How to do search matching in html5?
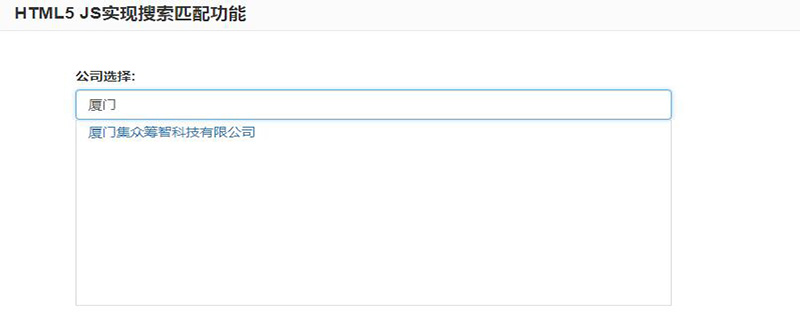
【HTML5 jquery】The search matching effect, or search filtering, when you enter a character in the text box, if there is content starting with this in the list below, it will automatically be used for you Show related content.

Only some examples are listed. You can improve it yourself when you use it. The code only provides you with an idea. I hope it will be helpful to you.
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司选择:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="请选择" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">厦门集众筹智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">苏州高新区文体发展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美罗城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技开发有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蜗爱生活科技开发有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒乐便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">广东胜佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">顺义李先生说</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集团股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏图三胞高科技术有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州连锁超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽车租赁有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龙湖商业地产(重庆区)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜阳华联集团股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="801"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭胜酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好伦哥餐饮有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驿酒店集团有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})The above is the detailed content of How to do search matching in html5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an




