
html dialog tag is used to define a dialog box or window. The

#html How to use dialog tag?
Function: Define a dialog box or window.
Description: The
Note: The
html dialog tag example
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
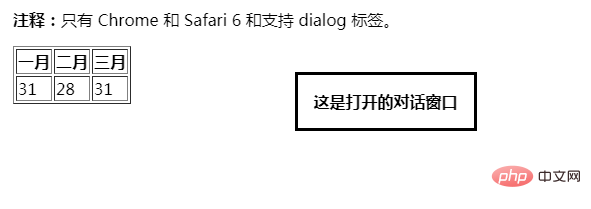
Effect:

The above is the detailed content of How to use html dialog tag. For more information, please follow other related articles on the PHP Chinese website!