
How to customize shapes in ps: First create a new blank canvas in PS; then make a graphic you need on the blank canvas; then select all layers, right-click and select "Merge Layers" ;Finally, select "Edit" -> "Define Custom Shape" in the toolbar, modify the name in the dialog box, and click "OK".

#How to make the created graphics into a custom shape tool? Let’s take a look at the specific method:
1. First open the PS software, and then create a new blank canvas in PS.

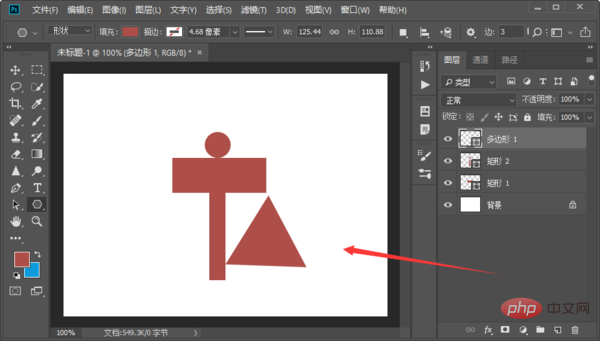
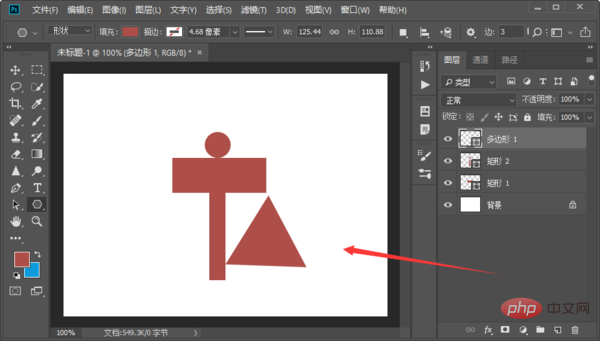
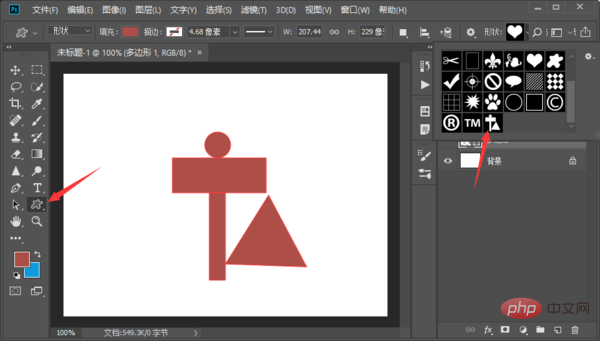
#2. Next, make a graphic you need on the blank canvas.

3. This graphic is made up of several shapes, so you need to merge the layers of several shapes. Select all the layers, right-click the mouse, and select "Merge layers".

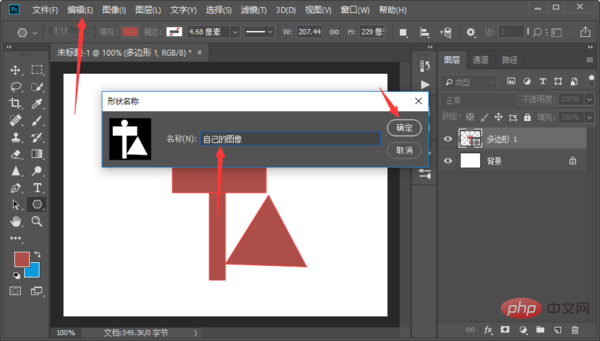
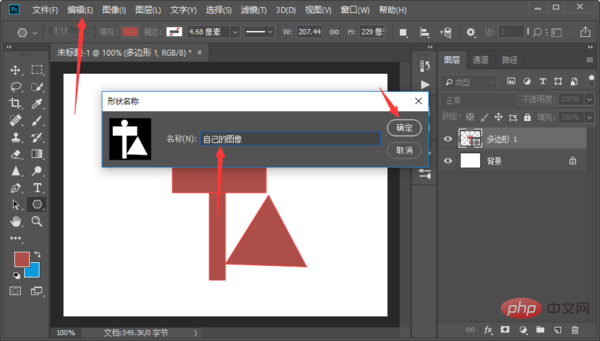
4. Then select "Edit" - "Define Custom Shape" in the upper toolbar, modify the name in the dialog box, and click "OK".

#5. Then select the "Custom Shape Tool" in the left toolbar and select the graphic in the upper toolbar to find the graphic you just created.

Related video tutorials: PS video tutorial
Learn how to use the above custom shape tools and you can define your own features The pattern.
The above is the detailed content of How to turn the created graphics into a custom shape tool in PS. For more information, please follow other related articles on the PHP Chinese website!
 python environment variable configuration
python environment variable configuration
 How to check cpu usage in linux
How to check cpu usage in linux
 Introduction to the method of intercepting strings in js
Introduction to the method of intercepting strings in js
 modify ip
modify ip
 How to use vlookup function
How to use vlookup function
 psrpc.dll not found solution
psrpc.dll not found solution
 How to solve the problem that js code cannot run after formatting
How to solve the problem that js code cannot run after formatting
 How to convert pdg files to pdf
How to convert pdg files to pdf
 What is a UI designer?
What is a UI designer?