
css The flex-direction attribute is used to specify the direction of a flexible item. If the element is not an element of the flex box object, the flex-direction attribute has no effect.

How to use the css flex-direction property?
Definition and Usage
The flex-direction property specifies the direction of a flexible item.
Note: If the element is not an element of the flexbox object, the flex-direction property has no effect.
Default: row
Inherited: No
Animatable: No.
Version: CSS3
JavaScript Syntax:
object.style.flexDirection="column-reverse"
CSS Syntax
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
Properties Value
row Default value. Flexible items will appear horizontally, as a row.
row-reverse Same as row, but in reverse order.
column Flexible items will be displayed vertically, just like a column.
column-reverse Same as column, but in reverse order.
initial Sets this property to its default value.
inherit Inherits this property from the parent element.
Example
Set the direction of the flexible box elements within the
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
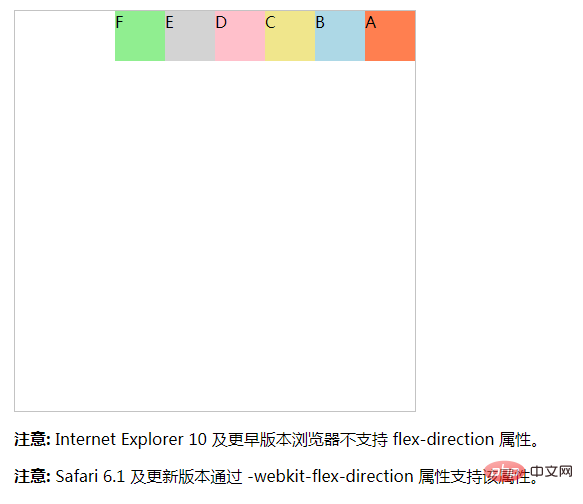
<div style="background-color:lightgreen;">F</div>Running result:

The above is the detailed content of How to use css flex-direction property. For more information, please follow other related articles on the PHP Chinese website!



