
In the previous article, I briefly introduced Bootstrap. This article further understands the relevant content and lays the foundation for subsequent learning.

Judging from the recent update of Visual Studio 2013, Microsoft has added the new version of Bootstrap3 to VS, so there is no need to worry about learning Bootstrap3.
1. Download BootStrap
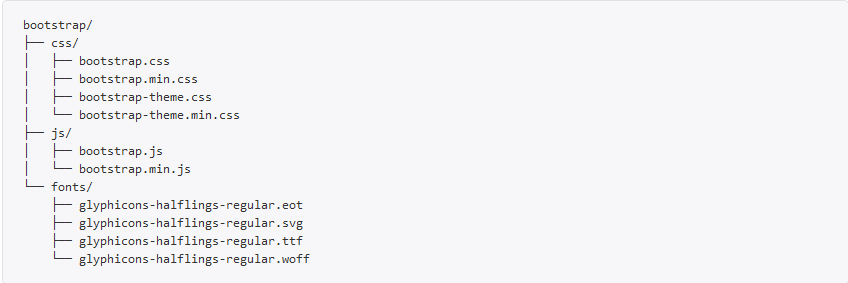
The files on the official website are very detailed and simple, and there are many ways to download them. For us developers, the easiest way is to directly download the compiled and compressed CSS and JavaScript files, which also include font files, but do not include documents and source code files. After opening the unzipped package, you can find three folders: css, fonts, and js.
You can view the files in the three folders

This is the most basic form of Bootstrap organization: the uncompressed version of the file can be used directly in any web project. We provide compressed (bootstrap.min.*) and uncompressed (bootstrap.*) CSS and JS files. Font icon files come from Glyphicons.
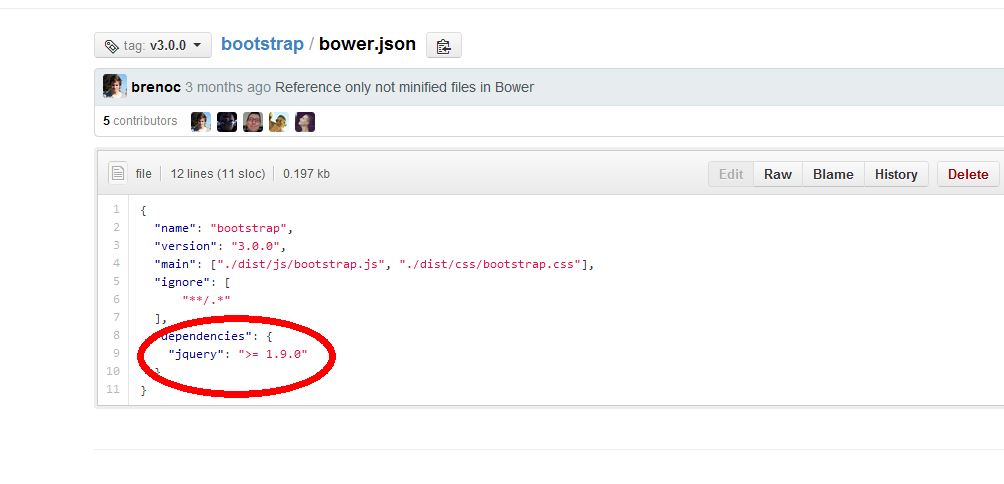
The jQuery versions supported by Bootstrap are listed in bower.json.

You can see the version of the dependent jQuery library>=1.9.0.
Below, visit http://jquery.com/

I will download the latest version 2.03
Can be accessed directly through IEhttp://code.jquery.com/jquery-2.0.3.min.js

Save it to the js folder under the Bootstrap folder.
Note: All Bootstrap plugins depend on jQuery. And in formal projects, we recommend using the compressed version because it is small in size (the text and blanks of the annotations are taken out).
2. Use Bootstrap in web pages
We created the simplest basic template
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. First we can reference the Bootstrap style file into the web page
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
This means that if the user's IE browser version is smaller than IE9, then these two js file libraries will be loaded, and now these new tags can be used, and styles can be added to these tags.
In this way, our simplest Hello World! page is presented to everyone.

3. Summary
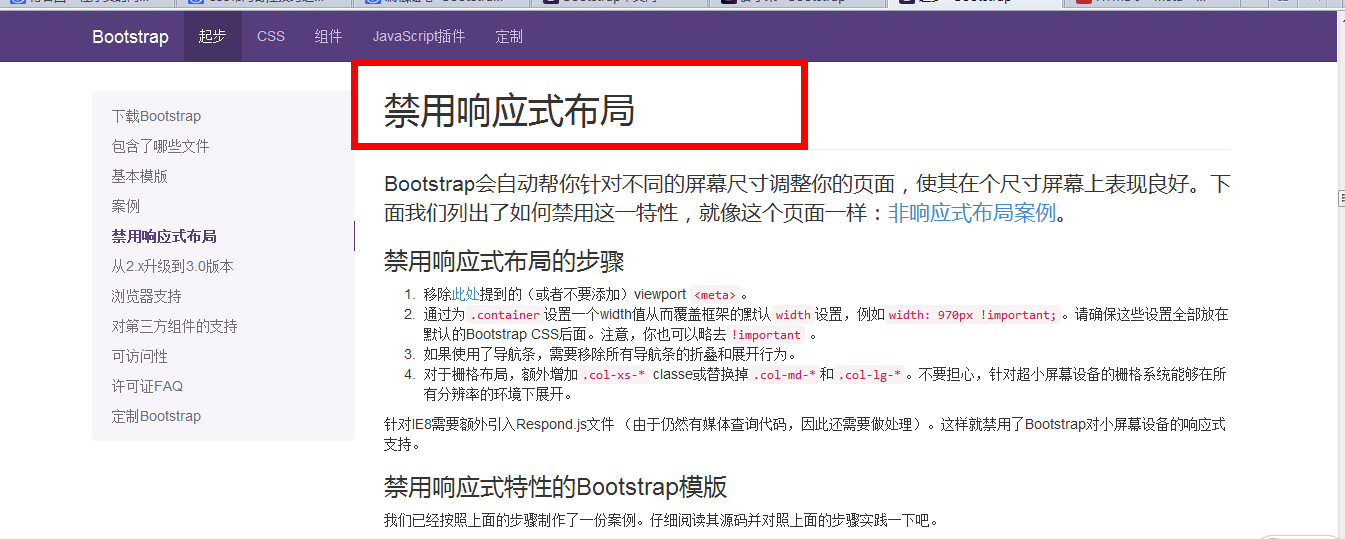
Above we also enabled responsive layout. Of course, some websites may not require responsive layout, so we need to manually disable this layout. This document also has detailed instructions.

Do you feel a bit boring, but don’t give up your love for Bootstrap, because the most popular front-end development framework at the moment is Bootstrap. The exciting content is still to come, so don’t miss it.




