What to do if the video exported by Vue is blurry?
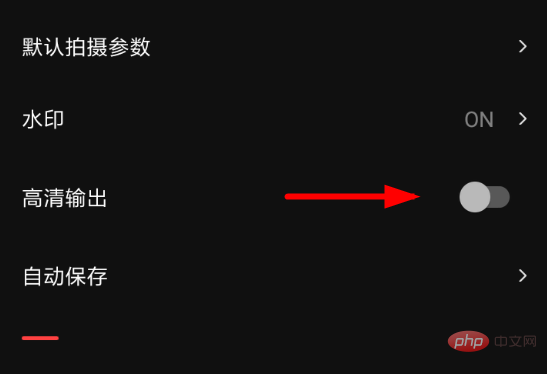
The video exported by vue is blurred because the video quality is compressed, or "HD output" is not selected when exporting settings. Solution: 1. Open the menu list and select the "Settings" function; 2. On the settings page, Click to turn on the "HD output" function.

What is vue software?
VUE is a Vlog community and editing tool on iOS and Android platforms that allows users to shoot, edit, fine-tune, publish, record and share Vlogs through simple operations. Life.
Steps for vue video settings to save high-definition:
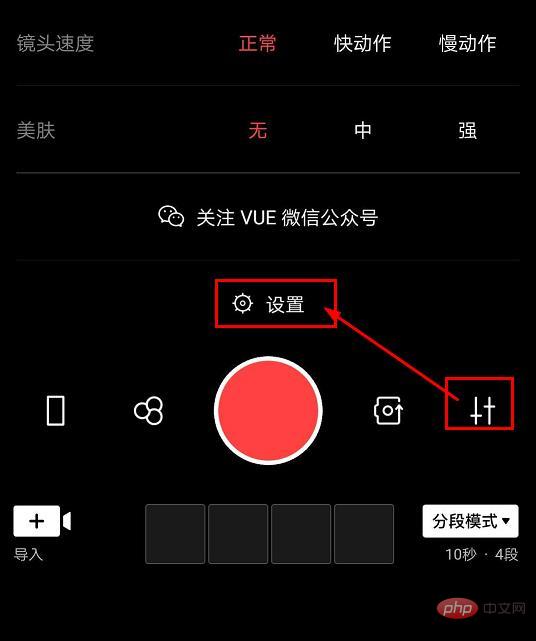
1. After users use vue to edit videos, if they want to save high-definition videos, You can first click the button on the right side of the shooting page to open the menu list and select the "Settings" function.

2. From the settings page, we can see the "HD output" option. After clicking to turn on this function, the resolution of the saved video will be It’s relatively high!

#3. After users finish editing the video, click the "Save" option in the upper right corner to output it in high-definition mode.
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of What to do if the video exported by Vue is blurry?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 iPhone camera flickers/flickers in room lights: fix
Jun 06, 2024 pm 02:28 PM
iPhone camera flickers/flickers in room lights: fix
Jun 06, 2024 pm 02:28 PM
Does your iPhone camera flicker or flicker too much in indoor lights? Videos you shoot with your iPhone won't look good because the lights will be on. The flicker you see on your video is because of the difference in refresh rates. This is not normal and there are ways to fix this. This fix will help you solve the continuous flickering or flickering effect in iPhone videos. Fix – Change Video Output Format The reason behind this phenomenon is the apparent difference between the refresh rate of the object and the camera lens. Usually, if you use iPhone to record your screen, the video will flicker or flicker a lot. However, if you record a normal video, it shouldn't flicker. This phenomenon is mainly due to the mismatch between the refresh rate of the screen and the frame rate of the camera. The screen refresh rate is usually
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 What does async mean in vue
May 09, 2024 pm 07:03 PM
What does async mean in vue
May 09, 2024 pm 07:03 PM
Vue's async modifier is used to create asynchronous components or methods to achieve dynamic loading of components and execution of asynchronous operations to avoid blocking the main thread.
 The function of render function in vue
May 09, 2024 pm 07:06 PM
The function of render function in vue
May 09, 2024 pm 07:06 PM
The render function in Vue.js is responsible for converting component data into virtual DOM, which can improve performance, enable templating, and support cross-platform. Specific functions include: 1. Generating virtual DOM; 2. Improving performance; 3. Implementing templates; 4. Supporting cross-platform.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.






