirstSearch(node) {
var nodes = [];
if (node != null) {
var stack = [];
stack.push(node);
while (stack.length != 0) {
var item = stack.pop();
nodes.push(item);
var children = item.children;
for (var i = children.length - 1; i >= 0; i--)
stack.push(children[i]);
}
}
return nodes;
}deepFirstSearch accepts two parameters. The first parameter is the node that needs to be traversed. The second parameter is the array stored in the node, and returns the array after traversing. The order of the elements of the array is the traversal order. Calling method:
let root = document.getElementById('root')
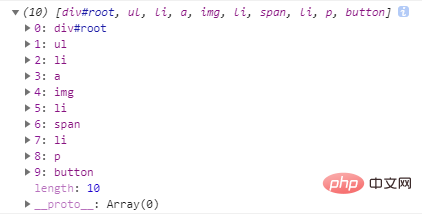
deepTraversal(root,nodeList=[])Console output result

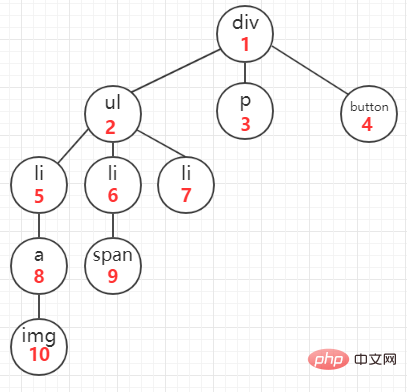
Breadth-first traverse (breadth-first traverse)
This method is horizontal Dimensionally traverse the DOM tree, starting from the first child node of the node, traversing all its sibling nodes, and then traversing the child nodes of the first node. After completing the traversal, we will not go into depth for the time being and start traversing its sibling nodes. child node. That is, as shown in the figure (the traversal order is the red lock mark):

js implementation algorithm code (recursive version):
function breadthFirstSearch(node) {
var nodes = [];
var i = 0;
if (!(node == null)) {
nodes.push(node);
breadthFirstSearch(node.nextElementSibling);
node = nodes[i++];
breadthFirstSearch(node.firstElementChild);
}
return nodes;
}The recursive version of BFS is due to If the level is too deep, it will cause stack overflow: Maximum call stack size exceeded, but there is still no problem with the order of traversal. You can perform operations during the traversal process without returning the traversed array.
Non-recursive version:
function breadthFirstSearch(node) {
var nodes = [];
if (node != null) {
var queue = [];
queue.unshift(node);
while (queue.length != 0) {
var item = queue.shift();
nodes.push(item);
var children = item.children;
for (var i = 0; i <p>Console output: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/727/585/757/1553909199320348.png" class="lazy" title="1553909199320348.png" alt="Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms"></p><p style="max-width:90%">Summary: BFS and DFS are both graph algorithms. The version described in this article is relatively simple and is an undirected and non-connected graph. More JavaScript-based algorithms will be updated in the future. </p><p style="white-space: normal;">This article has ended here. For more other exciting content, you can pay attention to the <a href="http://www.php.cn/course/list/17.html" target="_blank">JavaScript Video Tutorial</a> column on the PHP Chinese website! </p><p></p>The above is the detailed content of Introduction to JavaScript depth-first traversal (DFS) and breadth-first traversal (BFS) algorithms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
Written above & the author’s personal understanding: At present, in the entire autonomous driving system, the perception module plays a vital role. The autonomous vehicle driving on the road can only obtain accurate perception results through the perception module. The downstream regulation and control module in the autonomous driving system makes timely and correct judgments and behavioral decisions. Currently, cars with autonomous driving functions are usually equipped with a variety of data information sensors including surround-view camera sensors, lidar sensors, and millimeter-wave radar sensors to collect information in different modalities to achieve accurate perception tasks. The BEV perception algorithm based on pure vision is favored by the industry because of its low hardware cost and easy deployment, and its output results can be easily applied to various downstream tasks.
 Implementing Machine Learning Algorithms in C++: Common Challenges and Solutions
Jun 03, 2024 pm 01:25 PM
Implementing Machine Learning Algorithms in C++: Common Challenges and Solutions
Jun 03, 2024 pm 01:25 PM
Common challenges faced by machine learning algorithms in C++ include memory management, multi-threading, performance optimization, and maintainability. Solutions include using smart pointers, modern threading libraries, SIMD instructions and third-party libraries, as well as following coding style guidelines and using automation tools. Practical cases show how to use the Eigen library to implement linear regression algorithms, effectively manage memory and use high-performance matrix operations.
 Explore the underlying principles and algorithm selection of the C++sort function
Apr 02, 2024 pm 05:36 PM
Explore the underlying principles and algorithm selection of the C++sort function
Apr 02, 2024 pm 05:36 PM
The bottom layer of the C++sort function uses merge sort, its complexity is O(nlogn), and provides different sorting algorithm choices, including quick sort, heap sort and stable sort.
 Can artificial intelligence predict crime? Explore CrimeGPT's capabilities
Mar 22, 2024 pm 10:10 PM
Can artificial intelligence predict crime? Explore CrimeGPT's capabilities
Mar 22, 2024 pm 10:10 PM
The convergence of artificial intelligence (AI) and law enforcement opens up new possibilities for crime prevention and detection. The predictive capabilities of artificial intelligence are widely used in systems such as CrimeGPT (Crime Prediction Technology) to predict criminal activities. This article explores the potential of artificial intelligence in crime prediction, its current applications, the challenges it faces, and the possible ethical implications of the technology. Artificial Intelligence and Crime Prediction: The Basics CrimeGPT uses machine learning algorithms to analyze large data sets, identifying patterns that can predict where and when crimes are likely to occur. These data sets include historical crime statistics, demographic information, economic indicators, weather patterns, and more. By identifying trends that human analysts might miss, artificial intelligence can empower law enforcement agencies
 Improved detection algorithm: for target detection in high-resolution optical remote sensing images
Jun 06, 2024 pm 12:33 PM
Improved detection algorithm: for target detection in high-resolution optical remote sensing images
Jun 06, 2024 pm 12:33 PM
01 Outlook Summary Currently, it is difficult to achieve an appropriate balance between detection efficiency and detection results. We have developed an enhanced YOLOv5 algorithm for target detection in high-resolution optical remote sensing images, using multi-layer feature pyramids, multi-detection head strategies and hybrid attention modules to improve the effect of the target detection network in optical remote sensing images. According to the SIMD data set, the mAP of the new algorithm is 2.2% better than YOLOv5 and 8.48% better than YOLOX, achieving a better balance between detection results and speed. 02 Background & Motivation With the rapid development of remote sensing technology, high-resolution optical remote sensing images have been used to describe many objects on the earth’s surface, including aircraft, cars, buildings, etc. Object detection in the interpretation of remote sensing images
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Application of algorithms in the construction of 58 portrait platform
May 09, 2024 am 09:01 AM
Application of algorithms in the construction of 58 portrait platform
May 09, 2024 am 09:01 AM
1. Background of the Construction of 58 Portraits Platform First of all, I would like to share with you the background of the construction of the 58 Portrait Platform. 1. The traditional thinking of the traditional profiling platform is no longer enough. Building a user profiling platform relies on data warehouse modeling capabilities to integrate data from multiple business lines to build accurate user portraits; it also requires data mining to understand user behavior, interests and needs, and provide algorithms. side capabilities; finally, it also needs to have data platform capabilities to efficiently store, query and share user profile data and provide profile services. The main difference between a self-built business profiling platform and a middle-office profiling platform is that the self-built profiling platform serves a single business line and can be customized on demand; the mid-office platform serves multiple business lines, has complex modeling, and provides more general capabilities. 2.58 User portraits of the background of Zhongtai portrait construction
 Add SOTA in real time and skyrocket! FastOcc: Faster inference and deployment-friendly Occ algorithm is here!
Mar 14, 2024 pm 11:50 PM
Add SOTA in real time and skyrocket! FastOcc: Faster inference and deployment-friendly Occ algorithm is here!
Mar 14, 2024 pm 11:50 PM
Written above & The author’s personal understanding is that in the autonomous driving system, the perception task is a crucial component of the entire autonomous driving system. The main goal of the perception task is to enable autonomous vehicles to understand and perceive surrounding environmental elements, such as vehicles driving on the road, pedestrians on the roadside, obstacles encountered during driving, traffic signs on the road, etc., thereby helping downstream modules Make correct and reasonable decisions and actions. A vehicle with self-driving capabilities is usually equipped with different types of information collection sensors, such as surround-view camera sensors, lidar sensors, millimeter-wave radar sensors, etc., to ensure that the self-driving vehicle can accurately perceive and understand surrounding environment elements. , enabling autonomous vehicles to make correct decisions during autonomous driving. Head



