How does the server bind a domain name?
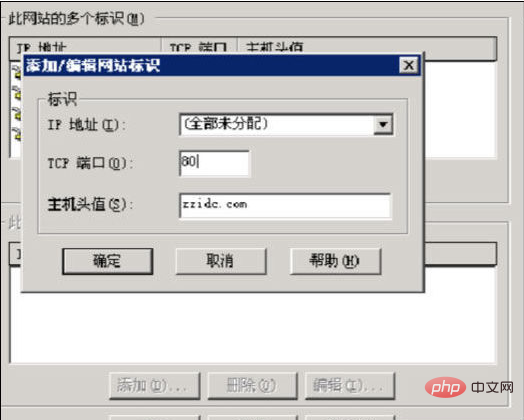
How to bind a domain name to the server: First enter the "Advanced Website Identity" of the server, click and select the "Add" button; then in the "Add Edit Website Identity" dialog box, keep the default value of "IP Address". Change, set the "TCP Port" to "80", and the "Host Header Value" is the domain name to be bound. After the settings are completed, click the "OK" button to save.

How to bind the domain name to the server:
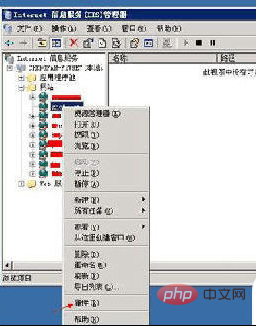
1. Log in to the server through remote desktop and select Start in the server Enter "IIS Manager" in the menu, then find the established site in the "Website" file expansion directory, right-click and select Properties to open the site properties panel, as shown in the figure:

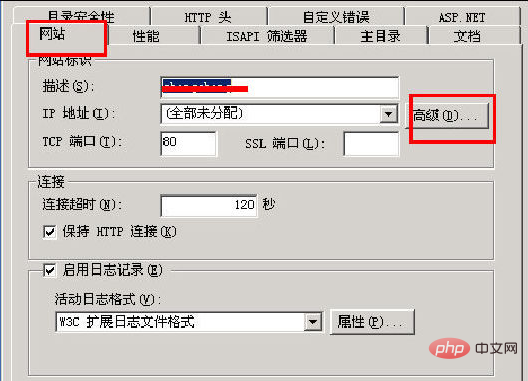
2. After entering the site properties panel, you can see the "Directory Security", "HTTP Header", "Custom Error" and other option labels. Select the "Website" label and keep the "Website Identity" and "Connection" "Default value of content, directly select "Advanced" to enter the "Advanced Website Identification" panel, as shown in the figure:

3. Enter "Advanced Website Identification" After entering the properties panel, keep the original default values under "IP Address", "TCP Port" and "Host Header Value" unchanged, click and select the "Add" button, and the "Add Edit Website Identity" dialog box will appear. Keep "IP The default value of "Address" remains unchanged. Set the "TCP Port" to "80". The "Host Header Value" is the domain name you want to bind. You can enter the URL you want to bind. After the settings are completed, click the "OK" button to save. Yes, as shown in the figure:

4. After the settings are confirmed and saved, a new website logo will be displayed. At this time, how to bind the domain name to the server has been completed. Operation, click the "Confirm" button to save and exit.
The above is the detailed content of How does the server bind a domain name?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.
 What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
Functional components in Vue.js are stateless, lightweight, and lack lifecycle hooks, ideal for rendering pure data and optimizing performance. They differ from stateful components by not having state or reactivity, using render functions directly, a
 How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
The article discusses strategies and tools for ensuring React components are accessible, focusing on semantic HTML, ARIA attributes, keyboard navigation, and color contrast. It recommends using tools like eslint-plugin-jsx-a11y and axe-core for testi




