
There are two ways to write the url path of ajax. One is the complete request path including the protocol, host address, port number, and project name, and the other is the relative path relative to the current request address.

There are two ways to write ajax's url path, one is an absolute path and the other is a relative path.

1. Absolute path: including protocol name, host address, port, web project name, etc. Request path.
For example:
$.ajax({
url:"http://localhost:8080/webname/test"
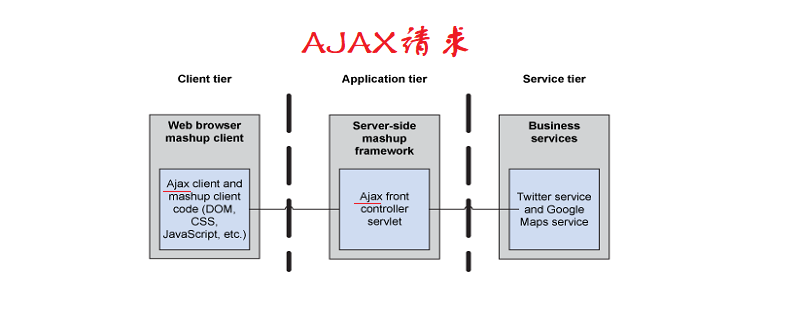
});Benefits: For example, if ajax in the webA project needs to request services in the webB project, the absolute path must be used.
Disadvantages: Using absolute paths requires Paleogeography to change the name of the web project. If the webB project is renamed, the corresponding ajax requests need to be modified.
2. Relative path: No protocol name, host address, port, or web project name is required, only the requested path is required.
Assumption:
Project path: http://localhost:8080/webname
Page path:/webname/index.html (A page),/webname/test /test.html (B page)
Request path:/request/ajaxtest, request/ajaxtest
1. If the request path starts with the root path, no matter what ajax page is, the The requests are all relative to the root path of the server, and the final request path is: http://localhost:8080/request/ajaxtest
For example:
$.ajax({
url :"/request/ajaxtest"
});Reason: " /" means that the request is based on the root path of the slave server, that is, it is not a path relative to HTML.
2. If the request does not start with the root path (common), the request path is relative to the path where the html is located.
a. If the request is on page A, the final request path is: http://localhost:8080/webname/request/ajaxtest.
// /webname/index.html页面
$.ajax({
url:"request/ajaxtest"
});
原因:index.html页面对应的路径是"/webname/",所以将url跟在这个路径下就是最终的请求路径。
b、假如请求在B页面,最终的请求路径是:http://localhost:8080/webname/test/request/ajaxtest。
// /webname/test/test.html页面
$.ajax({
url:"request/ajaxtest"
});Reason: The path corresponding to the test.html page is "/webname/test/", so the url must be followed below the test level.
The above is the detailed content of How to write the url path for front-end request ajax. For more information, please follow other related articles on the PHP Chinese website!