

html5 New attribute
autofocus: Make the<keygen name="名称" />或<keygen name="名称" >
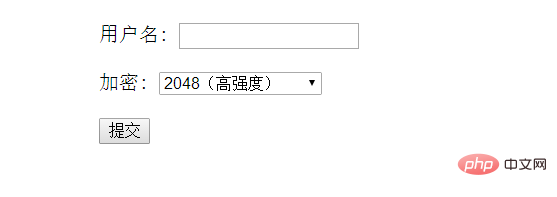
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>

The above is the detailed content of How to use html keygen tag. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website