
The content of this article is about the data method of modifying the root instance of the Vue component (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Idea:
1 Listen to the event inside the component and emit the event
2 Listen to the emit event on the component
3 When the event occurs, execute the corresponding function to modify the root instance Data
Implementation:
1 Listen to the input event in the input box inside the component and bind the input event
triggerInput function
2 When content is entered into the input box, it is triggered triggerInput function
The triggerInput function emits an edit event and the value of the input box to the outside
3 Listen to this edit event on the component and bind the triggerEdit function to the edit event
4 At this time, the triggerEdit function, triggerEdit function will be triggered You can modify the data on the root instance
Note:
1 The first parameter of the triggerEdit function is the key of the root instance data you want to modify
2 The second parameter $event is Routine, only with this parameter can you get the value of the input box emitted inside the component in the triggerEdit function
3 You can log out the events that occur inside the component in the triggerEdit function
nbsp;html>
<meta>
<title></title>
<script></script>
<div>
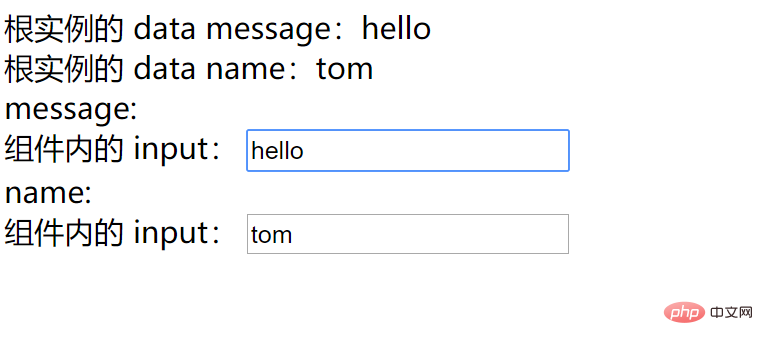
根实例的 data message:{{message}}
<br>
根实例的 data name:{{name}}
<br>
message:
<component-demo1></component-demo1>
name:
<component-demo1></component-demo1>
</div>
<script>
Vue.component('component-demo1', {
template: `
<div>
组件内的 input:
<input
v-on:input='triggerInput'
>
`,
methods: {
triggerInput: function (e) {
this.$emit('edit', e.target.value)
},
},
})
var app = new Vue({
el: '#app',
data: {
message: 'hello vue',
name: 'gua',
},
methods: {
triggerEdit: function (key, value) {
this[key] = value
console.log(event)
}
}
})
</script>

JavaScript video tutorial】
The above is the detailed content of Vue component modifies the data method of the root instance (with code). For more information, please follow other related articles on the PHP Chinese website!