

css outline-width attribute definition and usage
1. In css, the outline-width attribute is used to set the width of the outline. The so-called outline is a line drawn around the element, located outside the edge of the border. It is not part of the element's size, so the width and height attributes of the element do not include the width of the outline. Outlines differ from borders in that outlines do not take up space and may be non-rectangular.
2. If you need to set multiple attributes of the element outline at the same time, it is recommended to use the outline abbreviation attribute. The outline attribute can simplify the code and define multiple attributes of the outline in one statement. The outline attributes that can be set are respectively Yes (in order): outline-color, outline-style, outline-width.
css The outline-width attribute must be used together with the outline-style attribute. This is easy to understand. The element must have an outline (the outline-style attribute defines the outline style) in order to set the width of the outline.
css outline-width attribute syntax format
css syntax: outline-width:thin/medium/thick/length/inherit
JavaScript syntax: object.style.outlineWidth="thin"
Attribute value description
1.thin: Define thin outline
2.medium: Define medium Outline (default)
3.thick: Define a thick outline
4.length: Allows you to specify the value of outline thickness
5.inherit: Inherit outline from the parent element -The value of the width attribute
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
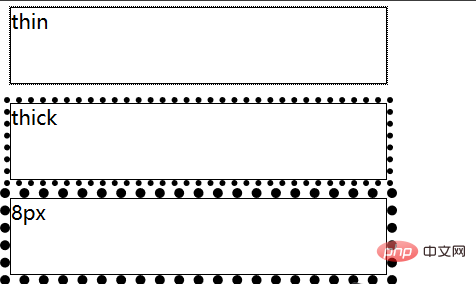
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>Running result

The above is the detailed content of How to use css outline-width property. For more information, please follow other related articles on the PHP Chinese website!