

padding-right attribute definition and usage
In css, the padding-right attribute is used to set the right padding (right padding). If you need to set the top, right, bottom, and left margins at the same time, you can use the padding attribute. The padding attribute can define the top, right, bottom, and left margins in one statement.
padding-right similar properties
padding-top property: top padding
padding-left property: left padding
padding-bottom attribute: bottom padding
Attribute syntax format
Attribute value description
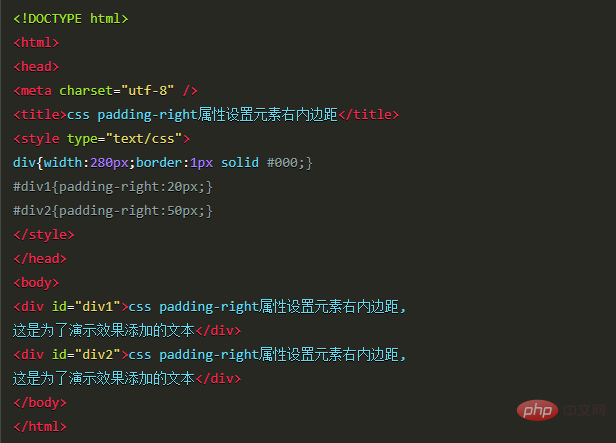
length: Specifies the fixed lower inner edge in specific units distance value, such as pixels, centimeters, etc. The default value is 0px%: Defines the bottom padding as a percentage based on the width of the parent element. This value will not work as expected in all browsersinherit: From the parent element Inherit the value of the padding-right attributeInstance
The above is the detailed content of How to use css padding-right property. For more information, please follow other related articles on the PHP Chinese website!