
The prototype chain in JavaScript refers to the prototype object linking to another prototype object and so on. Its function is that when the requested object does not contain attributes, js will keep looking down the prototype chain until it finds the requested object. Properties or to the end of the chain
JavaScript is a prototype-based language, which means that object properties and methods in JavaScript can be cloned or extended to achieve universal object sharing. This is called prototypal inheritance. Next, I will introduce the prototype chain in JavaScript in detail in the article. I hope it will be helpful to you

[Recommended course: JavaScript Tutorial】
Almost everything in JavaScript can be regarded as an object. The object contains named properties that can be used obj.propName or accessedobj ['propName'], Every object has an internal property called prototype, which is linked to another object. Prototype objects also have their own prototype objects and so on, this is called the prototype chain. If you follow an object's prototype chain, you will eventually reach the core prototype where the Object prototype resides, marking the end of the null chain.
The function of the prototype chain is that when a property is requested that the object does not contain, JavaScript will look down the prototype chain until it finds the requested property, or until it reaches the end of the chain. This behavior allows us to create "classes" and implement inheritance.
Example
function Animal() {}
var animal = new Animal();Animal adds attributes to a class in two ways. One is by setting them as instance properties, and one is by adding them to the Animal prototype
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();Output result: My name is Monty
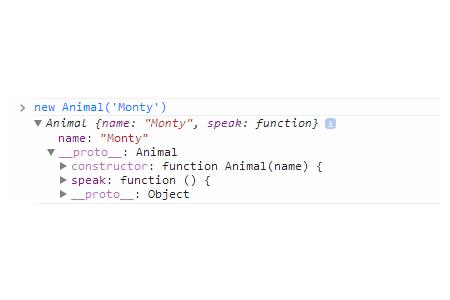
Animal when we check it in the console , the structure of the object becomes clear. We can see that the name attribute belongs to the object itself, and speak is also part of the Animal prototype.

Extend the Animal class to create a Cat class
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();Output result: My name is Monty

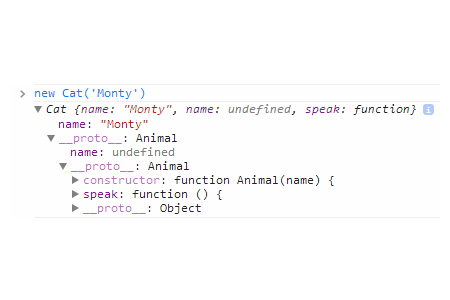
From the above figure we can see that the Cat object has its own name instance attribute, and it also inherits Animal's name instance attribute and speak prototype attribute. This is the role of the prototype chain. When we request cat.name, JavaScript will find the name instance attribute and will not use the prototype chain. But when we request cat.speak, JavaScript must move down the prototype chain until it finds the property Animal
that speak inherits from. Summary: That’s all for this article. ,I hope to be helpful
The above is the detailed content of How to understand the prototype chain in JavaScript. For more information, please follow other related articles on the PHP Chinese website!