

Introduction to css font-variant attribute
Using the font-variant attribute has only one function: setting the text into small caps, which is also for In English, because there is no distinction between upper and lower case in Chinese.
Syntax:
font-variant: normal/small-caps;
Description:
The font-variant attribute value is as follows:
1.font-variant attribute value: normal default value, normal effect
2.font-variant attribute value: small-caps, small capital letters Font
Example
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
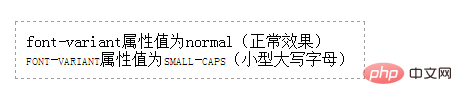
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>Run result

The above is the detailed content of How to use css font-variant attribute. For more information, please follow other related articles on the PHP Chinese website!