
DOM in js refers to "Document Object Model", which means document object model. It is a programming interface for HTML and XML documents; it provides a structured representation of the document and defines A way to access this structure from a program, thereby changing the structure, style, and content of the document.

#DOM is the abbreviation of Document Object Model.
BOM Browser Object Model:

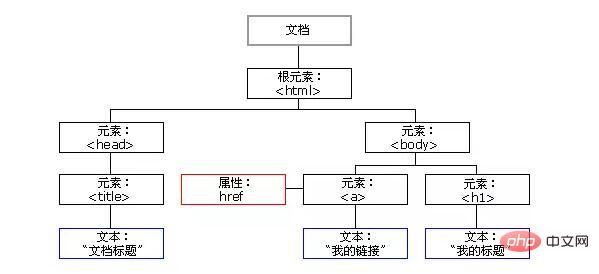
#Any document can be drawn into a tree structure. On the DOM tree, each element can be viewed with Make an object, each object is called a node.
Document is an object, and this object refers to the document
The Document Object Model (DOM) is the programming interface for HTML and XML documents. It provides a structured representation of the document and defines a way to access the structure from a program to change the document's structure, style, and content.
DOM parses the document into a structured collection of nodes and objects (objects containing properties and methods). Simply put, it connects web pages to scripts or programming languages.
What is the use of DOM?
is to operate elements in HTML, making it possible to change the content of the web page after it is downloaded to the browser.
The above is the detailed content of What is the Dom of js?. For more information, please follow other related articles on the PHP Chinese website!