
Many friends have reported that jquery mobile has very few built-in icons. In addition, I also think the icons are too small (the ones that come with the system are 18*18), so I am thinking about how to customize the button icons, as follows The editor will share my method with everyone.
I just came into contact with the Jquery Mobile framework and encountered a very practical problem, that is, how to customize button icons. I think there are too few icons that come with jquery mobile. In addition, I think the icons are also too small (the ones that come with the system should be It is 18*18) The following is my method, I hope everyone will enthusiastically vote for it.
1. The first method is relatively simple, but it has a prerequisite. The premise is that the size of your customized icon should be consistent with the built-in system, so that there will be no problems with typesetting. The specific method is as follows:
First define the css file
.ui-icon-email{
background:url('./images/email.png') no-repeat 0px 0px;
}
data-icon="email"That’s it.
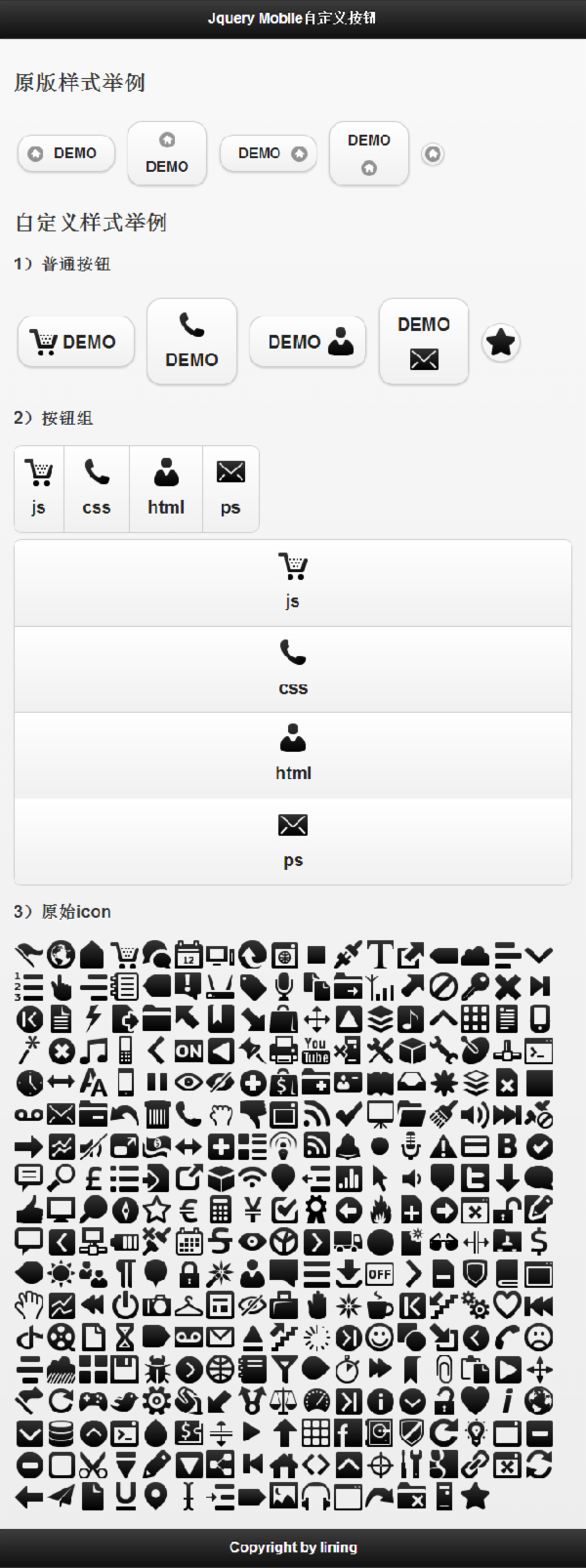
2. The second method, this method is suitable for situations where the size of the custom icon is inconsistent with the system. Without further ado, let’s look at the renderings first,

3. The code is as follows:
【css code】
/** 图标大小 **/
.user-ui-btn .ui-icon{
width:36px;
height:36px;
}
/** 设置字体大小,由于图标变大,所以文字适当的调大一些 **/
.user-ui-btn .ui-btn-text{
line-height:36px;
font-size:20px;
}
/** 无文字按钮 **/
.user-ui-btn .ui-btn-icon-notext{
width:42px;
height:42px;
webkit-border-radius: 2em;
border-radius: 2em;
}
/** 图标左边 **/
.user-ui-btn .ui-btn-icon-left .ui-btn-inner {
padding-left: 50px;
}
.user-ui-btn .ui-btn-icon-left .ui-icon{
left:10px;
margin-top: -18px;
}
/** 图标在右边 **/
.user-ui-btn .ui-btn-icon-right .ui-btn-inner {
padding-right: 50px;
}
.user-ui-btn .ui-btn-icon-right .ui-icon{
right:10px;
margin-top: -18px;
}
/** 图标在上边 **/
.user-ui-btn .ui-btn-icon-top .ui-btn-inner {
padding-top: 50px;
}
.user-ui-btn .ui-btn-icon-top .ui-icon{
top:10px;
margin-left: -18px;
}
/** 图标在下边 **/
.user-ui-btn .ui-btn-icon-bottom .ui-btn-inner {
padding-bottom: 50px;
}
.user-ui-btn .ui-btn-icon-bottom .ui-icon{
bottom:10px;
margin-left: -18px;
}
/** 定义自己的图标 **/
.user-ui-btn .ui-icon-demo1{
background:url('./images/gentleface_full.png') no-repeat -108px 0px;
}
.user-ui-btn .ui-icon-demo2{
background:url('./images/gentleface_full.png') no-repeat -180px -180px;
}
.user-ui-btn .ui-icon-demo3{
background:url('./images/gentleface_full.png') no-repeat -252px -360px;
}
.user-ui-btn .ui-icon-demo4{
background:url('./images/gentleface_full.png') no-repeat -36px -180px;
}
.user-ui-btn .ui-icon-demo5{
background:url('./images/gentleface_full.png') no-repeat -504px -612px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="js/jquery.mobile-1.3.2.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.js"></script>
<link rel="stylesheet" type="text/css" href="js/demo.mobile-1.0.css" />
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>Jquery Mobile自定义按钮</h1>
</div>
<div data-role="content">
<h2>原版样式举例</h2>
<div>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="left">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="top">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="right">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="bottom">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h2>自定义样式举例</h2>
<h3>1)普通按钮</h3>
<div class="user-ui-btn">
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo1" data-inline="true" data-iconpos="left">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo2" data-inline="true" data-iconpos="top">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo3" data-inline="true" data-iconpos="right">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo4" data-inline="true" data-iconpos="bottom">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo5" data-inline="true" data-iconpos="notext">DEMO</a>
</div>
<h3>2)按钮组</h3>
<div class="user-ui-btn" data-role="controlgroup" data-type="horizontal">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<div class="user-ui-btn" data-role="controlgroup">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</div>
<h3>3)Jquery Mobile custom button icon_jquery</h3>
<img src="/static/imghw/default1.png" data-src="./js/images/gentleface_full.png" class="lazy" alt="Jquery Mobile custom button icon_jquery" border=0 width=612 height=648>
</div>
<div data-role="footer">
<h4>Copyright by lining</h4>
</div>
</div>
</body>
</html>The above content is what this article explains to you about the implementation method of Jquery Mobile custom button icon. I hope you like it.
 What are the data analysis methods?
What are the data analysis methods?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What is the article tag used to define?
What is the article tag used to define?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to create a web page in python
How to create a web page in python
 python configure environment variables
python configure environment variables
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to use union in c language
How to use union in c language




