Introduction to the working process of CSS (picture and text)
This article brings you an introduction to the working process of CSS (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In our daily work, we may use some frameworks or simple CSS to modify our HTML pages. So think carefully about whether a senior front-end practitioner needs to know his working principles and As for process and technology, of course, the more we understand, the easier it will be to use it. So below, I will introduce to you the working process of CSS.
There is a classic question: What happens from when you enter the URL to when you see the page? The answer to this question can be long or short. If the answer is detailed, it will last thousands of words. Here I start from receiving various files such as HTML, CSS, JS and so on. The previous ones are not the focus of this question.
In general, the process is divided into the following steps:
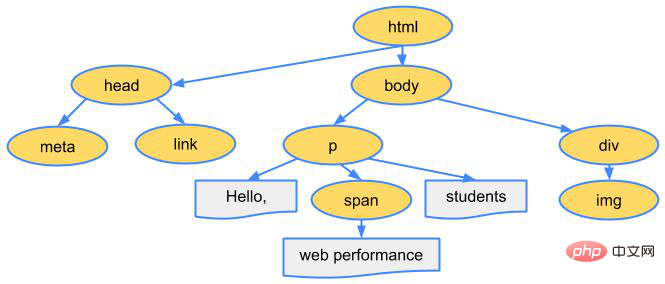
- Process HTML tags and build the DOM tree.
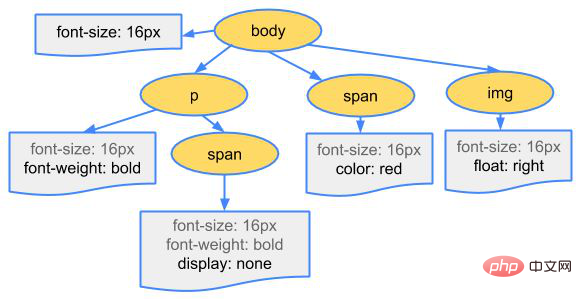
- Process CSS markup and build CSSOM tree.
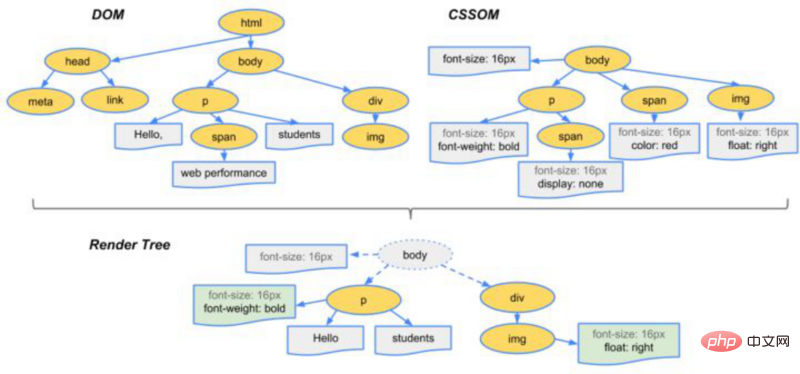
- Merge DOM and CSSOM into a rendering tree.
- Layout according to the rendering tree to calculate the geometric information of each node.
- Draw each node to the screen.
Doesn’t it feel amazing? A few simple processes can make our page look good. This is still a very superficial content. The deeper things can be found in Mr. bob’s recent live class. It is often mentioned in the article, so you can pay more attention to it. Without going into these digressions, let’s draw a few pictures to help everyone understand the working process of CSS more clearly.
1. Build DOM Tree: After the HTML file is loaded, the browser starts to build the DOM Tree. The DOM Tree is a tree that describes the cascading relationship of elements in the HTML document. It looks like this


3. Synthetic rendering tree: Merge the DOM tree and CSSOM tree into one rendering tree, which looks like this 
4. Drawing/rasterization: We already know the layout of each element After the style and layout, the next step is the browser kernel (usually called the webkit kernel) to calculate and convert each node in the rendering tree into actual pixels on the screen.
5. Draw to the screen.
[Recommended course: CSS video tutorial]
The above is the detailed content of Introduction to the working process of CSS (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




