what is vuex
Vuex is a plug-in used to manage communication between components. It is a state management model specially developed for [vue.js] applications. It solves the problem of sharing the same state between components. It Ability to better manage state outside of components.

[Recommended tutorial: Vue.js tutorial]
What is Vuex?
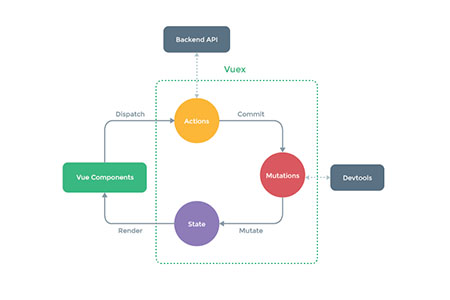
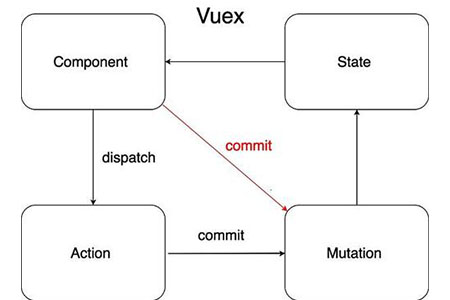
Vuex is a state management model developed specifically for vue.js applications. It solves the problem of sharing the same state between components. Because it uses centralized storage to manage the state of all components of the application, components can communicate with the store. In fact, Vuex is a plug-in used to manage communication between components

Why do you need Vuex?
When multiple components depend on the same state, the method of passing parameters becomes complicated due to multiple layers of nesting. In addition, if parent and child components are used to directly reference or change and synchronize the state through events, Multiple copies make the pattern brittle, making it impossible to maintain the code. Therefore, Vuex needs to be used to solve this problem.

#When to use Vuex?
Vuex can help us manage shared state and comes with more concepts and frameworks. This requires weighing short- and long-term benefits.
If you don’t plan to develop a large single-page application, using Vuex may be cumbersome and redundant. If you want to create something simple enough, it's best not to use Vuex. A simple store pattern is enough. However, if you need to build a medium to large single-page application, you will probably consider how to better manage state outside the component, and Vuex will become a natural choice.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of what is vuex. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
![How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
In Vue applications, using vuex is a common state management method. However, when using vuex, we may sometimes encounter such an error message: "Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers." What does this error message mean? Why does this error message appear? How to fix this error? This article will cover this issue in detail. The error message contains
![How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
In Vue.js projects, vuex is a very useful state management tool. It helps us share state among multiple components and provides a reliable way to manage state changes. But when using vuex, sometimes you will encounter the error "Error:[vuex]unknownactiontype:xxx". This article will explain the cause and solution of this error. 1. Cause of the error When using vuex, we need to define some actions and mu
 Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x is one of the most popular front-end frameworks currently, which provides Vuex as a solution for managing global state. Using Vuex can make state management clearer and easier to maintain. The best practices of Vuex will be introduced below to help developers better use Vuex and improve code quality. 1. Use modular organization state. Vuex uses a single state tree to manage all the states of the application, extracting the state from the components, making state management clearer and easier to understand. In applications with a lot of state, modules must be used
 How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
What does Vuex do? Vue official: State management tool What is state management? State that needs to be shared among multiple components, and it is responsive, one change, all changes. For example, some globally used status information: user login status, user name, geographical location information, items in the shopping cart, etc. At this time, we need such a tool for global status management, and Vuex is such a tool. Single-page state management View–>Actions—>State view layer (view) triggers an action (action) to change the state (state) and responds back to the view layer (view) vuex (Vue3.
 Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
When asked in an interview about the implementation principle of vuex, how should you answer? The following article will give you an in-depth understanding of the implementation principle of vuex. I hope it will be helpful to you!
 How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
Using Vuex in Vue applications is a very common operation. However, occasionally when using Vuex, you will encounter the error message "TypeError: Cannotreadproperty'xxx'ofundefined". This error message means that the undefined property "xxx" cannot be read, resulting in a program error. The reason for this problem is actually very obvious. It is because when calling a certain attribute of Vuex, this attribute is not correctly set.
 How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
Specific steps: 1. Install vuex (vue3 recommended 4.0+) pnpmivuex-S2, configure the global configuration of importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3. Create new related folders and files. Here, configure multiple js inside different vuex. Use vuex modules to place different pages and files, and then use a getters.jsindex.js core file. Import.meta.glob is used here. , instead of
 How to use vuex for component communication in Vue?
Jul 19, 2023 pm 06:16 PM
How to use vuex for component communication in Vue?
Jul 19, 2023 pm 06:16 PM
How to use vuex for component communication in Vue? Vue is a popular JavaScript framework that adopts a component-based development model, allowing us to build complex applications more easily. In the component development process of Vue, we often encounter situations that require communication between different components. Vuex is the state management tool officially recommended by Vue. It provides a centralized storage manager and solves the problem of communication between components. This article will introduce how to use Vuex for component communication in Vue




