

padding-left attribute definition and usage
In css, the padding-left attribute is used to set the left padding (left padding ). If you need to set the top, right, bottom, and left margins at the same time, you can use the padding attribute. The padding attribute can define the top, right, bottom, and left margins in one statement.
padding-left similar properties
padding-top property: top padding
padding-right property: right padding
padding-bottom attribute: bottom padding
padding-left attribute syntax format
css syntax :padding-left:length/%/inherit
JavaScript syntax: object.style.paddingLeft="2cm"
Attribute value description
length : Specifies a fixed bottom padding value in specific units, such as pixels, centimeters, etc. The default value is 0px
%: Defines the bottom padding as a percentage based on the width of the parent element. This value will not work as expected in all browsers
inherit: From the parent element Inherit the value of the padding-left attribute
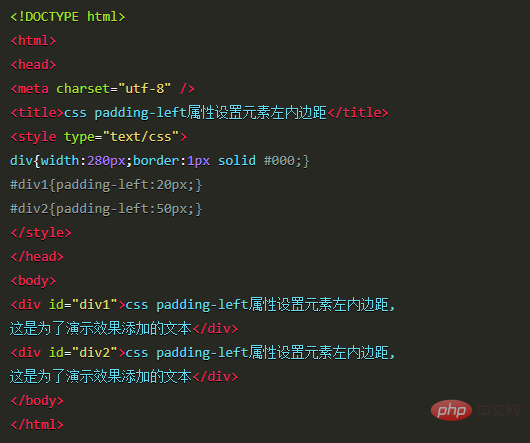
Example

The above is the detailed content of How to use css padding-left attribute. For more information, please follow other related articles on the PHP Chinese website!