What is the use of html5 animation?
html5 animation mainly serves web applications and does not pose a threat to all app development. This helps different types of applications use different development methods and is more flexible.

The advantages of using HTML5 to develop mobile applications mainly include the following points:
#1. Offline caching is provided for developing mobile applications using HTML5 foundation. HTML5 Web Storage API can be regarded as an enhanced version of cookies. It is not limited by data size and has better flexibility and architecture. It can write data to the local ROM and restore it when opening it again after closing the browser. data to reduce network traffic. At the same time, this function can be regarded as a background "operation record" in another direction, without occupying any background resources, reducing the pressure on the device hardware and increasing the smoothness of the operation.
2. Audio and video can be embedded freely, making multimedia forms more flexible. The native development method is relatively troublesome to process multimedia content with mixed text and audio and video. It needs to separate the text, pictures, audio and video, parse the corresponding URLs and process them in different ways. HTML5 is completely unrestricted in this regard and can be processed completely together.
3. Geolocation, share location anytime and anywhere. Give full play to the positioning advantages of mobile devices and promote the development of LBS applications. GPS, wifi, mobile phones and other methods can be used comprehensively to make positioning more accurate and flexible. Geolocation positioning makes positioning and navigation no longer exclusive to navigation software, and there is no need to download a very large map package for maps. It can be solved through caching, making it more flexible to download wherever you want.
4. Canvas drawing improves the drawing capabilities of mobile platforms. Using the Canvas API, you can simply draw heat maps to collect user experience data. It supports regular editing such as moving, rotating, and scaling images. Canvas - supports 2D drawing functions, Canvas 3D - supports 3D drawing functions, and SVG - supports vector graphics.
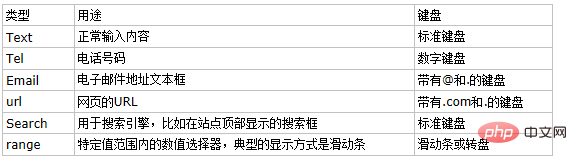
5. Form elements customized for mobile platforms. The html5 form elements and corresponding keyboards that appear in the browser:

Just need a simple statement to complete the adjustment of different styles of keyboards The call is simple and convenient.
6. Rich interaction support. Improve interactive capabilities: dragging, undoing historical operations, text selection, etc. Transition – the movement effect of components, Transform – the deformation effect of components. Animation – adding movement and deformation to animation support
7. Advantages of using HTML5. Lower development and maintenance costs; makes the page smaller, reducing unnecessary expenditures for users; moreover, better performance reduces power consumption; easy to upgrade, you can use the latest version immediately after opening it, eliminating the need to download and upgrade again The trouble with the package is that the offline cache is updated directly during use.
8. CSS3 is an auxiliary tool for visual designers. CSS3 supports font embedding, layout layout, and the most impressive animation function. Selector – a more flexible selector, Webfonts – embedded fonts, Layout – diverse typography options, Stlying radius gradient shadow – rounded corners, gradients, shadows, Border background – background support for borders, using CSS3 to complete some visual work , loading speed is fast, saving code and pictures, and also saving bandwidth for users.
9. Real-time communication. In the past, due to the HTTP protocol and browser design, real-time interactivity on websites was quite limited, and some techniques could only be used to "simulate" real-time communication effects. However, HTML5 provides complete real-time communication support.
10. File and hardware support. I wonder if you have noticed that in new web programs such as Gmail, you can already drag and drop files as email attachments? This is the Drag’n Drop and File API functions of HTML5 files.
11. Semanticization. The semantic network allows computers to better understand the content of web pages, which can be of great help to search engine optimization (SEO) or recommendation systems.
12. Dual-platform integrated app development method improves work efficiency. Judging from the current situation of iPhone/Android rapidly increasing market share, if you want to write applications on advanced smartphones in the future, you will either choose to use Objective-C CocoaTouch Framework to write iPhone/iPad applications, or you will choose Java Android Framework writes Android applications. If you want to support two platforms at the same time, you must maintain two sets of codes. For a small service that is just starting out, it is a small and affordable maintenance cost.
The above is the detailed content of What is the use of html5 animation?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




