How to display data in ajax
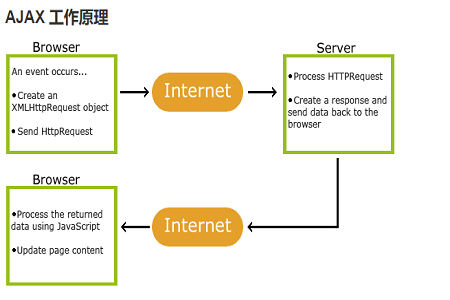
What is ajax?
The ajax() method loads remote data through HTTP requests.
This method is the underlying AJAX implementation of jQuery. For simple and easy-to-use high-level implementations, see $.get, $.post, etc. $.ajax() returns the XMLHttpRequest object it created. In most cases you won't need to manipulate this function directly unless you need to manipulate less commonly used options for more flexibility.
In the simplest case, $.ajax() can be used directly without any parameters.

#Where are the results obtained from the ajax request?
success: The parameter is required to be Function type. The callback function called after the request is successful has two parameters.
(1) Data returned by the server and processed according to the dataType parameter.
(2) Describe the string of the state.
FUNCTION (Data, TextStatus) {
// Data may be XMLDOC, JSONOBJ, HTML, Text, etc.
 #How to display the returned results?
#How to display the returned results?
Here is an example, page js code:
<script>
//ajax页面刷新
function changeDept() {
//var areaID = document.getElementById("areaId").value;
//var types = 'PERSONAL';
$.ajax({
type : "post",
dataType : "json",
//url : "${path}/businessguide/findOrgByDivisionCode.action?divisionCode="+ areaID,
success : function(data) {
//方法一:
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
$(".weather").text("温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg);
} else {
alert(data.status);
}
//方法二:
var html='';
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
html+='"温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg';
$(".weather").append(html);
} else {
alert(data.status);
}
}
});
}
</script>Page calling code:
<body>
<span class="weather"> </span>
</body>The above is the detailed content of How to display data in ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek web version official entrance
Mar 12, 2025 pm 01:42 PM
deepseek web version official entrance
Mar 12, 2025 pm 01:42 PM
The domestic AI dark horse DeepSeek has risen strongly, shocking the global AI industry! This Chinese artificial intelligence company, which has only been established for a year and a half, has won wide praise from global users for its free and open source mockups, DeepSeek-V3 and DeepSeek-R1. DeepSeek-R1 is now fully launched, with performance comparable to the official version of OpenAIo1! You can experience its powerful functions on the web page, APP and API interface. Download method: Supports iOS and Android systems, users can download it through the app store; the web version has also been officially opened! DeepSeek web version official entrance: ht
 In-depth search deepseek official website entrance
Mar 12, 2025 pm 01:33 PM
In-depth search deepseek official website entrance
Mar 12, 2025 pm 01:33 PM
At the beginning of 2025, domestic AI "deepseek" made a stunning debut! This free and open source AI model has a performance comparable to the official version of OpenAI's o1, and has been fully launched on the web side, APP and API, supporting multi-terminal use of iOS, Android and web versions. In-depth search of deepseek official website and usage guide: official website address: https://www.deepseek.com/Using steps for web version: Click the link above to enter deepseek official website. Click the "Start Conversation" button on the homepage. For the first use, you need to log in with your mobile phone verification code. After logging in, you can enter the dialogue interface. deepseek is powerful, can write code, read file, and create code
 How to solve the problem of busy servers for deepseek
Mar 12, 2025 pm 01:39 PM
How to solve the problem of busy servers for deepseek
Mar 12, 2025 pm 01:39 PM
DeepSeek: How to deal with the popular AI that is congested with servers? As a hot AI in 2025, DeepSeek is free and open source and has a performance comparable to the official version of OpenAIo1, which shows its popularity. However, high concurrency also brings the problem of server busyness. This article will analyze the reasons and provide coping strategies. DeepSeek web version entrance: https://www.deepseek.com/DeepSeek server busy reason: High concurrent access: DeepSeek's free and powerful features attract a large number of users to use at the same time, resulting in excessive server load. Cyber Attack: It is reported that DeepSeek has an impact on the US financial industry.





