 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to browser caching strategies (pictures and text)
Detailed introduction to browser caching strategies (pictures and text)
Detailed introduction to browser caching strategies (pictures and text)
This article brings you a detailed introduction (pictures and texts) about browser caching strategies. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In order to improve the access speed of the site, use caching for optimization. Caching is mainly divided into strong caching and negotiation caching.
Negotiation cache
is mainly divided into last-modified and etag. Below I mainly use code modifications to show the differences between each cache. Let’s discuss negotiation caching first. last-modified represents the modification date of the file. If the file is modified, the file should be reacquired. last-modified is generated based on the server time after the file is modified.

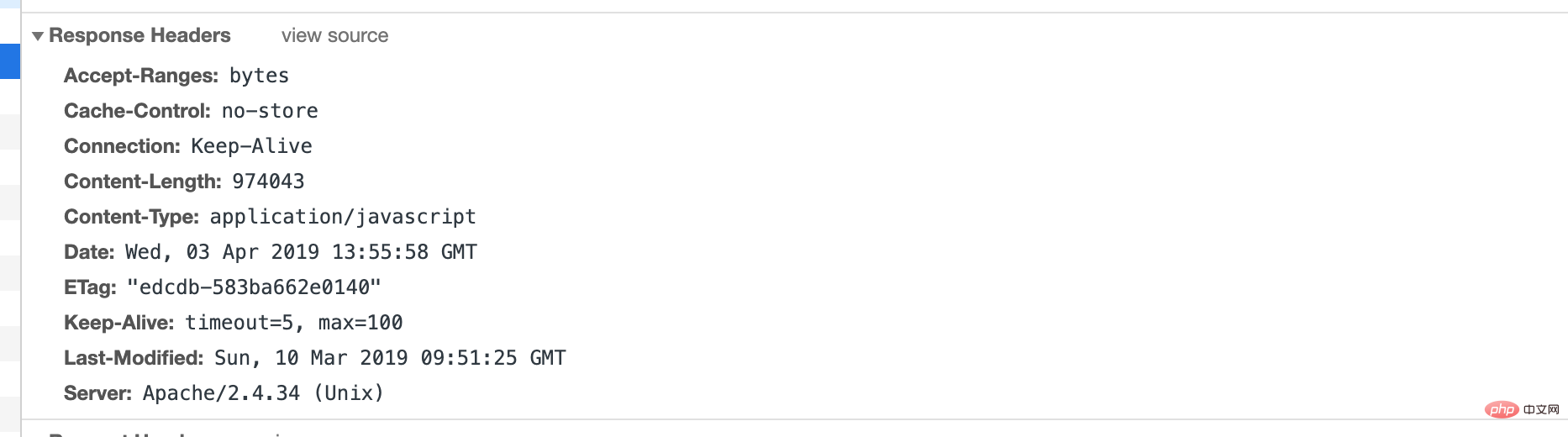
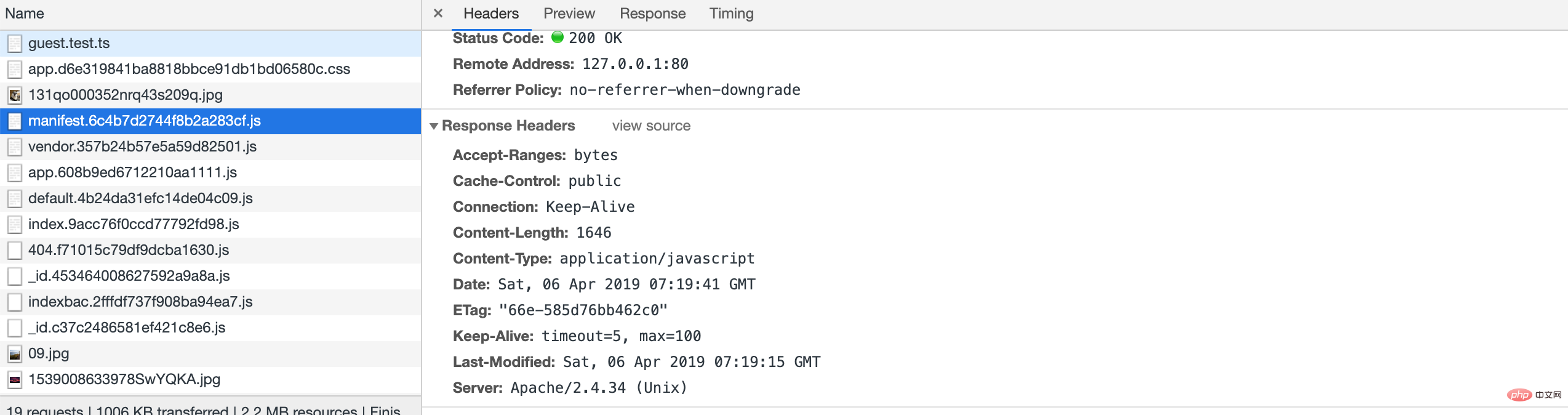
If we modify the file, it will be retrieved again, and the status will be 200

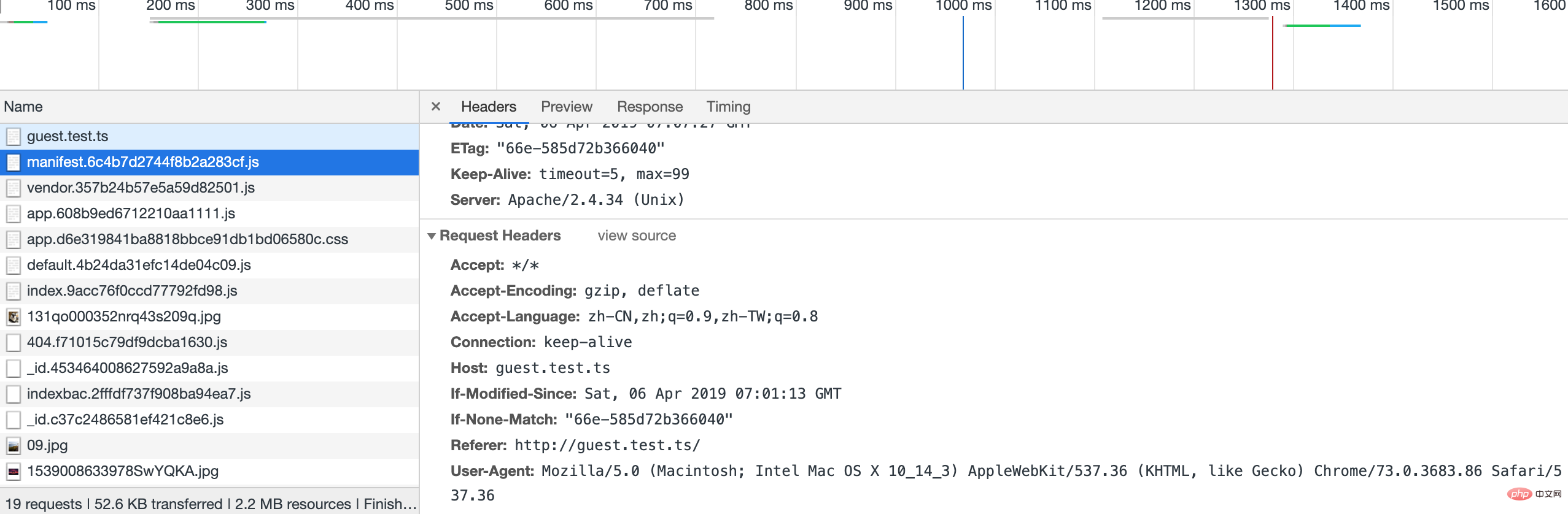
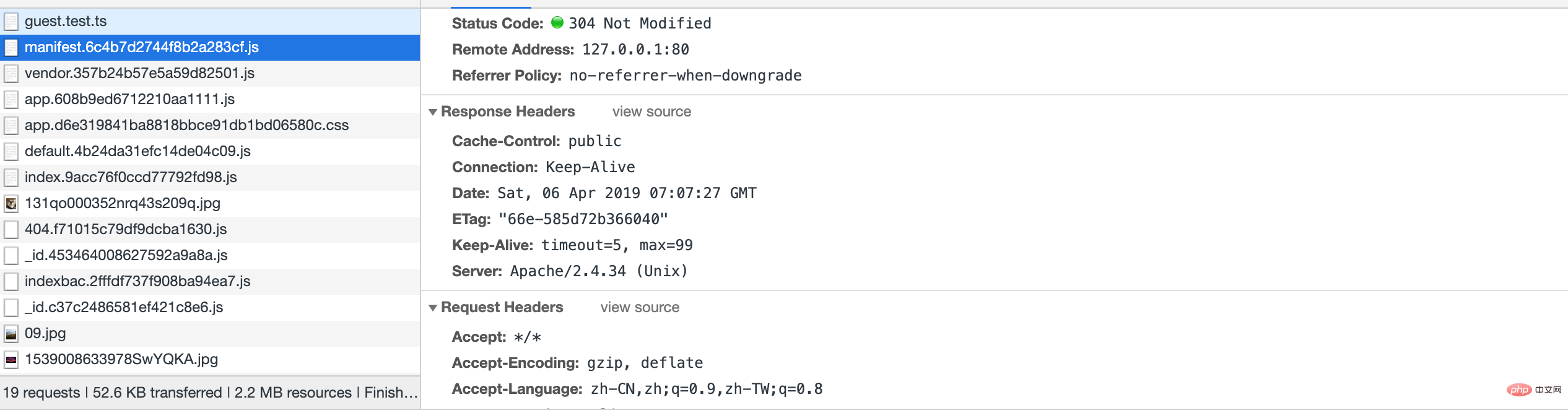
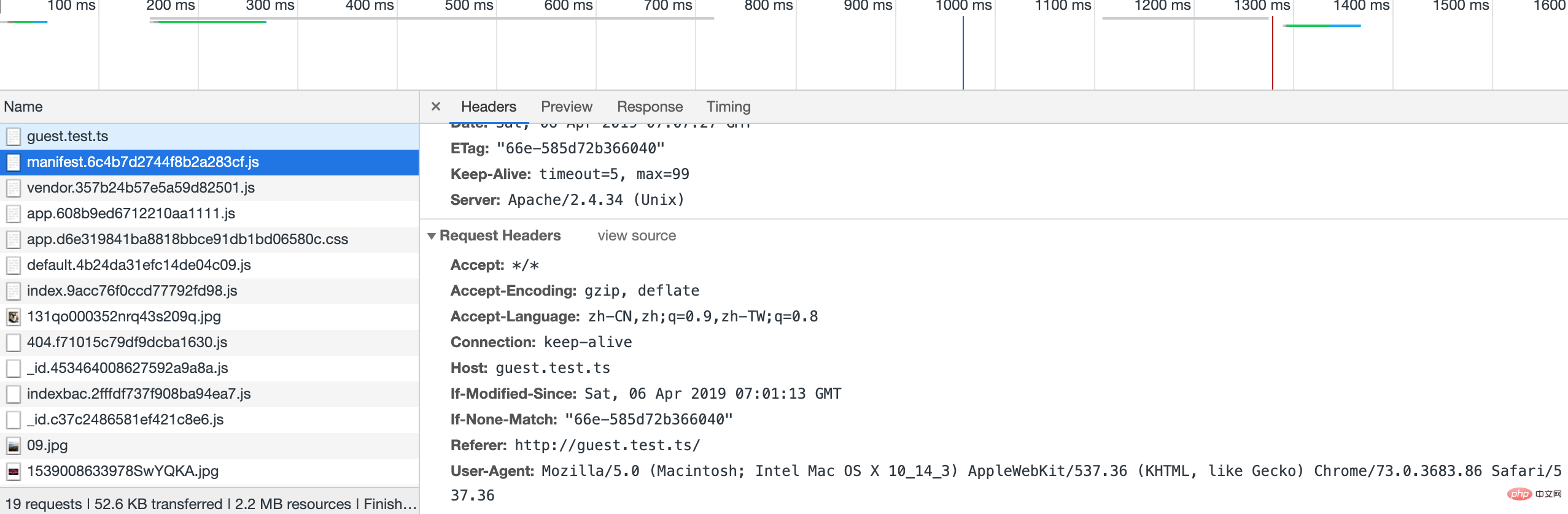
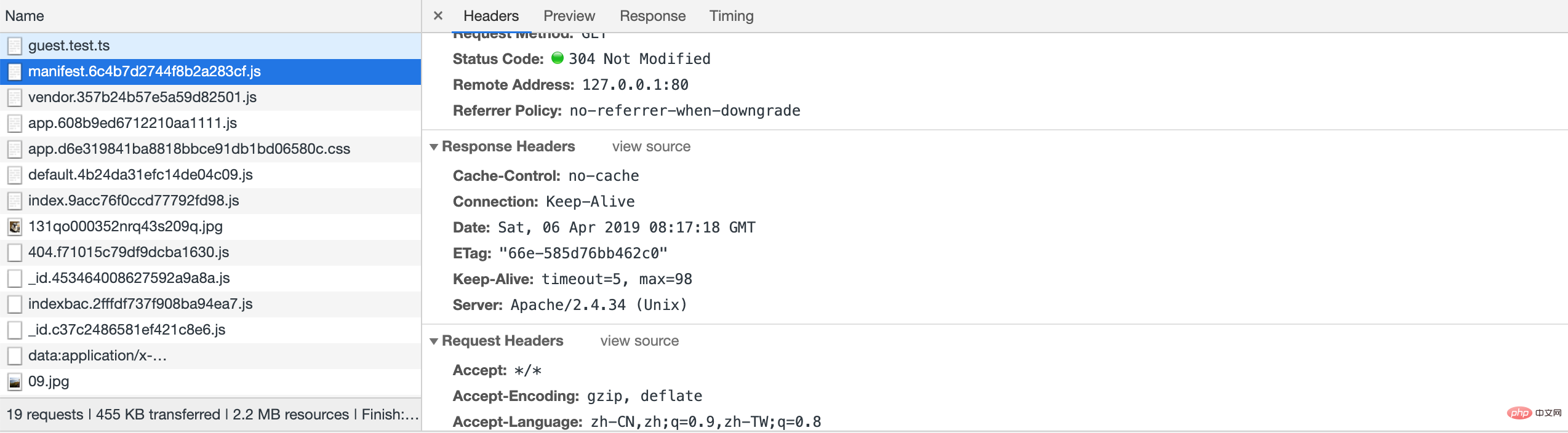
The request will ask about the modification time of the relevant file (If-Modified-Since)
Request

Response

is a web resource that can be associated with Associated token If the file is replaced, a unique etag will be generated.
File before replacement ##File after replacement
##File after replacement
 PS: If multiple servers are used for load balancing, there will be an ETag inconsistency problem. The default ETag value of Apache is always determined by the index node (Inode), size (Size), and last modification time (MTime) of the file. We only need to remove the Inode
PS: If multiple servers are used for load balancing, there will be an ETag inconsistency problem. The default ETag value of Apache is always determined by the index node (Inode), size (Size), and last modification time (MTime) of the file. We only need to remove the Inode
Strong cache:
Mainly divided into expires and cache-controlExpires:
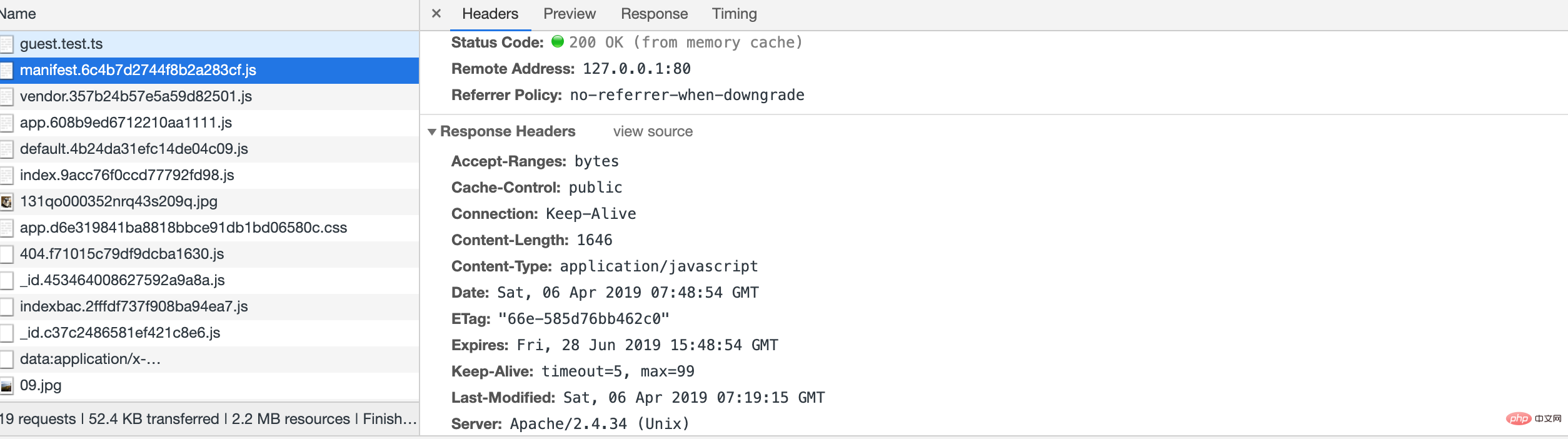
Indicates the existence time, allowing the client not to go before this time Checking (making a request) has the same effect as max-age. But if they exist at the same time, they will be overridden by Cache-Control's max-age. Format: Expires: time, followed by a time or date. The cache will expire after this time. That is to say, before the browser sends a request, it will check whether this time is invalid. If it is invalid, the browser will re-send the request.After turning on apache expires_mod, the browser will cache the resource after the first request.
 Cache-Control
Cache-Control
Cache-Control is used in the HTTP response header to indicate what caching strategy the proxy and UA should use. . For example:
no-cache means that this response cannot be directly used for subsequent requests (without verification to the server)
- no-store means that caching is prohibited (must not be used for subsequent requests) Store to non-volatile media, try to remove if available, used for sensitive information)
- public can be cached by everyone.
- private is only UA cacheable
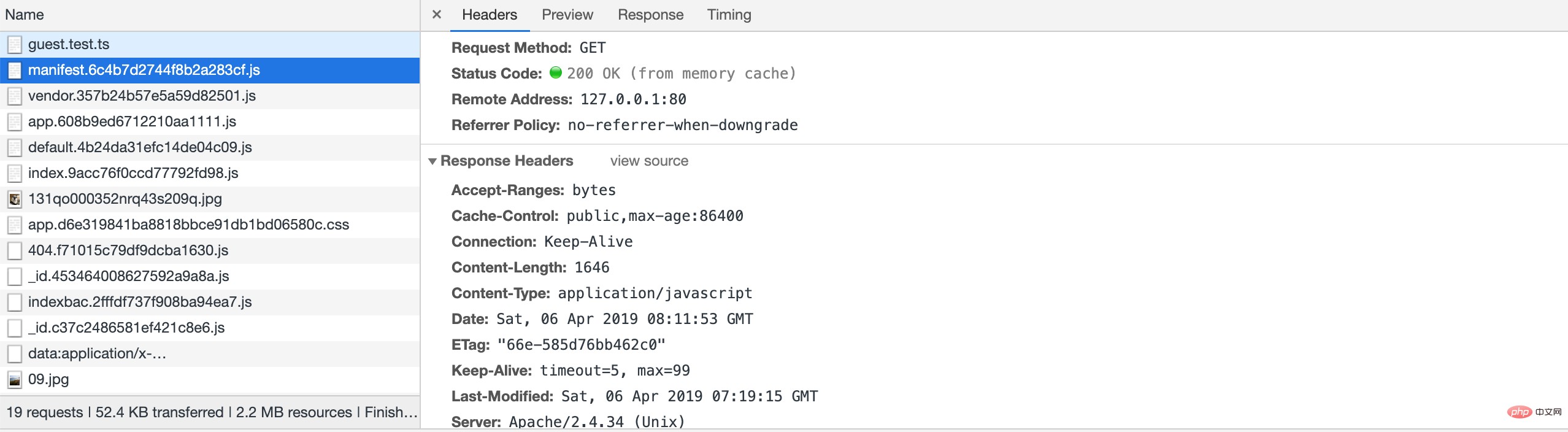
- Set max-age in cache-control as the longest cache time. During this time the cache is used.
#After setting to no-cache, caching will not be performed. 
Digression
JavaScript video tutorial
】The above is the detailed content of Detailed introduction to browser caching strategies (pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) is a system used on the Internet to convert domain names into corresponding IP addresses. In Linux systems, DNS caching is a mechanism that stores the mapping relationship between domain names and IP addresses locally, which can increase the speed of domain name resolution and reduce the burden on the DNS server. DNS caching allows the system to quickly retrieve the IP address when subsequently accessing the same domain name without having to issue a query request to the DNS server each time, thereby improving network performance and efficiency. This article will discuss with you how to view and refresh the DNS cache on Linux, as well as related details and sample code. Importance of DNS Caching In Linux systems, DNS caching plays a key role. its existence
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 How to save video files from browser cache to local
Feb 23, 2024 pm 06:45 PM
How to save video files from browser cache to local
Feb 23, 2024 pm 06:45 PM
How to Export Browser Cache Videos With the rapid development of the Internet, videos have become an indispensable part of people's daily lives. When browsing the web, we often encounter video content that we want to save or share, but sometimes we cannot find the source of the video files because they may only exist in the browser's cache. So, how do you export videos from your browser cache? This article will introduce you to several common methods. First, we need to clarify a concept, namely browser cache. The browser cache is used by the browser to improve user experience.
 Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
PHPAPCu (replacement of php cache) is an opcode cache and data cache module that accelerates PHP applications. Understanding its advanced features is crucial to utilizing its full potential. 1. Batch operation: APCu provides a batch operation method that can process a large number of key-value pairs at the same time. This is useful for large-scale cache clearing or updates. //Get cache keys in batches $values=apcu_fetch(["key1","key2","key3"]); //Clear cache keys in batches apcu_delete(["key1","key2","key3"]);2 .Set cache expiration time: APCu allows you to set an expiration time for cache items so that they automatically expire after a specified time.
 Caching mechanism and application practice in PHP development
May 09, 2024 pm 01:30 PM
Caching mechanism and application practice in PHP development
May 09, 2024 pm 01:30 PM
In PHP development, the caching mechanism improves performance by temporarily storing frequently accessed data in memory or disk, thereby reducing the number of database accesses. Cache types mainly include memory, file and database cache. Caching can be implemented in PHP using built-in functions or third-party libraries, such as cache_get() and Memcache. Common practical applications include caching database query results to optimize query performance and caching page output to speed up rendering. The caching mechanism effectively improves website response speed, enhances user experience and reduces server load.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 The relationship between CPU, memory and cache is explained in detail!
Mar 07, 2024 am 08:30 AM
The relationship between CPU, memory and cache is explained in detail!
Mar 07, 2024 am 08:30 AM
There is a close interaction between the CPU (central processing unit), memory (random access memory), and cache, which together form a critical component of a computer system. The coordination between them ensures the normal operation and efficient performance of the computer. As the brain of the computer, the CPU is responsible for executing various instructions and data processing; the memory is used to temporarily store data and programs, providing fast read and write access speeds; and the cache plays a buffering role, speeding up data access speed and improving The computer's CPU is the core component of the computer and is responsible for executing various instructions, arithmetic operations, and logical operations. It is called the "brain" of the computer and plays an important role in processing data and performing tasks. Memory is an important storage device in a computer.



