
Three.js is a JavaScript library that makes WebGL easier to implement. Using it to achieve 3D effects can simplify the complexity of the code. In addition, all those that support WebGL support it and can run in the local environment.
WebGL is a set of specifications for realizing three-dimensional effects in browsers. With the emergence of the WebGL open source framework, especially the implementation of three.js, 3D programs are easier to implement. Next, I will introduce it in detail in the article. The relevant knowledge of three.js, I hope it will be helpful to everyone.

[Recommended course: JavaScript Tutorial]
What is Three.js
Three.js is a library that makes WebGL implementation easier. And WebGL is an API that allows us to use JavaScript to access the computer's specialized graphics hardware and render the output as a web page in a regular old
Why do you need Three.js?
Because using WebGL to achieve 3D effects requires executing a large amount of code. For example, to implement the rotating cube in the picture below, it takes about twenty or thirty lines to implement in Three.js, while using native WebGL requires more than 200 lines of code, and the code is more complex. There are many constants and variables used in it, which requires you to be familiar with the WebGL specification. But
Three.js can save you a lot of repetitive things. Internally it generates WebGL code and exposes a simpler API. In addition, Three.js also has pre-built components and helper methods that can Take advantage of them to get started faster.

Where to use Three.js
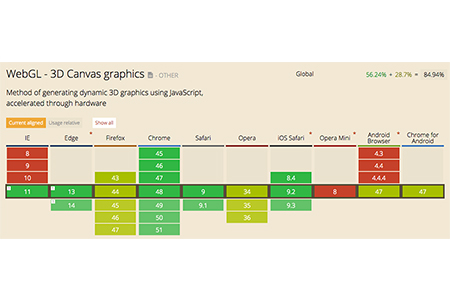
All the latest browsers support WebGL, so as long as the device supports WebGL, Three.js can be used in any way, including full screen animations etc.

How to use Three.js
Three.js as A single JavaScript file that works locally without a web server. The basic process in JavaScript is to set up the Three.js environment and provide it with a
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of What is Three.js?. For more information, please follow other related articles on the PHP Chinese website!