

flex-flow attribute
Meaning and usage:
The flex-flow attributes are flex-direction and flex-wrap Composite attribute of the attribute, used to set or retrieve the arrangement of sub-elements of the flex box model object
flex-direction attribute: Specify the direction of the flexible item
flex-wrap attribute: Specify whether the flexible item Splitting rows or columns
Note: If the element is not an element of the flexbox object, the flex-flow property has no effect

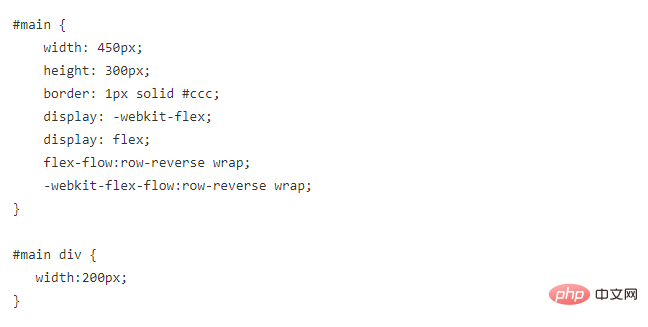
CSS syntax:
flex-flow: flex-direction flex-wrap|initial|inherit;
Property value:


The above is the detailed content of How to use css flex-flow attribute. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to Java special effects implementation methods
Introduction to Java special effects implementation methods
 How to solve the 504 error in cdn
How to solve the 504 error in cdn
 What are the common secondary developments in PHP?
What are the common secondary developments in PHP?
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 C language data structure
C language data structure
 Introduction to the meaning of invalid password
Introduction to the meaning of invalid password
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?
 What are the network security technologies?
What are the network security technologies?
 How to import data in access
How to import data in access