How to use hover in css
In CSS, hover is used to select the element on which the mouse pointer is floating. The syntax is "label selector:hover{style code;}". Usage: 1. Change the style directly on the suspended element; 2. Change The style of child elements; 3. Change the style of sibling elements; 4. Change the style of nearby elements, etc.

There is a hover attribute in CSS, which can be activated when the mouse is moved up. It can be used to implement some functions similar to js. Next, in the article, we will introduce how to use the hover attribute in detail. I hope it will be helpful to everyone.
[Recommended course: CSS tutorial]
Definition of hover
:hover selector For selecting the element on which the mouse pointer is floating, it applies to all elements
:hover The selector applies to all elements
hover usage
Usage 1: Hover the mouse over the element to change the element style
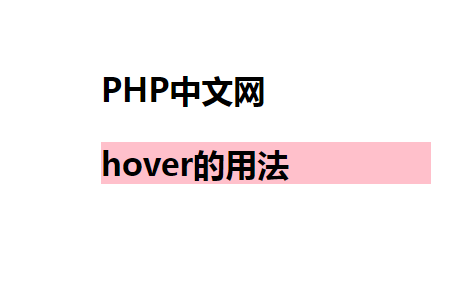
Example: When the mouse hovers over the font, the font color changes
<style>
h1:hover{
color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
</body>Rendering:

This is the most common usage, it just changes the style style
Usage 2: Control the styles of other blocks through hover
This usage can be divided into the following three styles
(1) Control the style of sub-elements
<style>
h1:hover p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网
<p>hover的用法</p>
</h1>Rendering:

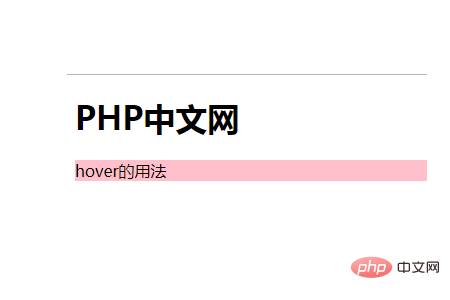
(2) Control the style of sibling elements
' ' Control sibling elements (sibling elements)
<style>
h1:hover+p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>Rendering:

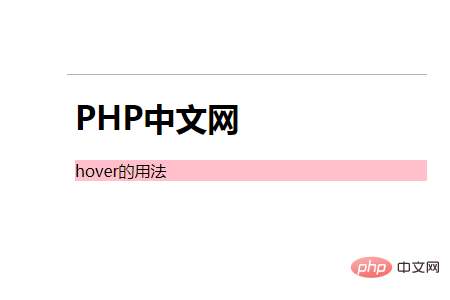
(3) Control the style of nearby elements
'~' Control nearby elements
<style>
h1:hover~p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of How to use hover in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
CSS tip: Use transition to retain hover state
Sep 27, 2022 pm 02:01 PM
How to preserve hover state? The following article will introduce to you how to retain the hover state without using JavaScript. I hope it will be helpful to you!
 Experience is flying. Take a flight with Haval X1 camera
Jan 15, 2024 pm 02:21 PM
Experience is flying. Take a flight with Haval X1 camera
Jan 15, 2024 pm 02:21 PM
We can often see a lot of wonderful top-down videos on the Internet. The pictures taken by drones are indeed quite shocking. However, in fact, many people have limited understanding of drones. For example, why can they still fly in some places where flying is restricted? In fact, ready-to-fly “drones” are the current mainstream, and they are more worthy of most people’s choice. Today I will give you a hands-on experience with the Harvest Flying Camera X1. In terms of appearance, the Harvest Flying Camera X1 has the first folding design. The whole camera is only 125g, which is lighter than a mobile phone. After folding, it can be easily held in the hand and put into a bag without any pressure. Four soft dyed leaves and safety frame design perfectly protect the safety of shooting. Dyed Leaf innovatively uses Biobased biological substrate, which is highly elastic, durable, safe and environmentally friendly; it also has a fully protective frame to protect your hands during takeoff and landing.
 How to remove the hover event in css
Feb 01, 2023 am 10:06 AM
How to remove the hover event in css
Feb 01, 2023 am 10:06 AM
Methods to remove css hover events: 1. Through "$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })" method to bind the hover event; 2. Unbind the hover event through the "$('a').off('mouseenter').unbind('mouseleave');" method. Can.
 Why is hover a pseudo element?
Oct 09, 2023 pm 05:45 PM
Why is hover a pseudo element?
Oct 09, 2023 pm 05:45 PM
Hover is not a pseudo-element, it is a pseudo-class. Pseudo-classes are used to select a specific state or behavior of an element, while pseudo-elements are used to add styles to specific parts of an element. Because :hover is used to select a specific state of an element rather than adding styles to a specific part of the element, you can use the :hover pseudo-class to style the mouseover state of an element, and you can use the :hover pseudo-class to add hover effects to links. The link's color, background color, etc. can change when the mouse hovers over it.
 How to use hover in css
Feb 23, 2024 pm 12:06 PM
How to use hover in css
Feb 23, 2024 pm 12:06 PM
The hover pseudo-class in CSS is a very commonly used selector that allows us to change the style of an element when the mouse is hovering over it. This article will introduce the usage of hover and provide specific code examples. 1. Basic Usage To use hover, we need to first define a style for the element, and then use the :hover pseudo-class to specify the corresponding style when the mouse is hovering. For example, we have a button element. When the mouse hovers over the button, we want the background color of the button to change to red and the text color to white.
 The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in HTML and specific code examples In web development, hover refers to triggering some actions or effects when the user hovers the cursor over an element. It is implemented through the CSS :hover pseudo-class. In this article, we will introduce the role of hover and specific code examples. First, hover enables an element to change its style when the user hovers over it. For example, when hovering the mouse over a button, you can change the button's background color or text color to remind the user what to do next.
 How to use hover in css
Nov 24, 2023 am 10:32 AM
How to use hover in css
Nov 24, 2023 am 10:32 AM
In CSS, :hover is a pseudo-selector used to select elements that the mouse pointer is hovering over. You can use :hover to apply some style changes when the user hovers over an element.
 How to use jQuery hover() method
Dec 04, 2023 am 09:56 AM
How to use jQuery hover() method
Dec 04, 2023 am 09:56 AM
hover() is a commonly used method in jQuery. It is used to bind two event handling functions. These two functions will be executed when the mouse pointer enters and leaves the matching element. The basic usage method is "$(selector).hover(inFunction,outFunction);".






