Analysis of the box-sizing attribute in CSS3 (with code)
The content of this article is about the analysis of the box-sizing attribute in CSS3 (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
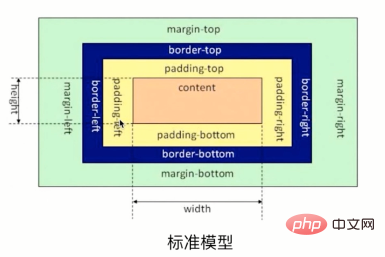
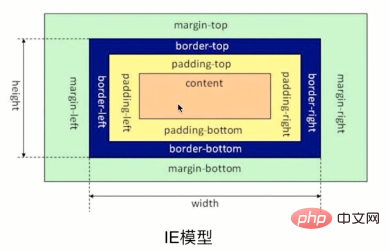
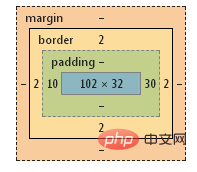
Everyone must know the composition of the box model, from the inside to the outside content, padding, border, margin.
There are two standards for the box model, one is the standard model and the other is IE Model.


It is easy to see from the above two figures that in the standard model, the width and height of the box model are only the width and height of the content.
In the IE model, the width and height of the box model are the total width and height of the content, padding, and border.
How to set up two models in css
The CSS3 attribute box-sizing (default value: content-box) is used here
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box: This is the behavior of width and height specified by CSS2.1. Specifying the element's width and height (min/max properties) applies to the box's width and height. The element's padding and border layout and drawing specify the width and height except
border-box: Specify the width and height (min/max properties) to determine the element border box. In other words, specifying the width and height of an element includes specifying padding and border. The width and height of the content are subtracted from their respective sides. The width of the border and padding are calculated from the specified "width" and "height" properties.
Test reference case
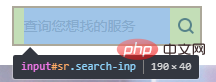
The ideal effect and code are as follows :

----

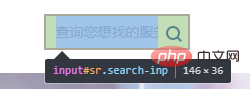
Application bootstrap.min found in projects using bootstrap framework The default box-sizing: border-box; in the .css style will interfere with the width and height of the search box
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
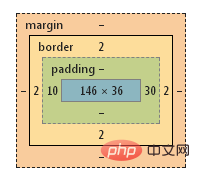
}This attribute causes the page to look like:

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}
At this time, if you want to achieve the desired effect, you must adjust the style to:
.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}PS Tip: When the width of a container is defined as width:100%;, if you add padding or border, it will overflow the parent container and expand outward.
If you use this style and specify it as box-sizing: border-box;, the padding and border will no longer overflow, but will shrink inward. This effect feels very practical
[Related recommendations: CSS3 video tutorial]
The above is the detailed content of Analysis of the box-sizing attribute in CSS3 (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .






