How to use css flex-shrink attribute
css flex-shrink attribute specifies the shrinkage rules of flex elements. The flex element will only shrink when the sum of the default widths is greater than the container, and the size of its shrinkage is based on the value of flex-shrink.

How to use the css flex-shrink attribute?
Definition and usage
The flex-shrink attribute specifies the shrinkage rules for flex elements. The flex element will only shrink when the sum of the default widths is greater than the container, and the size of its shrinkage is based on the value of flex-shrink.
Note: If the element is not an element of the flexbox object, the flex-shrink property has no effect.
Default value: 1
Inherited: No
Animatable: Yes.
Version: CSS3
JavaScript Syntax:
object.style.flexShrink="5"
CSS Syntax:
flex-shrink: number|initial|inherit;
Property Value
number A number that specifies the amount by which the item will shrink relative to other flexible items. The default value is 1.
initial Sets this property to its default value.
inherit Inherit this property from the parent element.
Example
A, B, C set flex-shrink:1, D, E are set to flex-shrink:2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
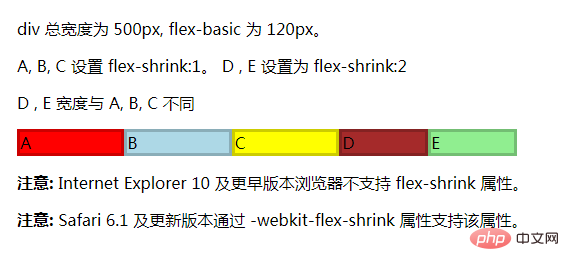
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>Effect :

Example analysis:
The default value of flex-shrink is 1. If this attribute is not explicitly defined, it will automatically Space shrinkage is performed by calculating the ratio after adding all factors, with the default value of 1.
In this example, A, B, and C explicitly define flex-shrink as 1, and D and E define flex-shrink as 2. Therefore, the remaining space is calculated to be divided into 7 parts, among which A, B and C occupy 1 share, D and E occupy 2 shares, that is, 1:1:1:2:2
We can see that the parent container is defined as 500px, the child is defined as 120px, and the child is After adding it, it will be 600px, which is 100px beyond the parent container. Then the excess 100px needs to be digested by A, B, C, D, and E through the shrinkage factor, so the weighted synthesis can be 100*1 100*1 100*1 100*2 100*2=700px.
So we can calculate the overflow amount that will be removed by A, B, C, D, and E:
A removed overflow amount: (100*1/700)* 100, which is approximately equal to 14px
B The amount of removed overflow: (100*1/700)*100, which is approximately equal to 14px
C The amount of removed overflow: (100*1 /700)*100, which is approximately equal to 14px
D The amount of removed overflow: (100*2/700)*100, which is approximately equal to 28px
E The amount of removed overflow: (100*2/700)*100, which is approximately equal to 28px
The actual widths of A, B, C, D, and E are respectively: 120-14=106px, 120-14=106px, 120- 14=106px, 120-28=92px, 120-28=92px, in addition, this width includes the border.
The above is the detailed content of How to use css flex-shrink attribute. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
Redux reducers are pure functions that update the application's state based on actions, ensuring predictability and immutability.
 What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
The article discusses Redux actions, their structure, and dispatching methods, including asynchronous actions using Redux Thunk. It emphasizes best practices for managing action types to maintain scalable and maintainable applications.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.




