Detailed introduction to JavaScript asynchronous loading (with code)
This article brings you a detailed introduction to JavaScript asynchronous loading (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Before talking about this question, let’s start with another high-frequency interview question,
What did our web page go through from the beginning of parsing to the completion of page rendering?
1. Create a document object and start parsing the page. At this time, document.readyState = 'loading'
2. When encountering the css file introduced by the link tag, create a thread and load the css asynchronously. Continue Parse the document
3. When encountering an external script introduced by the script tag, if the attribute of the script tag is set to defer or async, create a thread to load js asynchronously, otherwise load js synchronously (blocking the parsing of dom) and continue parsing. Document (executed after the async script is loaded)
4. When encountering img and other tags that need to load resources, parse the dom tag normally, load src asynchronously, and continue to parse the document
5. The document parsing is completed , document.readyState = 'interactive', all defer scripts are executed in order, and the document will trigger the DOMContentLoaded event, marking the program's conversion from the synchronous script execution phase to the event-driven phase
6. When all async scripts are loaded and After execution, img is loaded, document.readyState = 'complete', window triggers load event.
7. From now on, user input, network events, etc. will be processed in an asynchronous response. . . . . .
ok, just talking is useless, let’s see if there is only one truth. . .
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};Note that the DOMContentLoaded event can only be bound with addEventListener
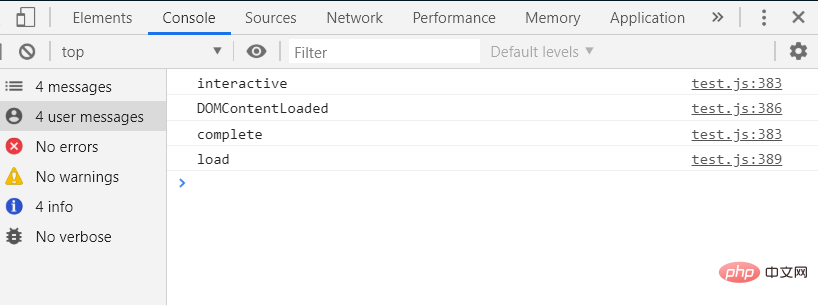
The result is this:

is printed out in order. . .
We mentioned above that only scripts with defer /async set can be loaded asynchronously.
Note that defer is not compatible with some lower version browsers.
async is a W3C standard, but it can only be used when introducing external js files.
Of course, the most common thing we use is to put the script tag after the body, so that it will not block the DOM parsing
There is another situation where dynamically added scripts are also loaded asynchronously. Based on this, we encapsulate a function that loads scripts asynchronously
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}above That’s all the content of js asynchronous loading. Friends are welcome to add
The above is the detailed content of Detailed introduction to JavaScript asynchronous loading (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






