 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to methods of margin overlap and prevention in CSS (code example)
Introduction to methods of margin overlap and prevention in CSS (code example)
Introduction to methods of margin overlap and prevention in CSS (code example)
This article brings you an introduction to methods of margin overlap and prevention in CSS (code examples). It has certain reference value. Friends in need can refer to it. I hope it will help You helped.
Margin Overlapping Solution (BFC)
First of all, we must clarify what BFC means. Its full English spelling is Block Formatting Context, which is literally translated as "block-level formatting context"
The vertically adjacent boundaries of two or more block-level boxes will overlap. The resulting border width is the largest of adjacent border widths. If a negative boundary occurs, the negative boundary with the largest absolute value is subtracted from the largest positive boundary. If there are no positive boundaries, the negative boundary with the largest absolute value is subtracted from zero. Note: Adjacent boxes may not be generated by elements with parent-child or sibling relationships.
But there are exceptions to the overlap of borders:
1. The horizontal margins will never overlap.
2. In the specification document, the adjacent vertical margins of two or more block-level box models will overlap. The final margin value is calculated as follows:
a. If all are positive values, take the largest one;
b. If not all are positive values, take the absolute value, and then subtract the maximum value from the positive value;
c. If there is no positive value, take the absolute value, and then subtract the maximum value from 0.
Note: Adjacent box models may be generated dynamically from DOM elements and have no adjacent or inheritance relationship.
3. If one of the adjacent box models is floating (float), the vertical margins will not overlap, and the same is true between the floating box model and its child elements.
4. The margin between the element with the overflow attribute set and its child elements will not overlap (except when the overflow value is visible).
5. For box models with absolute positioning (position:absolute) set, vertical margins will not overlap, and the same will be true with their child elements.
6. For elements with display:inline-block set, vertical margins will not overlap, even with their child elements.
7. If the upper and lower margins of a box model are adjacent, its margins may collapse through it. In this case, the position of the element depends on whether the margins of its neighboring elements overlap.
a. If the margin of an element overlaps the margin-top of its parent element, the border definition of the box model border-top is the same as that of its parent element.
b. In addition, the parent element of any element does not participate in the overlap of margin, or only the margin-bottom of the parent element participates in the calculation. If the element's border-top is non-zero, then the element's border-top position is the same as before.
The margin-top of an element to which clearing is applied will never overlap the margin-bottom of its block-level parent element.
Note that the position of elements that have been covered by overlap has no effect on the position of other overlapped elements; the border-top border position is only necessary when positioning the child elements of these elements.
8. The vertical margin of the root element will not be overlapped.
Example of margin overlap
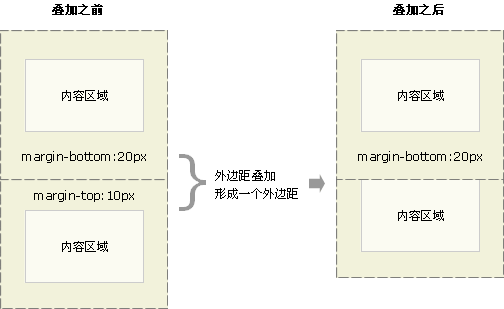
Margin overlap refers to two vertically adjacent block-level elements. When the upper and lower margins meet, the margins will overlap and overlap. The subsequent margin is equal to the larger of them.
Illustration:
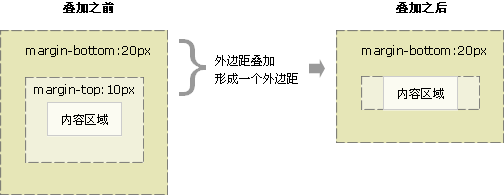
Another overlapping phenomenon is that when an element is included in another element, there will also be overlap between the child element and the parent element. The margin after overlap is equal to The largest one:

#Similarly, if an empty element has no content, its top and bottom margins will also overlap.

The meaning of margin overlap
The overlap of margins only occurs between the upper and lower margins of ordinary flow documents. This seems a bit strange rule. , in fact, it has practical significance. Imagine that when we arrange a series of regular block-level elements (such as paragraph P) up and down, then due to the overlapping margins between the block elements, there will be no double distance between paragraphs.
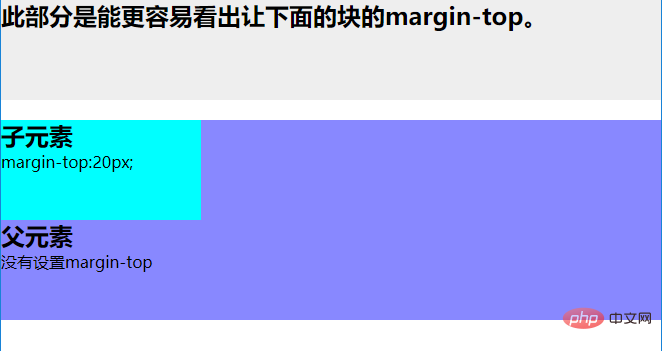
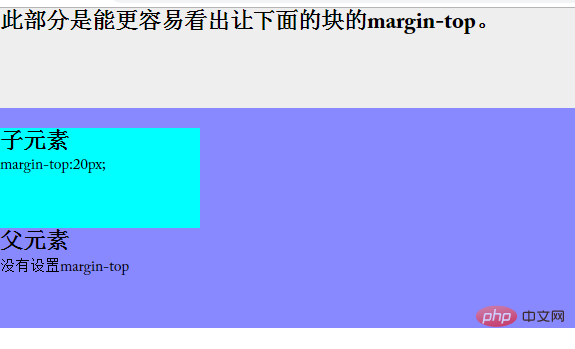
Case: As shown below, the parent element does not set margin-top, but the child element sets margin-top: 20px; it can be seen that the parent element also has margins.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2 id="此部分是能更容易看出让下面的块的margin-top">此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2 id="子元素">子元素</h2>
margin-top:20px;
</article>
<h2 id="父元素">父元素</h2>
没有设置margin-top
</section>
</body>
</html>
Solution to this problem: set padding-top on the parent element :20px or set overflow:hidden, and cancel margin-top:20px for child elements;

to prevent external margins Overlapping solution:
Although the overlap of margins has a certain meaning, sometimes we don’t want overlap between elements in the design, so we can have the following suggestions for reference:
1. Outer element padding instead
2. Inner element transparent border: 1px solid transparent;
3. Inner element absolute positioning postion:absolute:
4. Outer element overflow:hidden;
5. Inner element, add float: left; or display: inline-block;
6. Inner element padding: 1px;
The above suggestions can be adopted according to the actual situation.
【Related recommendations: CSS video tutorial】
The above is the detailed content of Introduction to methods of margin overlap and prevention in CSS (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.



