How to Deeply Understand Recursion in JavaScript
Recursion in JavaScript refers to the process of a function repeatedly calling itself. The function call is built on the stack. The function call at the top of the stack is always the first to pop up. We can view the stack of calls through the development tools that come with the browser
It is very difficult to truly understand recursion in JavaScript, and some people even call it an unnecessarily memory-intensive and complex version. The "for loop". Next, I will introduce this knowledge to you in detail in the article, I hope it will be helpful to you.

[Recommended course: JavaScript Tutorial]
What is recursion in programming?
Essentially, recursion is when a function or subroutine calls itself repeatedly. All recursive function calls must have a base case. The base case is a specific condition that makes a function return a value rather than calling itself again. To prevent a recursive function from calling itself infinitely, a base case must exist. If omitted or written incorrectly, an error will occur.
An incorrect base case refers to a base case that does not include all possible user inputs, which may result in endless recursive function calls due to specific inputs passed through the base case, resulting in calls to Stack overflow.
Function calls are stored on the call stack
Function calls are stored on the stack, and the call stack is a specific implementation of the stack data structure. It is a LIFO (last in, first out) data structure, which means that function calls placed at the top of the stack are the first to pop.
Example: Calculate the factorial of 5
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>The output result is: 120
In the above code, when parsed to console.log( factorial(5));When,first console.log() will be pushed to the stack, then factorial(5) and its result will be passed to the console.log() function, when we When factorial(5) is entered, the call stack will look like this

Statementreturn num * factorial(nextNum);Indicates that the factorial function returns num (this The example means 5) multiplied by the return value of the recursive function call, of which 4 is passed in. Essentially, the function returns the following value
return 5 * factorial(4);
Because factorial(4) is a function, we will push this function call onto the call stack. Now we will repeat the same process until we reach the base case i. when num equals 1. At this point, the call stack will look like this.

Once we reach the base case, function factorial(1) returns the value 1. So now we know that factorial(1) is equal to 1, factorial(2) ) also returns a non-function value: 2 * factorial(1) , which is 2 * 1 = 2.
Next, factorial(3) returns 3 * factorial(2), which is equal to 6. And so on, until we get factorial(5), which returns 5 * 24 = 120.
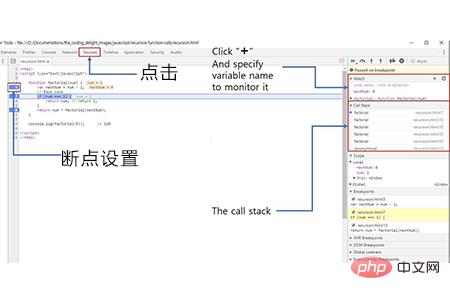
How to view the call stack
If you are using the chrome web browser, press f12 (on Windows) to open the chrome developer tools. On the top tab, you will see menu labels like Elements, Profiles, Console, Network, Sources, etc. Click "Source". As shown below

You can visually view the call stack through this development tool. When a recursive function is called with a condition of num === 1, it will return 1. Afterwards, each factorial function call is popped off the stack when the function call returns.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of How to Deeply Understand Recursion in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recursive implementation of C++ functions: Is there a limit to recursion depth?
Apr 23, 2024 am 09:30 AM
Recursive implementation of C++ functions: Is there a limit to recursion depth?
Apr 23, 2024 am 09:30 AM
The recursion depth of C++ functions is limited, and exceeding this limit will result in a stack overflow error. The limit value varies between systems and compilers, but is usually between 1,000 and 10,000. Solutions include: 1. Tail recursion optimization; 2. Tail call; 3. Iterative implementation.
 Do C++ lambda expressions support recursion?
Apr 17, 2024 pm 09:06 PM
Do C++ lambda expressions support recursion?
Apr 17, 2024 pm 09:06 PM
Yes, C++ Lambda expressions can support recursion by using std::function: Use std::function to capture a reference to a Lambda expression. With a captured reference, a Lambda expression can call itself recursively.
 Recursive implementation of C++ functions: Comparative analysis of recursive and non-recursive algorithms?
Apr 22, 2024 pm 03:18 PM
Recursive implementation of C++ functions: Comparative analysis of recursive and non-recursive algorithms?
Apr 22, 2024 pm 03:18 PM
The recursive algorithm solves structured problems through function self-calling. The advantage is that it is simple and easy to understand, but the disadvantage is that it is less efficient and may cause stack overflow. The non-recursive algorithm avoids recursion by explicitly managing the stack data structure. The advantage is that it is more efficient and avoids the stack. Overflow, the disadvantage is that the code may be more complex. The choice of recursive or non-recursive depends on the problem and the specific constraints of the implementation.
 C++ function call performance tuning: impact of parameter passing and return values
May 04, 2024 pm 12:57 PM
C++ function call performance tuning: impact of parameter passing and return values
May 04, 2024 pm 12:57 PM
C++ function call performance optimization includes two aspects: parameter passing strategy and return value type optimization. In terms of parameter passing, passing values is suitable for small objects and unmodifiable parameters, while passing references or pointers is suitable for large objects and modifiable parameters, and passing pointers is the fastest. In terms of return value optimization, small values can be returned directly, and large objects should return references or pointers. Choosing the appropriate strategy can improve function call performance.
 C++ Recursion Advanced: Understanding Tail Recursion Optimization and Its Application
Apr 30, 2024 am 10:45 AM
C++ Recursion Advanced: Understanding Tail Recursion Optimization and Its Application
Apr 30, 2024 am 10:45 AM
Tail recursion optimization (TRO) improves the efficiency of certain recursive calls. It converts tail-recursive calls into jump instructions and saves the context state in registers instead of on the stack, thereby eliminating extra calls and return operations to the stack and improving algorithm efficiency. Using TRO, we can optimize tail recursive functions (such as factorial calculations). By replacing the tail recursive call with a goto statement, the compiler will convert the goto jump into TRO and optimize the execution of the recursive algorithm.
 Detailed explanation of C++ function recursion: application of recursion in string processing
Apr 30, 2024 am 10:30 AM
Detailed explanation of C++ function recursion: application of recursion in string processing
Apr 30, 2024 am 10:30 AM
A recursive function is a technique that calls itself repeatedly to solve a problem in string processing. It requires a termination condition to prevent infinite recursion. Recursion is widely used in operations such as string reversal and palindrome checking.
 How to call functions in different modules in C++?
Apr 12, 2024 pm 03:54 PM
How to call functions in different modules in C++?
Apr 12, 2024 pm 03:54 PM
Calling functions across modules in C++: Declare the function: Declare the function to be called in the header file of the target module. Implement function: Implement the function in the source file. Linking modules: Use a linker to link together modules containing function declarations and implementations. Call the function: Include the header file of the target module in the module that needs to be called, and then call the function.
 Detailed explanation of C++ function recursion: tail recursion optimization
May 03, 2024 pm 04:42 PM
Detailed explanation of C++ function recursion: tail recursion optimization
May 03, 2024 pm 04:42 PM
Recursive definition and optimization: Recursive: A function calls itself internally to solve difficult problems that can be decomposed into smaller sub-problems. Tail recursion: The function performs all calculations before making a recursive call, which can be optimized into a loop. Tail recursion optimization condition: recursive call is the last operation. The recursive call parameters are the same as the original call parameters. Practical example: Calculate factorial: The auxiliary function factorial_helper implements tail recursion optimization, eliminates the call stack, and improves efficiency. Calculate Fibonacci numbers: The tail recursive function fibonacci_helper uses optimization to efficiently calculate Fibonacci numbers.






