

The parsing process of the page is single-threaded, but single-threaded can also be divided into synchronous and asynchronous. There are three ways to interpret script tags: default, defer and async.
<script src="script.js"></script>
Default mode, the browser will load and execute the specified script immediately. "Immediately" refers to before rendering all document content after the script tag, which means that it does not wait for subsequent loading of document elements. , load and execute after reading.
<script async src="script.js"></script>
async loading mode, the process of loading and rendering subsequent document elements, script.js is loaded asynchronously, and script.js is executed synchronously after script.js is loaded (possibly during the process of subsequent document element parsing being completed) )
<script defer src="script.js"></script>
defer loading mode, the process of loading and rendering subsequent document elements, script.js is loaded asynchronously, and script.js is executed synchronously after script.js loading is completed and subsequent document element parsing is completed

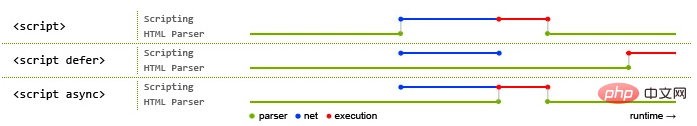
Script tag parsing time graph
Only the two attributes of the script tag linked with the src attribute are effective.
<script defer type="text/javascript" src=""></script>
Script tags without the src attribute are loaded sequentially when the document is loaded. These two attributes are invalid.
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>The above is the detailed content of JavaScript loading: defer and async. For more information, please follow other related articles on the PHP Chinese website!