What can javascript do?
The usage of JavaScript is: 1. Create cool slideshows; 2. Develop games; 3. Develop mobile applications; 4. Quadcopters control; 5. Create special spaces with 3D shapes; 6. Run Kinect, etc. wait.

[Recommended course: JavaScript Tutorial]
Basic knowledge of JavaScript
Any definition of JavaScript will tell you that it is a lightweight client-side scripting language. JS code can be inserted into HTML pages and any modern web browser can execute it. It increases the interactivity of web pages by allowing calculations, checking forms, adding special effects, writing interactive games, creating passwords, etc. The list of cool things you can create using JavaScript is as limitless as the imagination and ingenuity of the programmer.
JavaScript is a multi-level language, which means you don’t need to know everything about the language before using it. Starting from the basics, users can master JS step by step. It can be used by beginners to perform some basic functions and by professionals to create complex applications.
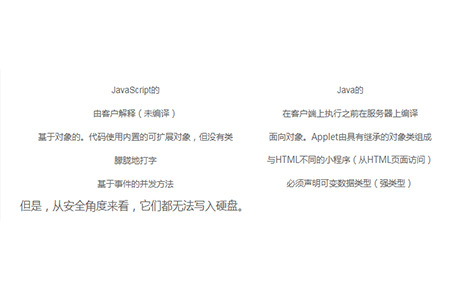
Even though many people believe that JavaScript is just an extension of Java, this is not the case. There are many differences between these two languages. This is the most obvious.

However, from a security perspective, none of them can be written to the hard disk.
What can you do with JavaScript?
(1) Can be demonstrated using Reveal JS library, basic HTML and CSS. We can use JavaScript to create new, unique and interesting slideshows.
(2) Develop games. Today, browser games are crucial. They are complex, with impressive graphics and powerful engines. They are also made in JS. Advanced strategies, shooting games, racings...we can create them ourselves
(3) Mobile Applications, As mobile phones become an important part of modern society, creating mobile applications comes to the fore. And, instead of creating copies of all applications present on your computer, developers have come up with smart ideas about the cross-platform space. Simply put, it is possible to create a web and mobile responsive application at the same time. Just master the React Native framework and you can create cool JavaScript projects like Facebook, Uber or Skype.
(4) Quadcopters control. Some of the latest drones are based on operating systems that allow Node.js to be installed. This means you can program flight trajectory, speed, altitude fluctuations and many other parameters using JavaScript.
(5) Digital Art, the new HTML5 contains a special space to create 3D shapes directly in the browser. Thus, a new artistic canvas emerged. This is a promising project that has the potential to become an important part of modern art.
(6) Playing 3D games on PC, many players hate being tied to the computer when playing their favorite games. Fortunately, JS (Gamepad API) provides an opportunity to replace the keyboard with a controller and enjoy the same game from the comfort of your couch. Not all games can be controlled with a gamepad, but skilled programmers are working on it.
(7) Run Kinect Not long ago, the sensor-activated controller could only be used with the Xbox 360. Now, using the Kinect JS library, you can use it through the browser. The fact is that this field has not been fully elucidated and many limitations exist. However, the first steps have been achieved, which means ambitious programmers won't give up.
The above is the detailed content of What can javascript do?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




