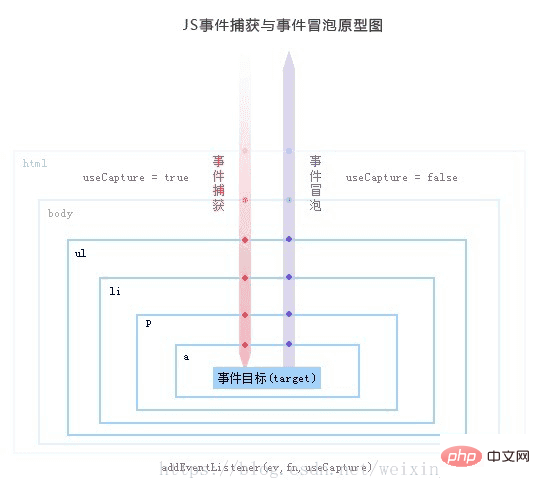
JavaScript event capture and event bubbling
Bubble mechanism
Bubbles from The bottom of the water begins to rise, from deep to shallow, to the top. On the way up, the bubbles pass through different depth levels of water. Correspondingly: this bubble is equivalent to our event here, and the water is equivalent to our entire DOM tree; events are passed from the bottom of the DOM tree up layer by layer until they are passed to the root node of the DOM. When the child element has the same event as the parent element, the parent element will also be triggered when the child element is triggered. The bubbling mechanism

in different browsers , the degree of bubbling is different:
IE 6.0:
p -> body -> html -> document
Other browsers:
p -> body -> html -> ; document -> window
Note:
Not all events can bubble, the following events do not bubble: blur, focus, load , unload
When the child element has the same event as the parent element, the parent element will also trigger the bubbling mechanism when the child element is triggered. Bubbling event, the following code:
HTML
<p id="father">
<button id="btn">点击</button></p>CSS
father{ width: 300px; height: 300px; background-color: red; margin: auto; }JS
window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}Rendering

When clicking the button and the red area, the event will be passed up layer by layer. This is not what we If you want the desired effect, how can you prevent events from bubbling up?
Methods to prevent bubbling
Standard browser and IE browser
w3c: event.stopPropagation() proPagation
IE: event .cancelBubble = true
Compatible writing method
if(event && event.stopPropagation){ // w3c standard
event.stopPropagation();
}else{ // IE series IE 678
event.cancelBubble = true;
}
After blocking bubbling
JS
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}
If you need to prevent bubbling events in that place, add a method to prevent bubbling;
You can encapsulate the method of preventing bubbling into a function and call it directly when needed.
【Recommended Course: JavaScript Video Tutorial】
The above is the detailed content of JavaScript event capture and event bubbling. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Understand the event bubbling mechanism: Why does a click on a child element affect the event of the parent element?
Jan 13, 2024 pm 02:55 PM
Understand the event bubbling mechanism: Why does a click on a child element affect the event of the parent element?
Jan 13, 2024 pm 02:55 PM
Understanding event bubbling: Why does a click on a child element trigger an event on the parent element? Event bubbling means that in a nested element structure, when a child element triggers an event, the event will be passed to the parent element layer by layer like bubbling, until the outermost parent element. This mechanism allows events on child elements to be propagated throughout the element tree and trigger all related elements in turn. To better understand event bubbling, let's look at a specific example code. HTML code: <divid="parent&q
 Why does event bubbling trigger twice?
Feb 22, 2024 am 09:06 AM
Why does event bubbling trigger twice?
Feb 22, 2024 am 09:06 AM
Why does event bubbling trigger twice? Event bubbling (Event Bubbling) means that in the DOM, when an element triggers an event (such as a click event), the event will bubble up from the element to the parent element until it bubbles to the top-level document object. . Event bubbling is part of the DOM event model, which allows developers to bind event listeners to parent elements, so that when child elements trigger events, the events can be captured and processed through the bubbling mechanism. However, sometimes developers encounter events that bubble up and trigger twice.
 Reasons and solutions for jQuery .val() failure
Feb 20, 2024 am 09:06 AM
Reasons and solutions for jQuery .val() failure
Feb 20, 2024 am 09:06 AM
Title: Reasons and solutions for the failure of jQuery.val() In front-end development, jQuery is often used to operate DOM elements. The .val() method is widely used to obtain and set the value of form elements. However, sometimes we encounter situations where the .val() method fails, resulting in the inability to correctly obtain or set the value of the form element. This article will explore the causes of .val() failure, provide corresponding solutions, and attach specific code examples. 1.Cause analysis.val() method
 Why can't click events in js be executed repeatedly?
May 07, 2024 pm 06:36 PM
Why can't click events in js be executed repeatedly?
May 07, 2024 pm 06:36 PM
Click events in JavaScript cannot be executed repeatedly because of the event bubbling mechanism. To solve this problem, you can take the following measures: Use event capture: Specify an event listener to fire before the event bubbles up. Handing over events: Use event.stopPropagation() to stop event bubbling. Use a timer: trigger the event listener again after some time.
 What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
Vue.js event modifiers are used to add specific behaviors, including: preventing default behavior (.prevent) stopping event bubbling (.stop) one-time event (.once) capturing event (.capture) passive event listening (.passive) Adaptive modifier (.self)Key modifier (.key)
 Why does the event bubbling mechanism trigger twice?
Feb 25, 2024 am 09:24 AM
Why does the event bubbling mechanism trigger twice?
Feb 25, 2024 am 09:24 AM
Why does event bubbling happen twice in a row? Event bubbling is an important concept in web development. It means that when an event is triggered in a nested HTML element, the event will bubble up from the innermost element to the outermost element. This process can sometimes cause confusion. One common problem is that event bubbling occurs twice in a row. In order to better understand why event bubbling occurs twice in a row, let's first look at a code example:
 Which JS events don't bubble up?
Feb 19, 2024 pm 09:56 PM
Which JS events don't bubble up?
Feb 19, 2024 pm 09:56 PM
What are the situations in JS events that will not bubble up? Event bubbling (Event Bubbling) means that after an event is triggered on an element, the event will be transmitted upward along the DOM tree starting from the innermost element to the outermost element. This method of transmission is called event bubbling. However, not all events can bubble up. There are some special cases where events will not bubble up. This article will introduce the situations in JavaScript where events will not bubble up. 1. Use stopPropagati
 What is event bubbling? In-depth analysis of event bubbling mechanism
Feb 20, 2024 pm 05:27 PM
What is event bubbling? In-depth analysis of event bubbling mechanism
Feb 20, 2024 pm 05:27 PM
What is event bubbling? In-depth analysis of the event bubbling mechanism Event bubbling is an important concept in web development, which defines the way events are delivered on the page. When an event on an element is triggered, the event will be transmitted starting from the innermost element and passed outwards until it is passed to the outermost element. This delivery method is like bubbles bubbling in water, so it is called event bubbling. In this article, we will analyze the event bubbling mechanism in depth. The principle of event bubbling can be understood through a simple example. Suppose we have an H




