 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Solution to the problem of collapse of parent element caused by float
Solution to the problem of collapse of parent element caused by float
Solution to the problem of collapse of parent element caused by float
The solution to the collapse of the parent element caused by float floating is: set a height for the parent element, set an empty div after the last child element and use clear to clear the float, set overflow: hidden for the parent element, and add after pseudo-class
When laying out web pages, the float attribute is often used. However, when the child element under the parent element is set to float, it will cause the parent element to collapse. Next, in the article, we will introduce in detail how to solve the problem of parent element collapse due to floating. It has a certain reference effect and we hope it will be helpful to everyone

[Recommended course: CSS Tutorial】
After setting the background color to the parent element of an element, After setting float for the child element, you will find that the background color of the parent element disappears, and when the parent element has a border, you will find that the floating element cannot open the border.
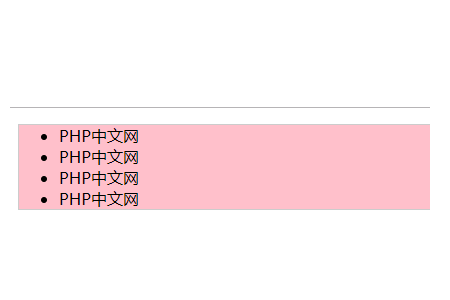
Example: No float is set for li
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>
Rendering:

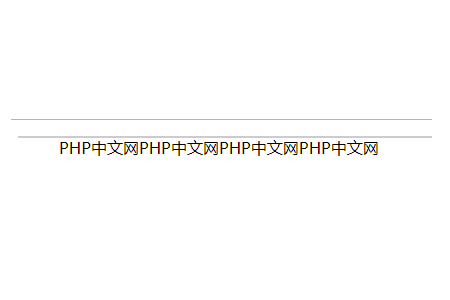
After setting the float
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>
Rendering

As can be seen from the picture above, when the child element is set to float, the parent The element's content is not stretched. That is to say, after the element is set to float, it is no longer within the jurisdiction of the entire document flow. Then its height that previously existed in the parent element will no longer exist with the float. At this time, the parent element will default to having no content in it (prerequisite It means that a fixed height is not set for the parent element. If the parent element itself has a fixed height, this situation will not occur) and collapse will occur
Solution to the collapse of the parent element:
(1) Add a height to the parent element
The height cannot be confirmed in this method, and you need to try to set it multiple times
<ul style="height:200px;background: pink;border: 1px solid #ccc">
(2) Add a space after the last child element div, add the style clear to it and clear the floats on both sides;
<div style="clear:both;"></div>
(3) The parent element sets overflow: hidden;
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
(4) The parent element adds the after pseudo-class;
.parent:after{
content:"";
display:block;
clear:both;
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of Solution to the problem of collapse of parent element caused by float. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



