 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How ueditor rich text editor implements cross-domain upload of images
How ueditor rich text editor implements cross-domain upload of images
How ueditor rich text editor implements cross-domain upload of images
This article mainly introduces the method and process of uploading images across domains in the ueditor rich text editor. Friends who are interested can learn about it. I hope it will be helpful to you.
In the process of uploading images using Baidu Rich Text Editor, if you have a separate image server, you need to put the uploaded images on the image server, such as uploading images in the editor of a.com, The image needs to be saved to img.com, which involves cross-domain uploading of images, and the official documentation of ueditor says that cross-domain uploading of single images is not supported. I checked all kinds of bells and whistles online, and the operation is as fierce as a tiger, such as adding a document. .domain, configuring the full domain name, etc. are all the same. I dared to define it as cross-domain without knowing what cross-domain is. I carefully studied the demo file of ueditor and came up with a compromise. It is very simple and only requires Just modify the code in two places in the demo and write an upload interface:
First introduce the page ueditor editor. I won’t go into details here. You can refer to a previous article:How to Html Insert Baidu rich text editor ueditor, here by default you have implemented the introduction of ueditor as shown below:

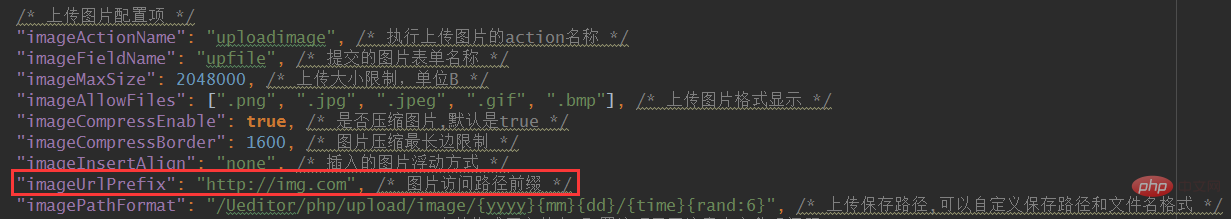
1. At this time, the images you upload are saved locally. If you want to transfer them across domains to other servers, you need to add the image configuration item imageUrlPrefix in the ueditor/php/config.json configuration file. Domain name, so that after you upload the image, what is returned to you is the full path of the image, which can be displayed anywhere. I use the client a.com to upload the image to img.com through the editor, so imageUrlPrefix is configured as http://img.com. Note that it must be the full domain name with http://:

2 After modifying the access path, you also need to modify the ueditor/php/Uploader.class.php file and find the upFile() method. This method is the main processing method for uploading files in the demo. What is better than modifying this upload method? It is simpler and easier to understand the proxy page and adding js. Even if it is imported into multiple pages, there will be no problem:
private function upFile()
{
$file = $this->file = $_FILES[$this->fileField];
if (!$file) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND");
return;
}
if ($this->file['error']) {
$this->stateInfo = $this->getStateInfo($file['error']);
return;
} else if (!file_exists($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND");
return;
} else if (!is_uploaded_file($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMPFILE");
return;
}
$this->oriName = $file['name'];
$this->fileSize = $file['size'];
$this->fileType = $this->getFileExt();
$this->fullName = $this->getFullName();
$this->filePath = $this->getFilePath();
$this->fileName = $this->getFileName();
$dirname = dirname($this->filePath);
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
//检查是否不允许的文件格式
if (!$this->checkType()) {
$this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
return;
}
//创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}
//移动文件
if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}
/**
*此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径,
*拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦
*/
$imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
//发送请求的参数
$data = [
'myFile'=>$imgPath,
'imgType'=>4
];
$serverUrl = 'http://img.com/api/image.action'; //请求地址
$ch = curl_init(); //初始化
curl_setopt($ch, CURLOPT_URL, $serverUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
//https协议需要以下两行,否则请求不成功
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
//post方法所需要的参数
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_HTTPHEADER, array());
$result = curl_exec($ch);
curl_close($ch);
$result = json_decode($result,true); //将接口返回的json数据转为数组
$this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片
}3. After changing these two places, write it yourself An interface for uploading images. Cache the above request address to your interface address. It is relatively simple and there are a lot of examples. I will not post them here. In this way, in three steps, you can upload images across domains without any accident. No matter what It can be a single picture or multiple pictures, it is simple, easy to understand and convenient! ! !
Related tutorials: HTML video tutorial
The above is the detailed content of How ueditor rich text editor implements cross-domain upload of images. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



