What is the box model in css?

The CSS box model is a thinking model used by CSS technology that is often used in web design.
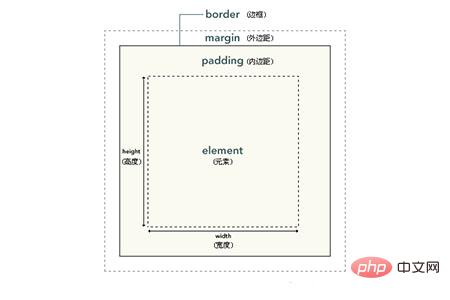
css box model is also called the box model (Box Model). It contains several elements such as element content (content), inner margin (padding), border (border), and outer margin (margin) to form a box. Model. As shown in the picture:

The innermost box in the picture is the actual content of the element, that is, the element box. Next to the outside of the element box is the inner margin padding, followed by The border (border), and then the outermost layer is the margin (margin), which constitutes the box model. Usually the background display area we set is the range of content, padding, and borders. The outer margin is transparent and will not block other surrounding elements.
Then, the total width of the element box = the width of the element (element), the value of the left and right margins of the padding, the value of the left and right margins of the margin, the left and right width of the border;
Element The total height of the box = the value of the top and bottom margins of the height padding of the element, the value of the top and bottom margins of the margin + the top and bottom width of the border.
We can understand these attributes by transferring them to the boxes (boxes) in our daily life. The boxes we see in our daily life are also a kind of box that can hold things. They also have these attributes, so they are called It's box mode.
Features
Imagine a box, which has four attributes: margin, border, padding, and content;
Let's look down at this box. It has four sides, top, bottom, left, and right, so each attribute includes four parts in addition to content: top, bottom, left, and right; these four parts can be set at the same time or separately; the padding can It is understood as the distance between the content in the box and the border, and the border is divided into thickness and color. The content is the content in the middle of the box, and the margin is the blank space automatically left outside the border.
Structure editing
Content (CONTENT) is what is in the box;
and padding (PADDING) is added for fear that the things in the box (valuable) will be damaged. foam or other earthquake-resistant auxiliary materials;
The border (BORDER) is the box itself; as for the border (MARGIN), it means that when the boxes are placed, they cannot all be piled together, and a certain gap must be left to maintain ventilation. Also for easy removal. In web design, content often refers to text, pictures and other elements, but it can also be small boxes (DIV nested). Unlike boxes in real life, things in real life generally cannot be larger than boxes, otherwise the box will be stretched Broken, and the CSS box is elastic. The things inside are larger than the box itself and will stretch it at most, but it will not be damaged.
Padding has only width attribute, each HTML tag can be regarded as a box;
The above is the detailed content of What is the box model in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




