
The methods for JS to determine the data type are: the typeof method is used to return the string form of the type, the instanceof method is used to determine the prototype, the constructor method and the Object.prototype.toString method
In JavaScript There are many methods in it that can help us determine the data type. Next, we will introduce these methods in detail in the article. It has a certain reference effect and I hope it will be helpful to everyone.

[Recommended course: JavaScript Tutorial]
Method 1: typeof Method
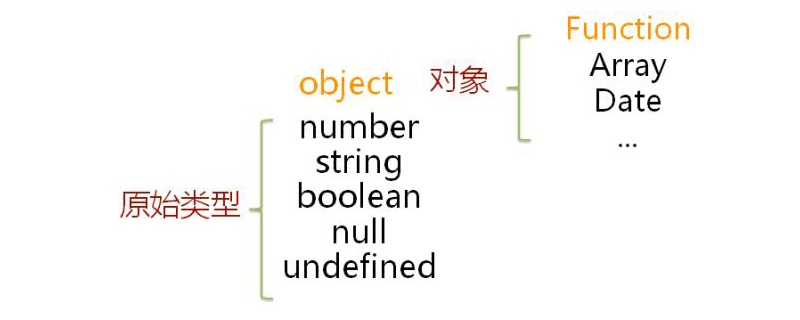
typeof is an operator, the right side is a unary expression, and returns the data type of this expression. The returned result is expressed in the form of a string of this type, including: number, boolean, symbol, string, object, undefined, function, etc.
The return value is divided into the following types:
For basic types. Except for null values that return object, all others return correct results
For reference values, except function which returns function type, all others return object type
Example:
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
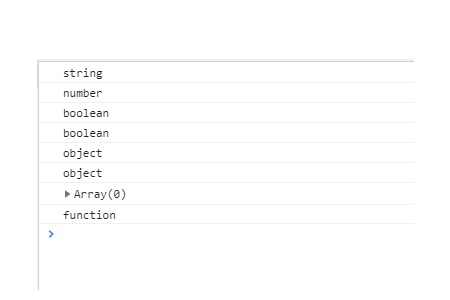
</script>Rendering:

Method 2: instanceof method
instanceof is used to determine Whether A is an instance of B, the expression is: A instanceof B. If A is an instance of B, it returns true, otherwise it returns false. What needs special attention here is that instanceof detects the prototype.
<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
Returned result: true
Method 3: constructor method
When a function is defined , the JS engine will add a prototype prototype to it, and then add a constructor attribute on the prototype and let it point to a reference to the function.

When var f = new F() is executed, F is treated as a constructor, and f is an instance object of F. At this time, the constructor on the prototype of F is passed to f on, so f.constructor == F

Method 4: Object.prototype.toString method
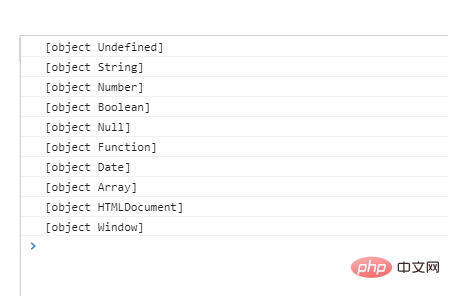
toString is on the Object prototype object A method that returns the specific type of its caller by default. More strictly speaking, it is the object type pointed to by this when toString is run. The returned type format is [object,xxx], where xxx is a specific data type, including : String, Number, Boolean, Undefined, Null, Function, Date, Array, RegExp, Error, HTMLDocument, etc. can be obtained through this method.
console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone
The above is the detailed content of What are the methods for determining data type in JS?. For more information, please follow other related articles on the PHP Chinese website!