Django installation tutorial in pycharm (picture and text)
This article brings you the installation tutorial (pictures and text) of Django in pycharm. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
1. Installation:
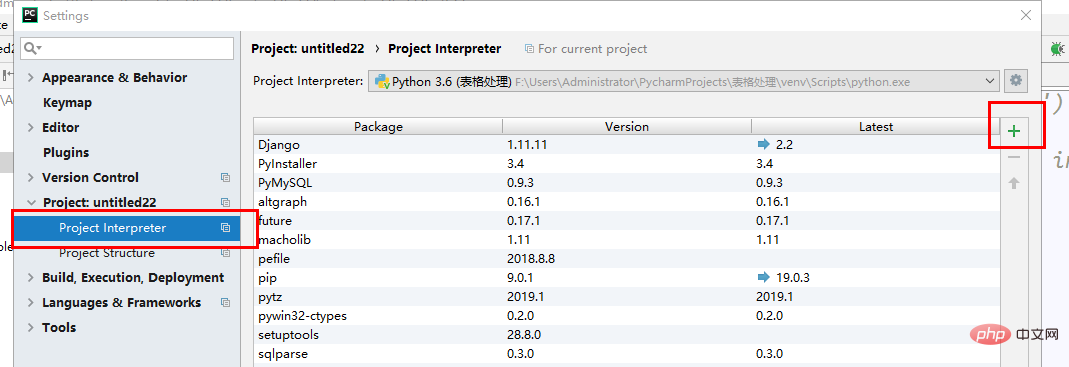
1. Click File and find the setting option

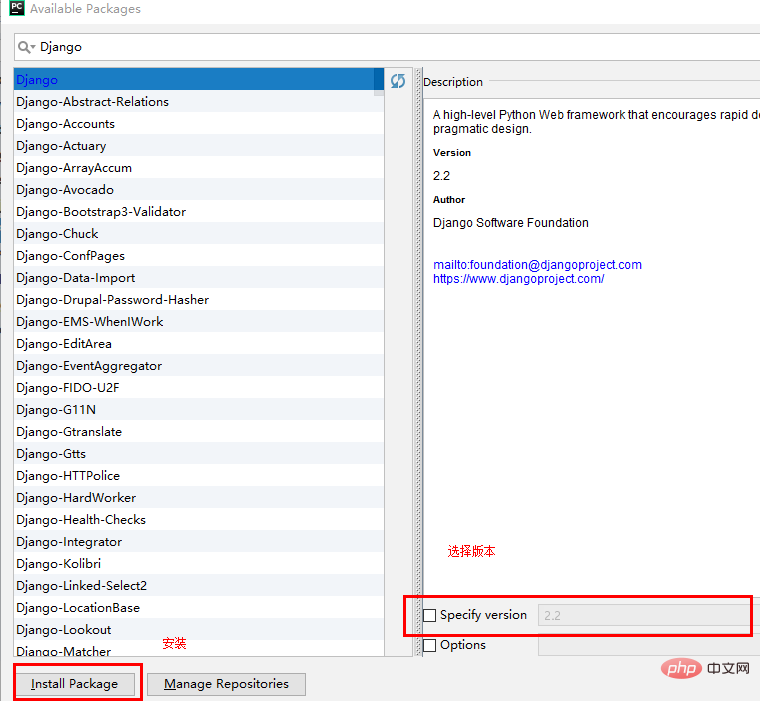
##2. Click on the number to enter the following interface

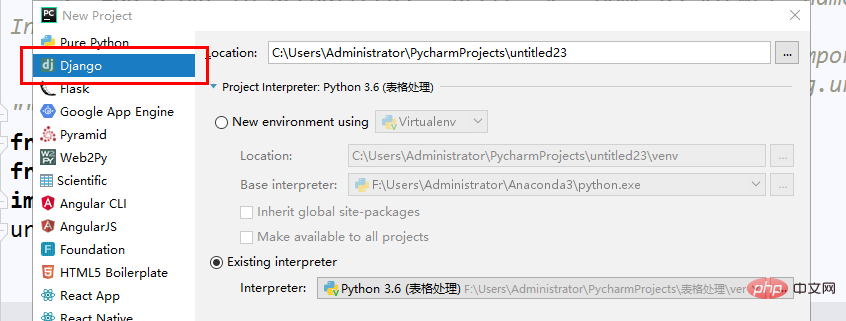
2. Create Django project

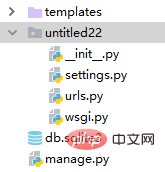
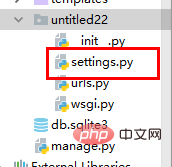
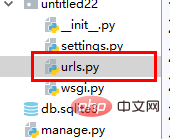
##After the creation is successful, the left side of the new project:

setting.py: used to configure Django
##urls.py: used to store addresses
wsgi: The package of wsgiref.py imported by Django (Django is a framework developed based on the native wsgiref)
manage.py: Start the Django project
After having the above, you can create the project.
There are two ways to create it in pycharm:
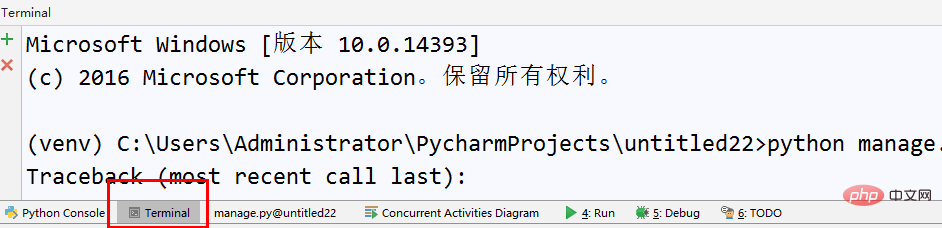
1. Enter python manage.py startapp application name in Terminal
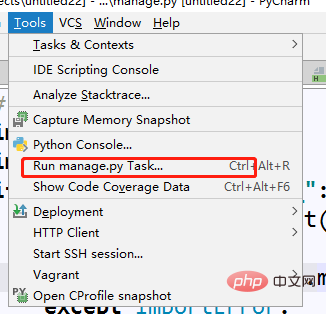
2. Open the Tools menu (recommended) 
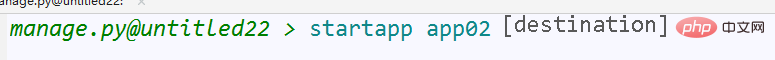
Enter the startapp application name
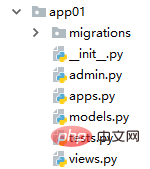
 ## You can get something like this Folder (taking app01 as an example)
## You can get something like this Folder (taking app01 as an example)
Today I will only talk about Views.py
3. Simple use
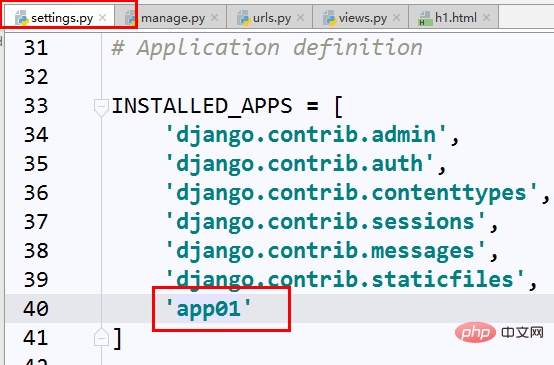
Open your settings file
##Add your application name to INSTALLED_APPS (mine is app01) 
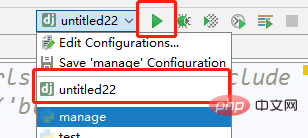
 At this time your Django can be run
At this time your Django can be run

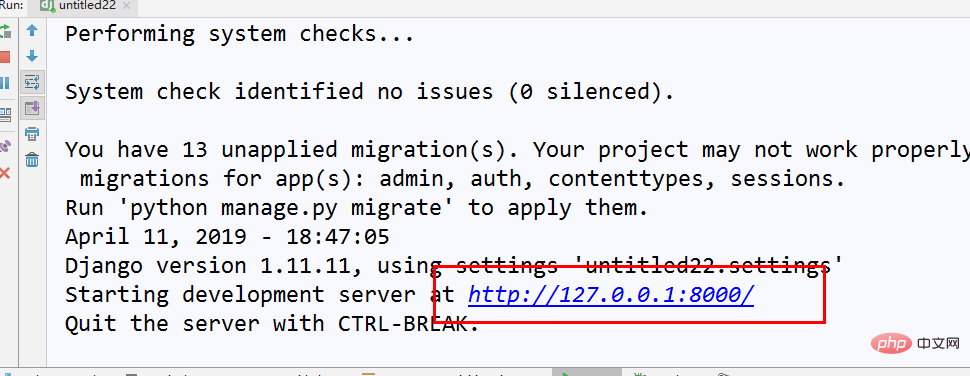
##After clicking, the effect will be as follows: 
# #Want to add something? Very simple

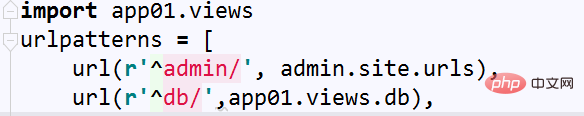
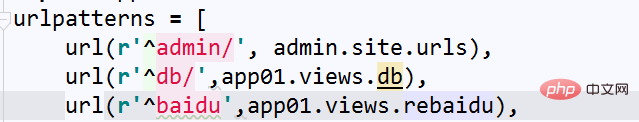
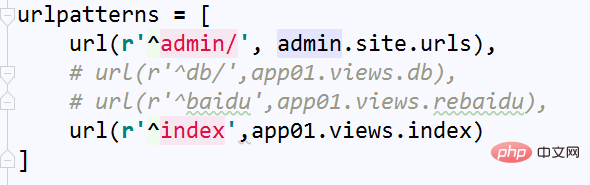
Open the urls.py file

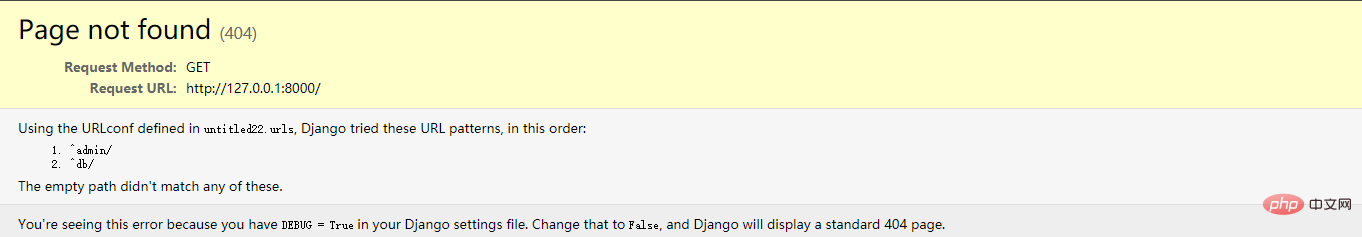
Is there anything in views? Don't panic, just be reckless and write the function later The format in urlpatterns is url(r'^pathname',views.function name) Okay, okay, let’s stop being reckless and write the function honestly. Open your views file There are three frequently used packages to use in views, abbreviated as Django beginners must know three things: They are: HttpResponge (Response) ,redirect(redirect) .render(replace) Import above the file First of all: HttpResponge (response): Run your project at this time: ## Wrong writing? That's right, it's because you didn't set a start page In the urls.py file, I wrote it like this, where admin is the page that comes with Django, ignore it for now
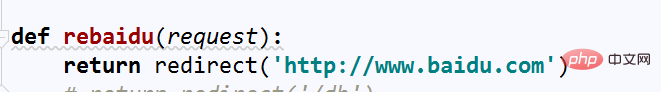
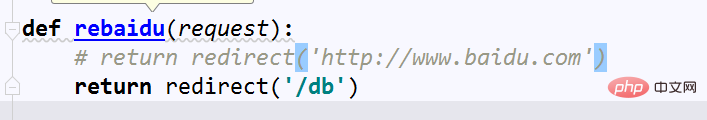
You will get the following page, which is what we just set value Second type: redirect:
In the browser:
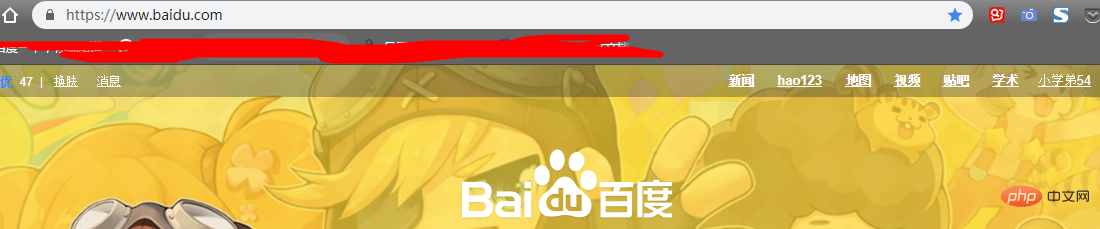
Of course you can also jump to your own page:
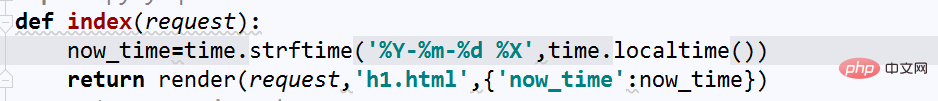
The third type: render render exists for dynamic effects. Here is one A small example of getting the time Same as above:
##request(request, Your HTML file, {passed value}) Note that the passed value must be in dictionary format This way it can be used in our HTML Get the value we transferred: HTML is created in the templates file: Usage method is: { { variable name} } Open it and try the effect: Refresh: You can see that the time obtained by each visit is different, so A simple dynamic page is completed 








 ##Enter
##Enter ## Successfully jumped to the Baidu page
## Successfully jumped to the Baidu page Jump to the db page I wrote myself ( The effect is very simple and will not be demonstrated)
Jump to the db page I wrote myself ( The effect is very simple and will not be demonstrated) 




The above is the detailed content of Django installation tutorial in pycharm (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The reason why pycharm runs very slowly
Apr 25, 2024 am 05:42 AM
The reason why pycharm runs very slowly
Apr 25, 2024 am 05:42 AM
Reasons for PyCharm to run slowly include: Hardware limitations: low CPU performance, insufficient memory, and insufficient storage space. Software related issues: Too many plugins, indexing issues, and large project sizes. Project configuration: Improper configuration of the Python interpreter, excessive file monitoring, and excessive resource consumption by the code analysis function.
 How to run ipynb file in pycharm
Apr 25, 2024 am 04:03 AM
How to run ipynb file in pycharm
Apr 25, 2024 am 04:03 AM
To run an ipynb file in PyCharm: open the ipynb file, create a Python environment (optional), run the code cell, use an interactive environment.
 How to solve pycharm crash
Apr 25, 2024 am 05:09 AM
How to solve pycharm crash
Apr 25, 2024 am 05:09 AM
Solutions to PyCharm crashes include: check memory usage and increase PyCharm's memory limit; update PyCharm to the latest version; check plug-ins and disable or uninstall unnecessary plug-ins; reset PyCharm settings; disable hardware acceleration; reinstall PyCharm; contact Support staff asked for help.
 How to delete the pycharm interpreter
Apr 25, 2024 am 05:54 AM
How to delete the pycharm interpreter
Apr 25, 2024 am 05:54 AM
To remove the PyCharm interpreter: Open the Settings window and navigate to Interpreters. Select the interpreter you want to delete and click the minus button. Confirm the deletion and reload the project if necessary.
 How to export py files with pycharm
Apr 25, 2024 am 06:24 AM
How to export py files with pycharm
Apr 25, 2024 am 06:24 AM
How to export Py files in PyCharm: Open the file to be exported, click the "File" menu, select "Export File", select the export location and file name, and click the "Export" button
 How to change python to Chinese
May 05, 2024 pm 07:48 PM
How to change python to Chinese
May 05, 2024 pm 07:48 PM
Method to modify the Python interface to Chinese: Set the Python language environment variable: set PYTHONIOENCODING=UTF-8 Modify the IDE settings: PyCharm: Settings>Appearance and Behavior>Appearance>Language (Chinese); Visual Studio Code: File>Preferences>Search "locale" > Enter "zh-CN" to modify the system locale: Windows: Control Panel > Region > Format (Chinese (China)); macOS: Language and Region > Preferred Language (Chinese (Simplified) drag to the top of the list)
 How to install pandas module in pycharm
Apr 25, 2024 am 10:03 AM
How to install pandas module in pycharm
Apr 25, 2024 am 10:03 AM
How to install the Pandas module using PyCharm: Open PyCharm, create a new project, and configure the Python interpreter. Enter the command pip install pandas in the terminal to install Pandas. Verify installation: Import pandas in PyCharm's Python script. If there are no errors, the installation is successful.
 How to adjust pycharm running configuration
Apr 25, 2024 am 09:48 AM
How to adjust pycharm running configuration
Apr 25, 2024 am 09:48 AM
Configure a run configuration in PyCharm: Create a run configuration: In the "Run/Debug Configurations" dialog box, select the "Python" template. Specify script and parameters: Specify the script path and command line parameters to be run. Set the running environment: select the Python interpreter and modify the environment variables. Debug Settings: Enable/disable debugging features and specify the debugger port. Deployment options: Set remote deployment options, such as deploying scripts to the server. Name and save the configuration: Enter a name for the configuration and save it.




