 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the usage of Generator function in JavaScript (with code)
Introduction to the usage of Generator function in JavaScript (with code)
Introduction to the usage of Generator function in JavaScript (with code)
This article brings you an introduction to the usage of the Generator function in JavaScript (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Syntax
First of all, it can be understood that the Generator function is a state machine that encapsulates multiple internal states. Executing the Generator function will return a traverser object. That is to say, the Generator function is not only a state machine, but also a traverser object generation function. The returned traverser object can traverse each state inside the Generator function in sequence.
Formally
The Generator function is an ordinary function, but has two characteristics.
First, there is an asterisk between the function keyword and the function name;
Second, the yield expression is used inside the function body to define different internal states (yield means " output").
Calling on
The calling method of the Generator function is the same as that of an ordinary function, and a pair of parentheses are added after the function name. The difference is that after calling the Generator function, the function is not executed, and what is returned is not the function execution result, but a pointer object pointing to the internal state, which is the Iterator Object introduced in the previous chapter. We must call the next method of the iterator object to move the pointer to the next state. That is, every time the next method is called, the internal pointer starts executing from the head of the function or where it stopped last time until it encounters the next yield expression (or return statement). In other words, the Generator function is executed in segments, the yield expression is a mark for pausing execution, and the next method can resume execution.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Call the Generator function and return a traverser object, representing the internal pointer of the Generator function. From now on, every time the next method of the traverser object is called, an object with two properties, value and done, will be returned. The value attribute represents the value of the current internal state, which is the value of the expression following the yield expression; the done attribute is a Boolean value indicating whether the traversal has ended.
yield expression
The yield expression and the return statement have both similarities and differences. The similarity is that both return the value of the expression immediately following the statement. The difference is that every time yield is encountered, the function suspends execution and continues backward execution from that position next time, while the return statement does not have the function of position memory. In a function, the return statement can only be executed once (or one), but the yield expression can be executed multiple times (or multiple). Normal functions can only return one value because return can only be performed once; Generator functions can return a series of values because there can be any number of yields. From another perspective, it can also be said that Generator generates a series of values, which is where its name comes from (in English, the word generator means "generator").
Grammar points:
1. The yield expression can only be used in the Generator function
2. If the yield expression is used in another expression, it must Put it inside parentheses
3. The yield expression is used as a function parameter or placed on the right side of the assignment expression. You don’t need to add parentheses.
For example:
1 2 3 4 |
|
next method parameters
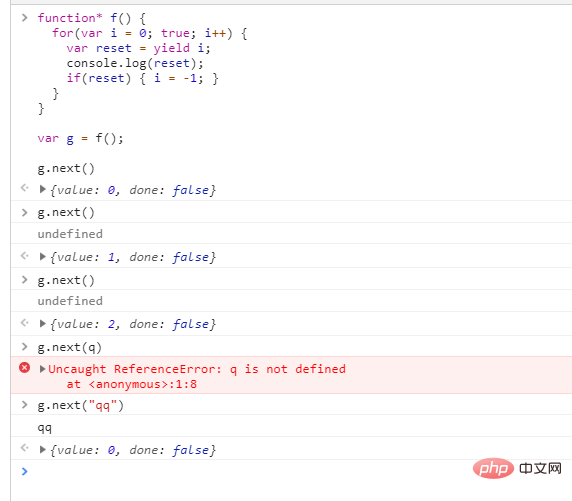
The yield expression itself has no return value (that is, let a=yield; will return undefined), or Always returns undefined. The next method can take a parameter, which will be regarded as the return value of the previous yield expression (note that it is the return value of the expression, such as let a=yield..... The parameter will be the value of a and will overwrite the previous value of the expression).
1 2 3 4 5 6 7 8 9 10 11 |
|

Since the parameters of the next method represent the return value of the previous yield expression, passing the parameters is invalid when the next method is used for the first time. The V8 engine directly ignores the parameters when the next method is used for the first time. The parameters are only valid from the second time the next method is used. Semantically speaking, the first next method is used to start the traverser object, so it does not require parameters.
【Related recommendations: JavaScript video tutorial】
The above is the detailed content of Introduction to the usage of Generator function in JavaScript (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





